FC2ブログに無料の「FC2アクセス解析」を設置する方法をまとめておきます。
FC2アクセス解析で分かること
ブログにアクセス解析を設置すると、下記の情報を得ることができます。
- UU = ユニークユーザー数(訪問者数)
- PV = ページビュー数(ページが表示された回数)
- リンク元(どこから訪れたのか)
- クリック先(どこへ飛んだのか)
- 検索キーワード(どんなキーワードで検索してきたのか)
- その他「IPアドレス・プロバイダ・地域・都道府県・OS・ブラウザ・訪問履歴」
アクセスカウンターと似ていますが、より詳細なデータを取れるのがアクセス解析です。
FC2アクセス解析の設置
FC2公式ブログにも解説があるので、分からない時は参考にしてみて下さい。
FC2アクセス解析の登録
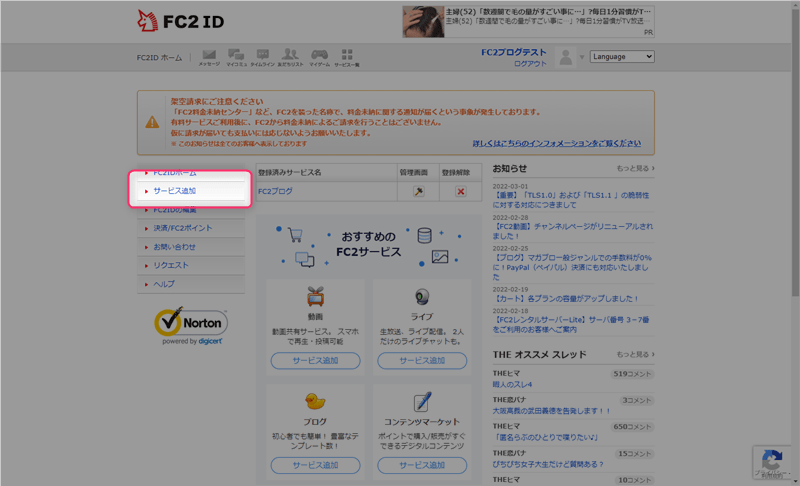
FC2IDにログインして、「サービス追加」をクリックします。

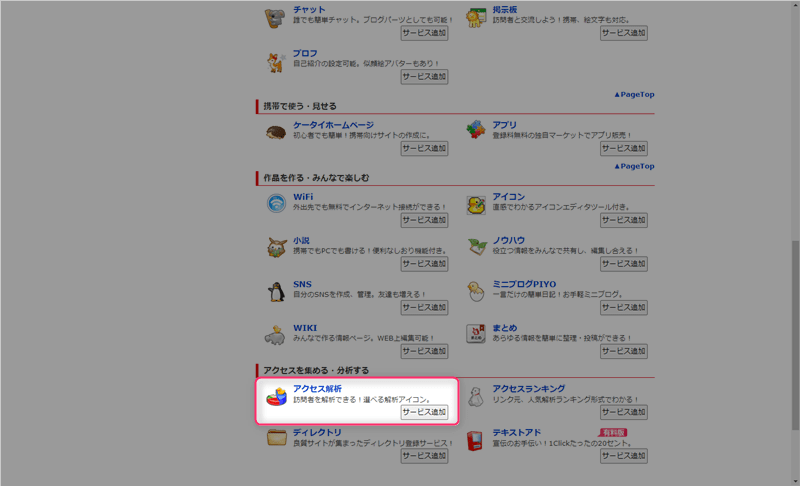
サービス一覧から、アクセス解析の「サービス追加」をクリックします。

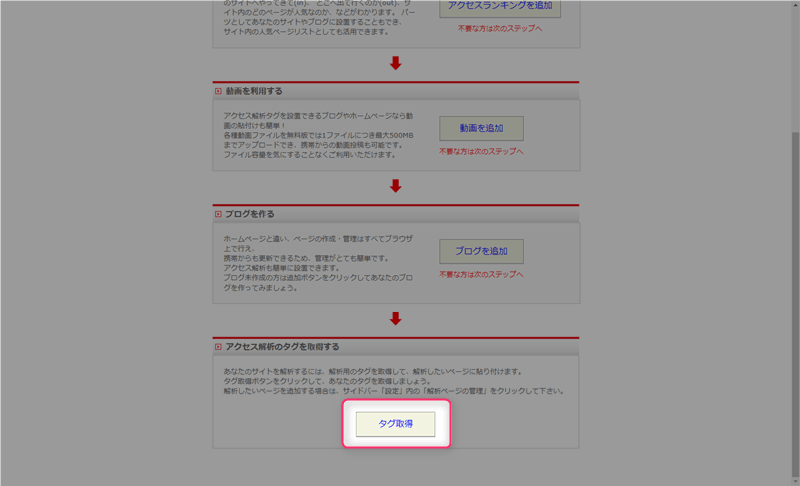
規約に同意して、画面一番下の「タグ取得」をクリックします。

解析用HTMLタグの取得
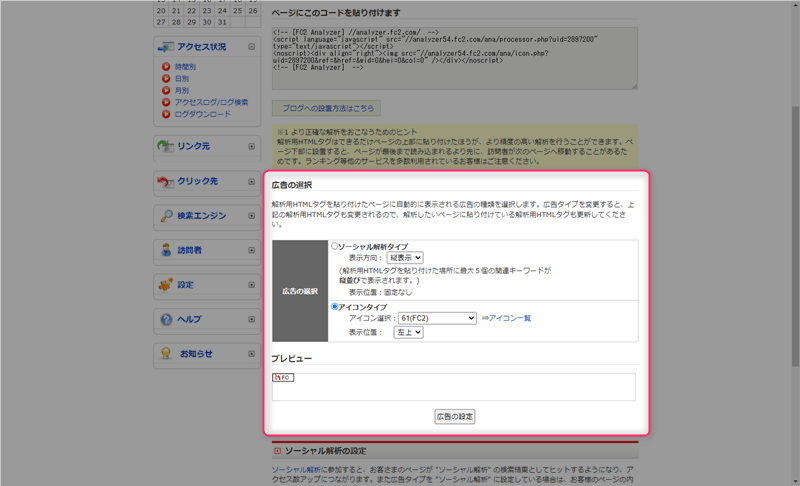
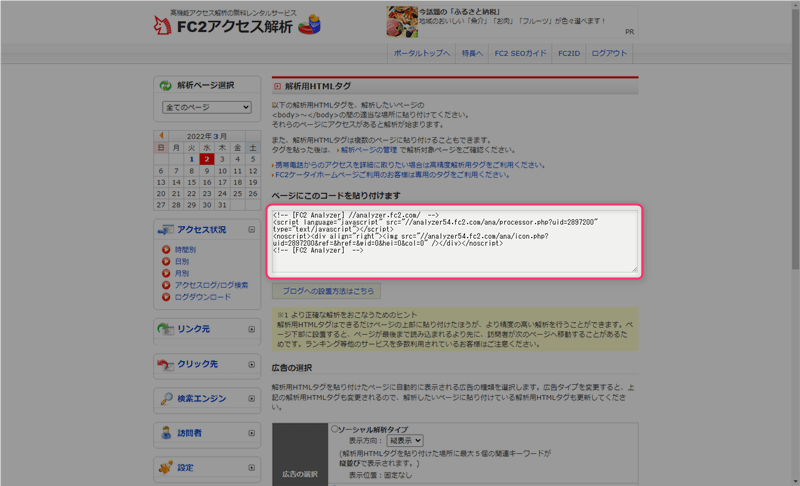
解析用HTMLタグをコピーする前に、表示される広告を先に選択します。
個人的には、目立たない「アイコンタイプ」から、白背景のブログは「61」、黒背景のブログは「62」がおすすめです(表示位置はどちらでもOK)。設定できたら、「広告の設定」をクリックします。

解析用HTMLタグをコピーします。

途中で広告タイプを変更した時は(「ソーシャル解析タイプ ⇒ アイコンタイプ」等)、HTMLタグを貼り替える必要があるので注意して下さい。ソーシャル解析の設定は、アイコンタイプなら設定不要です。
テンプレートに解析用HTMLタグを貼り付ける
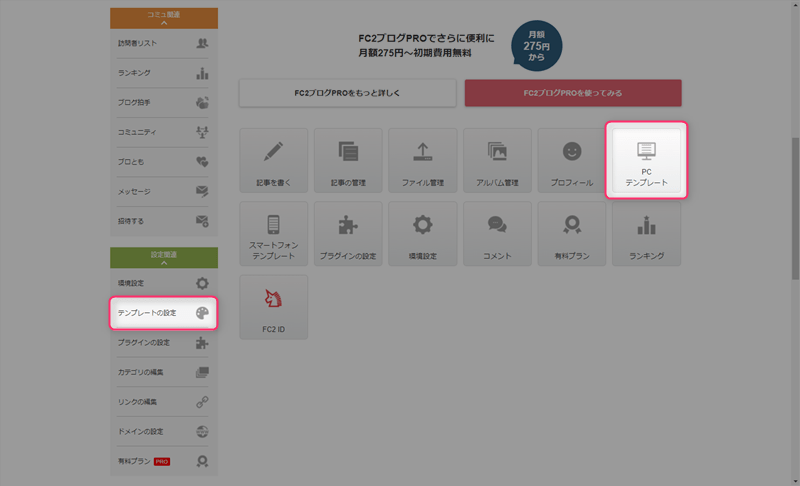
ブログ管理画面に移動して、「テンプレートの設定」を開きます。

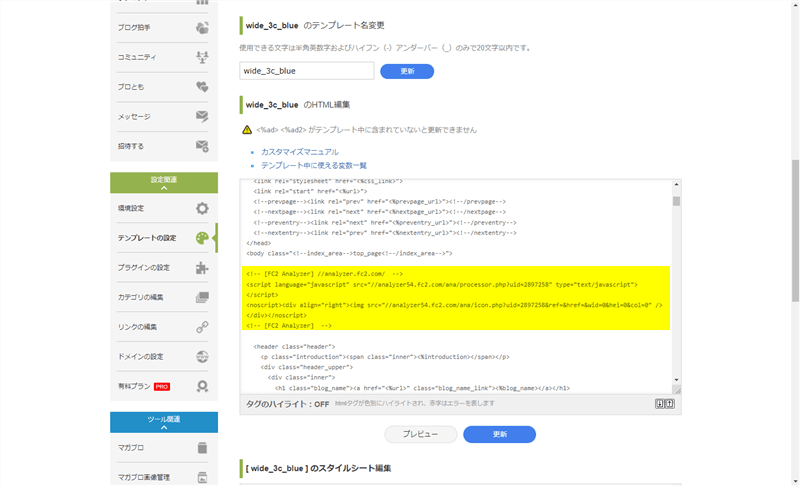
先程コピーした解析用HTMLタグをHTML編集の<body>直下に貼り付けて、「更新」をクリックします。
場所が分からない時は、キーボードの「Ctrl+F」を押して、検索バーにbodyを入力して下さい。テンプレートによってHTMLは異なりますが、基本は</head>の下にあるはずです。

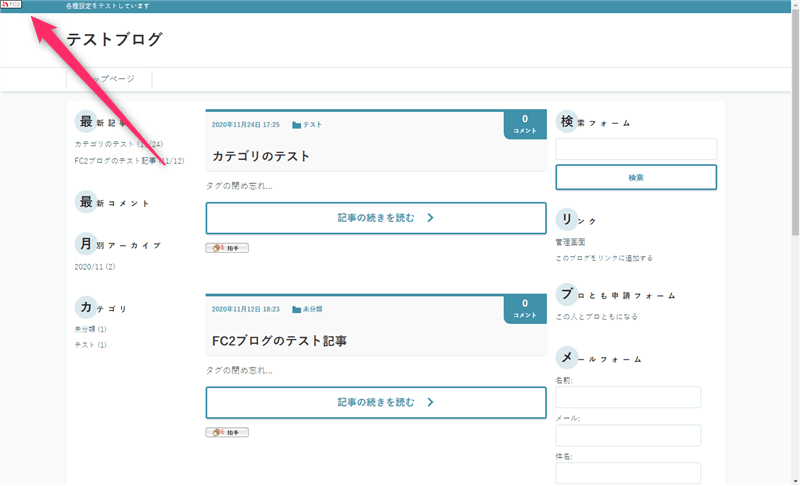
ブログを開いた時に8秒間アイコンが表示されていれば正しく設置されています。

これでアクセス解析用HTMLタグが設置は完了です。
最後に
アイコンが表示されない時は、ブラウザのキャッシュの影響もあるので、「Ctrl+F5」でページを更新してみて下さい。それでも表示されない時は、「解析用HTMLタグの設置場所はあっているか?」「広告タイプを途中で変更していないか?」「適用するテンプレートはあっているか?」を確認して下さい。
どうしても上手くいかない時は、もう一度解析用HTMLタグの取得からやり直すことをおすすめします。










コメント
コメント一覧 (14件)
はじめまして。
今月初めてブログに挑戦したのですが、わからない事だらけで、困っていました。
FC2のヘルプより断然わかりやすく、助かりました。
ありがとうございました。
参考にしてもらえてうれしいです。
ただ、僕自身は現在FC2アクセス解析を利用していませんので、もしかしたら情報が古くなっている可能性もあります。もし、間違いがあれば遠慮なく言ってもらえるとうれしいです。
その時は、自分でも検証して記事を修正したいと思います。
こんにちわ。
ブログの模様替えしたいと思い、テンプレートを変更しましたが、この場合って
もう一度アクセス解析導入するべきですか
はい。
テンプレートを変更するとHTMLも変更されますから、新しいテンプレートにも同じコードを貼り付ける必要があります。
変更前に使用していたアクセス解析のコードをコピーして、新しいテンプレートに貼り付けて下さい(新しくアクセス解析のサービスを追加する必要はありません)。
初めまして。
坂本龍馬です。
とても分かりやすく参考になりました。
ありがとうございます。
ブログを始めたばかりでまだ右も左も分かりませんががんばります。
返信が遅くなってしまい申し訳ありません。
最初は分からないことが多いと思いますが、いろいろ学んでいくことも凄く楽しいと思います。更新をサボっている僕が言っても説得力に欠けますが、誰かの役に立つ記事、興味をもってくれる記事、おもしろい記事を書けば、必ずアクセスは増えていきますから、とにかく3ヶ月は諦めずに更新してみて下さい。
僕もこの期にがんばって更新していこうと思います。
コメントありがとうございました。
はじめまして
TANYです。
大変分かりやすく、早速アクセス解析設置できました。
昨日FC2はじめましたが、右往左往してました。
ありがとうございました。
この記事がお役に立ててうれしいです。
僕もWordPressに移る前はFC2ブログをメインに使っていて、HTMLやCSSを覚えていろいろカスタマイズしていたのを覚えています。慣れるまでは大変かもしれませんが、FC2ブログで覚えたことは、他のブログやサイト運営にも役に立ちますから、がんばって下さい。
ありがとうございました。
おかげさまでアクセス解析をブログに設置しました。
また、不明点があったらブログを参考にさせて頂きます。
返信が遅くなって申し訳ありません。この記事がお役に立ててよかったです。
はじめまして。
高島はなと申します。
アクセス解析の設置方法がわからなかったので、こちらのページを参考にさせていただきました。
というのがHTMLのどこにあるのか、検索してもわからなかったので、「」直前に貼る方法も…の方で設置してみました。
設置は自体は成功したと思うので、とりあえず使えるようになってよかったです!
の直後に張り付けた場合との解析精度の違いは気になりますが、これから使いこなせるように勉強していきたいと思います。
分かりやすい記事ありがとうございます!
</body>直前に解析タグが正しく設置されていますね!
</body>直前に貼る方法は、ページを開いたユーザーがすぐに離脱した場合等、解析タグが読み込まれる前に離脱されると情報を取得できないことがあります。ただ、どれぐらい差がでるのか確かめようがないですし、そこまで大差はないと思います。気になる様であれば、<body>直後に貼って下さい。
<body>はHTMLの上部にあるので、上からスクロールしていけばすぐに出てきます。Ctrl+Fで「body」と入力しても簡単に見つけることができます。
とても分りやすかったです!ありがとうございます!
わざわざコメントして下さってありがとうございます。僕もこの記事がお役に立ててうれしいです。