FC2ブログの広告を削除する方法をまとめておきます。
PC用テンプレート
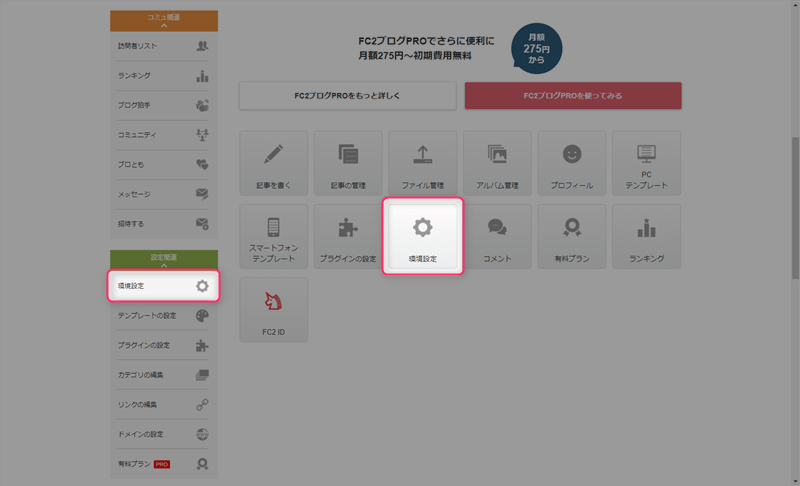
ブログ管理画面を開いて、「環境設定」をクリックします。

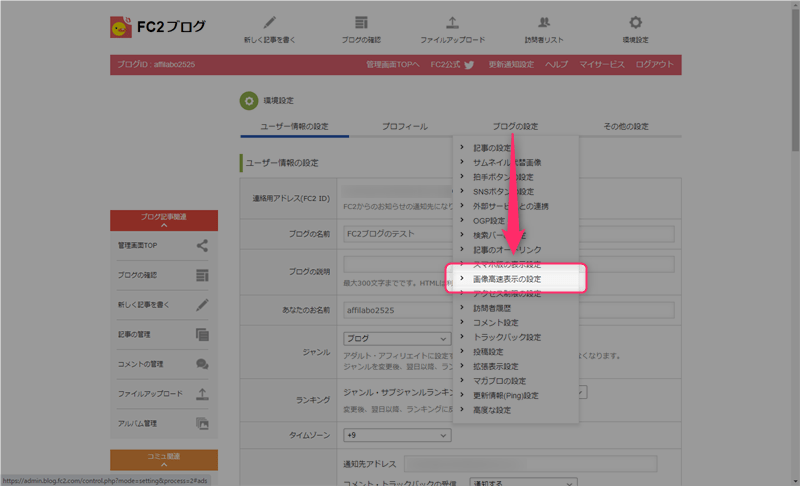
ブログの設定の「画像高速表示の設定」をクリックします。

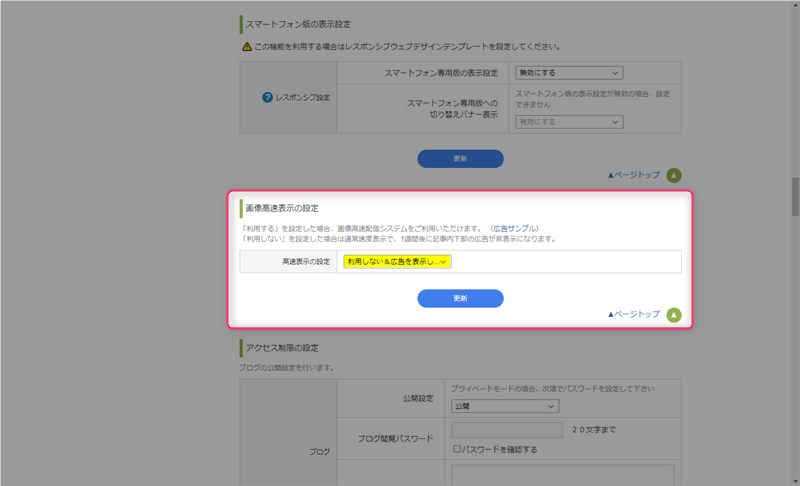
高速表示の設定で「利用しない&広告を表示しない」を選択して、「更新」をクリックします。

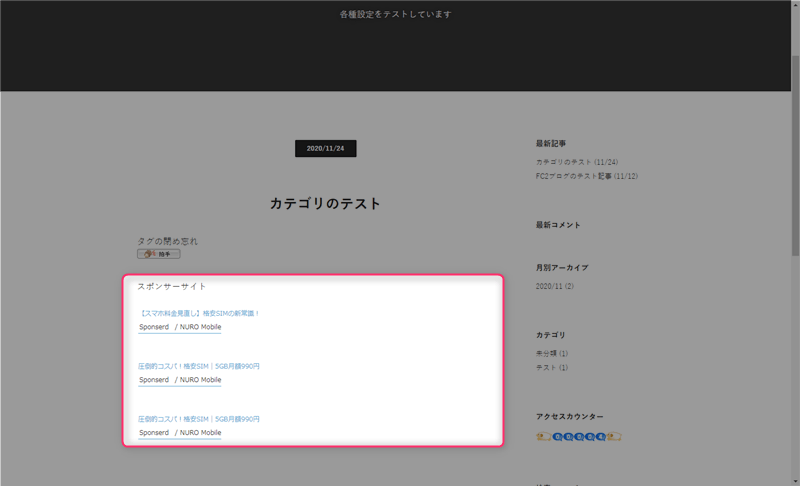
一週間後に記事下に表示されていた広告(スポンサーサイト)が消えます。

これで関係ない広告の削除は完了です。
スマートフォン用テンプレート
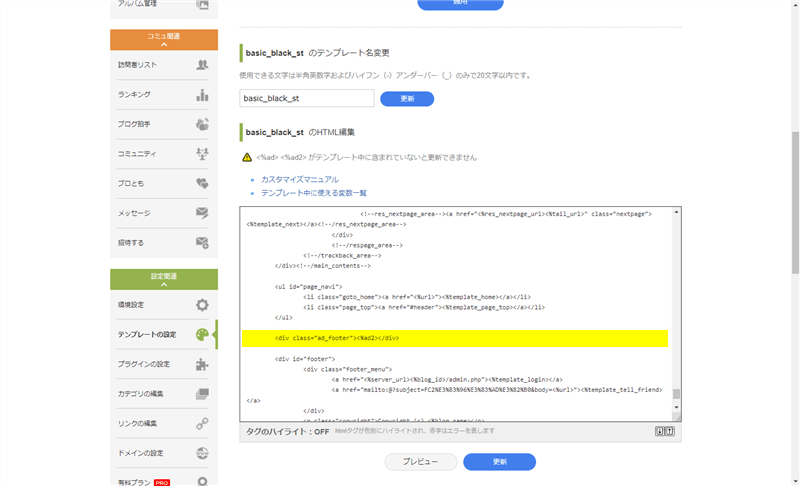
スマートフォン用テンプレートで表示される広告コードは3つあります。
- <%ad> = バナー広告(デフォルトで非表示)
- <%ad2> = 注目記事・広告・日記ランキングを表示
- <%ad_overlay> = 追従広告(デフォルトで非表示)
現在は<%ad2>以外は表示されません。また、コンテンツの下に<%ad2>が設置されているテンプレートがほとんどなので、特に変更する必要はありません。<%ad2>の位置を変えたい場合のみHTMLを編集して下さい。

但し、スマートフォン用テンプレートを編集する時は、<%ad>と<%ad2>が含まれていないと更新できません。また、CSSdisplay:none;等で非表示にする方法は、規約で禁止されているので注意して下さい。
<%ad_overlay>は削除可能ですが、現在はデフォルトで非表示になっています。
テンプレートソース内から、広告タグを意図的に削除する。テンプレートソース内に広告タグは入っているが、その他のブロック変数内に入れることで、表示対象ページで出力されないようにする。HTMLの構造やCSSの位置指定などによって、広告を表示領域外に出して除外する。HTMLの構造やCSSの表示指定などによって、広告を非表示にしたり、重ねて見えなくさせる。テキスト色と背景色を近似色にする、フォントサイズをごく小にするなど、可視性を低減させる。広告タグを iframeタグ、noscriptタグなどで包含することで、表示されなくする。その他、広告が表示されるべきページで、適正な表示を阻害する行為全般。
上記、およびそれに類する行為は規約違反となります。
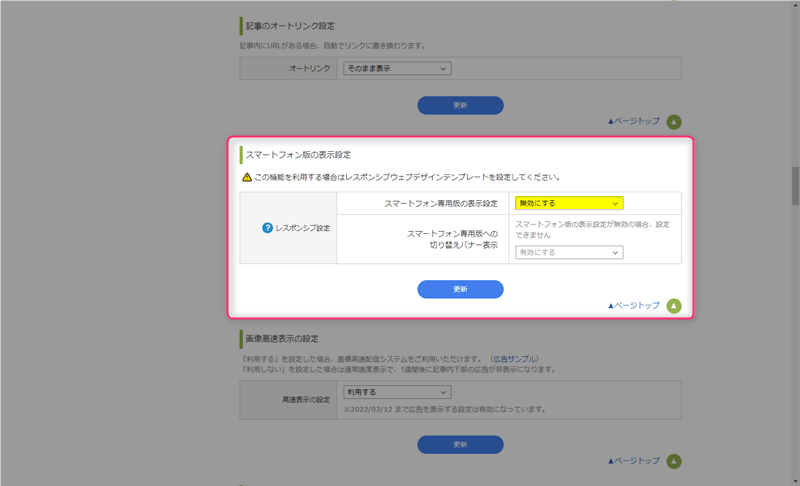
レスポンシブ対応のPC用テンプレートを使っているのに、スマートフォン用テンプレートが適用される時は、環境設定のスマートフォン版の表示設定から、「スマートフォン専用版の表示設定」を無効にして下さい。

スマートフォン用テンプレートを使うメリットはありません。
最後に
今後広告の仕様がどうなるかわかりませんが、現在はレスポンシブ対応のPC用テンプレートを使用して、画像高速表示の広告を削除すれば、無料版でも広告ゼロで運営が可能となっています。
テンプレートを選ぶ時は、レスポンシブ対応のPCテンプレートをおすすめします。











コメント