FC2ブログの背景画像(背景色)を変更する方法をまとめておきます。
基本的にどのテンプレートでもやることは同じですが、テンプレートによって編集箇所が若干異なります。分からない時は、各テンプレートのマニュアルを参考にして下さい。
背景画像の設定
背景に設定したい画像は、Subtle Patterns等からダウンロードして下さい。
イラスト画像を使うこともできますが、あまり容量の大きな画像を使用すると、サイトの表示速度が遅くなる可能性があります。また、FC2ブログ無料版では、2MBを超えるファイルをアップロードすることはできません。
背景画像をアップロードする
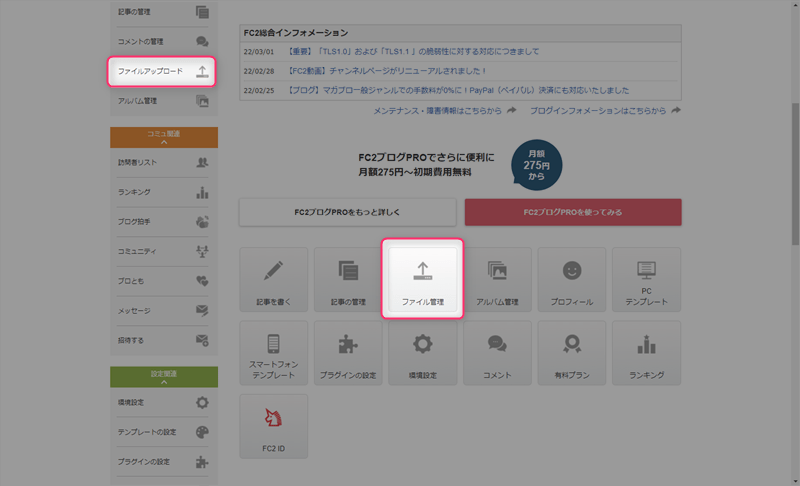
ブログ管理画面から、「ファイル管理(ファイルアップロード)」を開きます。

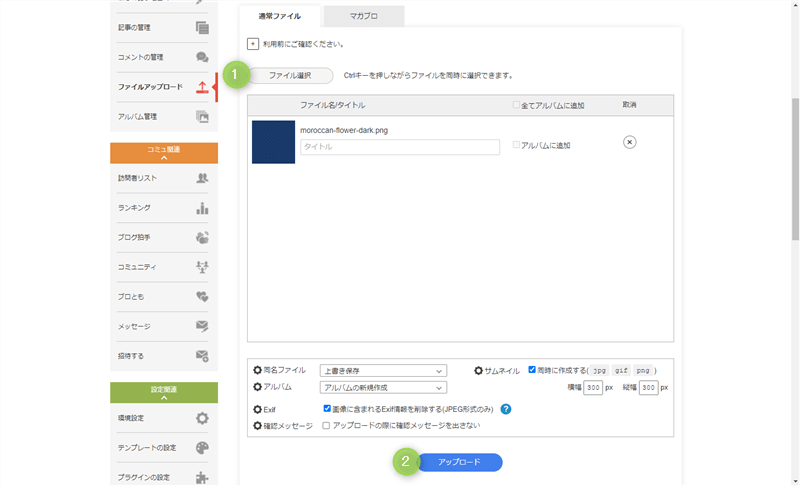
画像をドラッグ&ドロップ及び「ファイル選択」から指定して、「アップロード」をクリックします。

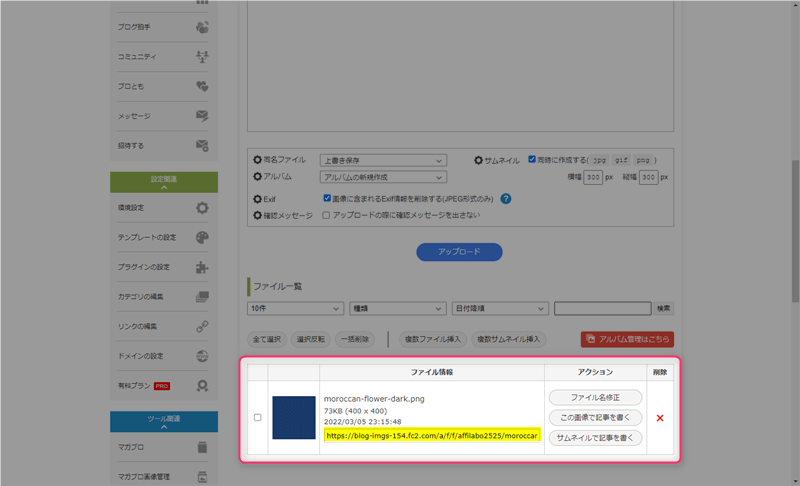
ファイル一覧に追加された画像の「画像URL」をコピーします。

背景画像を設定する
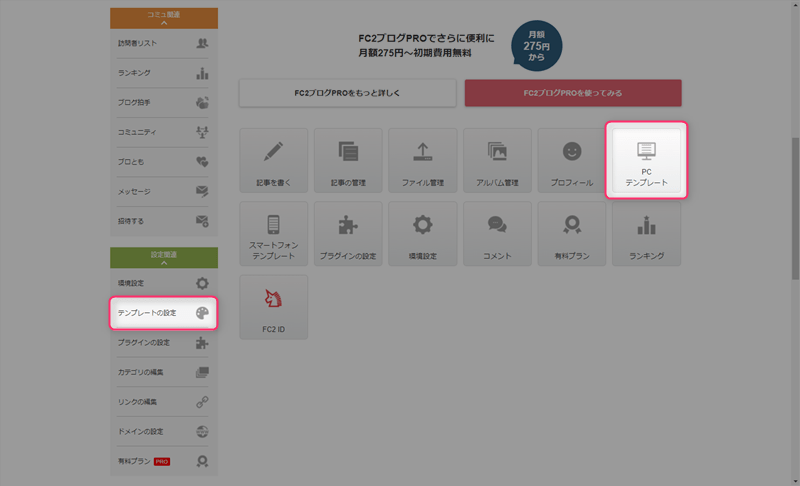
ブログ管理画面から、「PCテンプレート(テンプレートの設定)」を開きます。

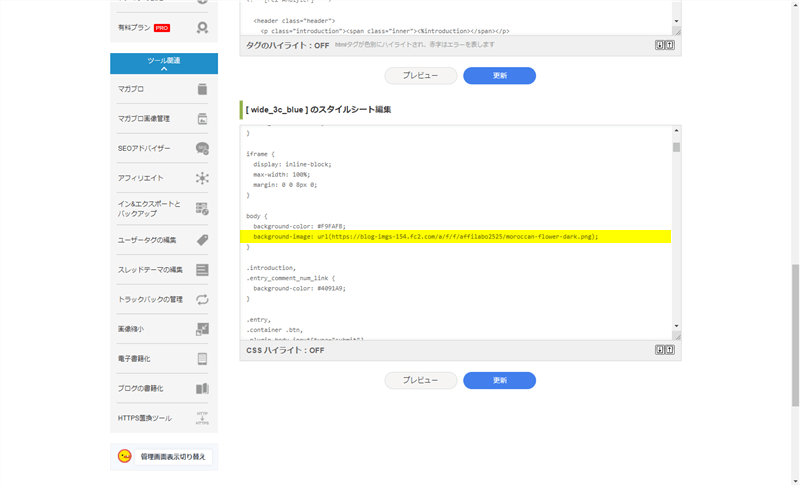
スタイルシート編集画面のbody要素に背景画像のプロパティと値を追加して、「更新」をクリックします。
body要素が見つからない時は、「Ctrl+F」を押してbodyで検索して下さい。
body {
background-image: url(画像URL);
}
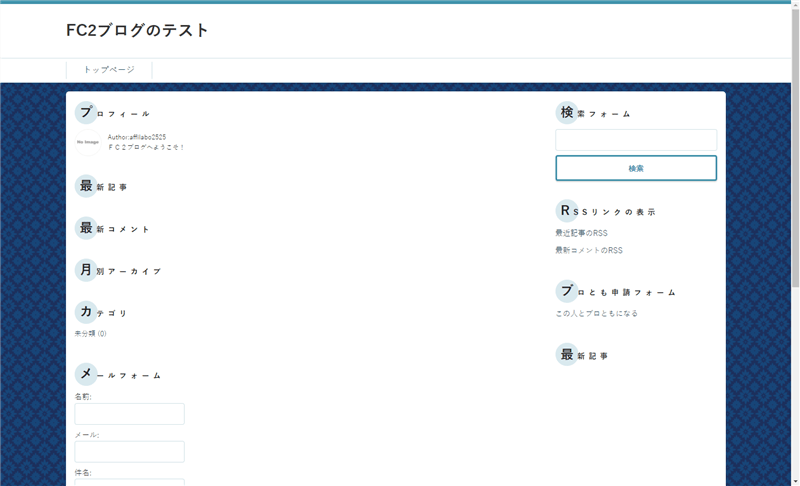
ブログに背景画像が追加されたら設定は完了です。

既に背景画像が設定されているテンプレートの場合は、画像URLを置き換えて下さい。背景色が設定されている場合は、画像が優先されます(背景画像のプロパティと値を追加するだけでOK)。
画像は繰り返し表示されるので、パターン画像なら綺麗に背景画像として表示されますが、繰り返し表示をOFFにしたり、背景に固定したい時は、下記のページを参考にbody要素にプロパティと値を追加して下さい。
背景色を変更する
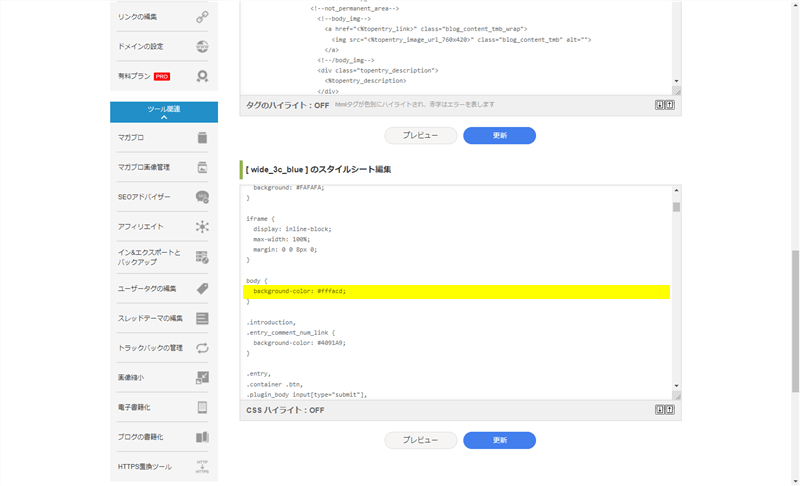
スタイルシート編集のbody要素に背景色のプロパティと値を追加します。
body {
background-color: カラーコード;
}
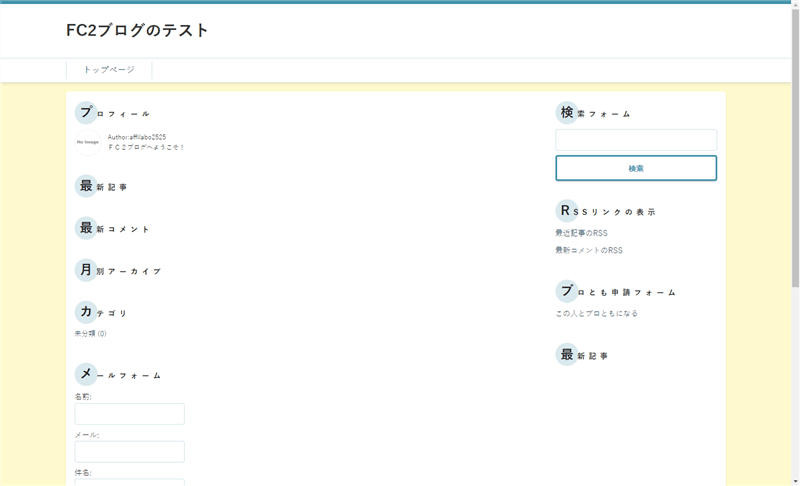
ブログの背景色が変更されたら設定は完了です。

既に背景色が設定されているテンプレートは、カラーコードを置き換えて下さい。また、背景画像が設定されているテンプレートは、画像が優先されてしまうので、背景画像のプロパティと値を削除する必要があります。
最後に
背景画像及び背景色の変更は、スタイルシートのbody要素にプロパティと値を追加するだけです。
ただ、テンプレートによっては編集場所が異なる場合があります。また、変更しても綺麗に表示されない可能性もあるので、分からない時は各テンプレートのマニュアルを参考にして下さい。










コメント