このブログでPageSpeed Insightsのスコア改善に効果のあったSWELLの設定をまとめています。
高速化するメリット
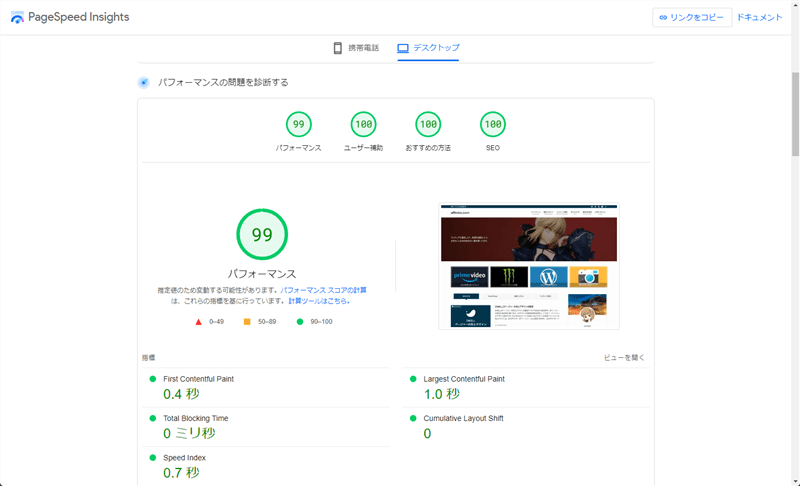
SWELLの高速化を行うことで、PageSpeed Insightsのスコアを改善できます。

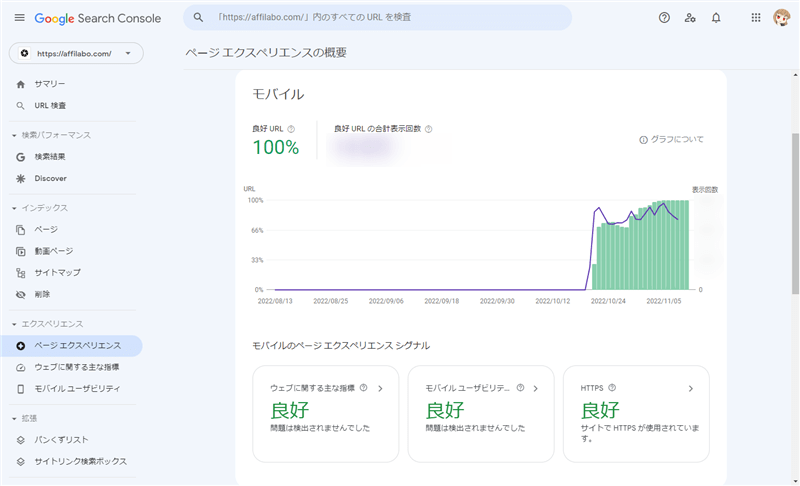
また、Google Search Console「ページエクスペリエンス」の良好URLが改善されます。

但し、高速化してスコアで100点を取っても、SEOで有利になるとは限りませんし、「スコアが高い = ページの表示速度が速い」とは限らないので、そこまでスコアに拘る必要はないと思います。
また、検索エンジンで上位表示されているサイトを調べてみると分かりますが、スコアが真っ赤でも上位表示されているサイトはたくさんありますから、上位表示目的で対策に時間をかけるのもおすすめしません。
個人的には、致命的なエラーやすぐに改善できる項目は対策すべきだと思いますが、キャッシュ系のプラグインを追加してまで改善する必要はないと思います。また、サイトによって最適な設定は異なりますから、他のサイトで紹介されている設定を真似しても、スコアが上がるとは限らない点にも注意して下さい。
SWELL設定
管理画面の「SWELL設定」から変更できる項目です。
このブログの設定を紹介しますが、必ずご自身のサイトにあった設定を選択して下さい。

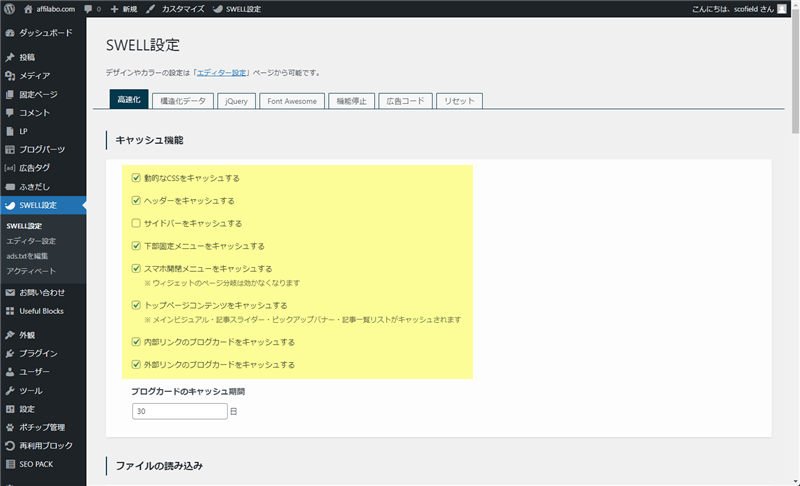
キャッシュ機能
全てにチェックを入れて、正常に動作しなくなったエリアはOFFにして下さい。

| キャッシュ機能 | 設定 |
|---|---|
| 動的なCSSをキャッシュする | ✔ |
| ヘッダーをキャッシュする | ✔ |
| サイドバーをキャッシュする | なし |
| 下部固定メニューをキャッシュする | ✔ |
| スマホ開閉メニューをキャッシュする | ✔ |
| トップページコンテンツをキャッシュする | ✔ |
| 内部リンクのブログカードをキャッシュする | ✔ |
| 外部リンクのブログカードをキャッシュする | ✔ |
| ブログカードのキャッシュ期間 | 30日 |
このブログでは、サイドバーの分岐が効かなくなったので、サイドバーのキャッシュだけ無効にしています。
特別なカスタマイズや独自の高速化などを行っていなければ、全てオンにすることをおすすめします…!
SWELLで使用できるキャッシュ機能について | WordPressテーマ SWELL
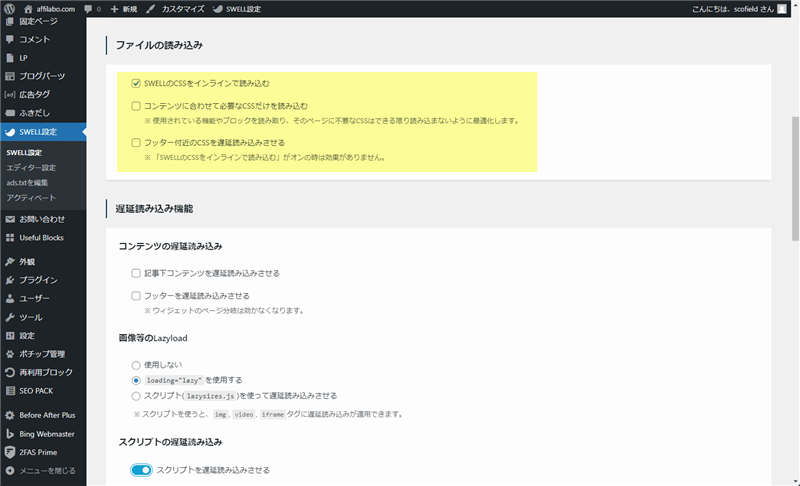
ファイルの読み込み
このブログでは、「SWELLのCSSをインラインで読み込む」にのみチェックを入れています。

| ファイルの読み込み | 設定 |
|---|---|
| SWELLのCSSをインラインで読み込む | ✔ |
| コンテンツに合わせて必要なCSSだけを読み込む | なし |
| フッター付近のCSSを遅延読み込みさせる | なし |
動作に支障がなければ、「コンテンツに合わせて必要なCSSだけを読み込む」にもチェックを入れた方がスコアは改善されますが、このブログではウィジェットの分岐が効かなくなったのでOFFにしています。
遅延読み込み機能
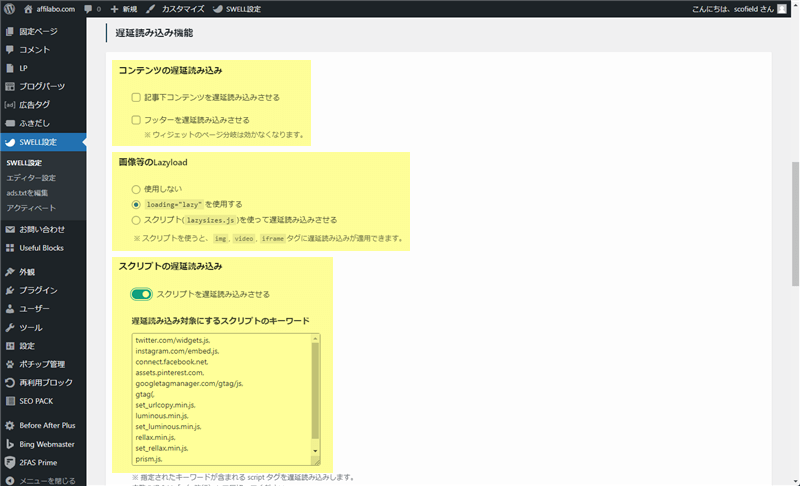
このブログでは、コンテンツの遅延読み込みを有効にすると、(プラグインで実装した)ウィジェットの条件分岐が効かなくなったので、どちらもOFFにしています。また、「スクリプト(lazysizes.js)」を使うと、画像比較系のプラグインのレイアウトが崩れたので、コアのLazyloadを使用しています。
スクリプトの遅延読み込みは、公式サイトの実際の設定例を参考にしました。

| 遅延読み込み機能 | 設定 |
|---|---|
| 記事下コンテンツを遅延読み込みさせる | なし |
| フッターを遅延読み込みさせる | なし |
| 画像等のLazyload | loading="lazy"を使用する |
| スクリプトの遅延読み込み | ✔ |
| スクリプトの遅延読み込み機能をオフにするページ | なし |
| 遅延させる秒数 | 5秒 |
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
googletagmanager.com/gtag/js,
gtag(,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
prism.js,PageSpeed Insightsのスコア改善には、「スクリプトの遅延読み込み」の設定は必須です。
また、PageSpeed Insightsの「レンダリングを妨げるリソースの除外」や「使用していない JavaScript の削減」でスコアを下げているスクリプトがあれば、キーワードを追加して遅延読み込みさせるとスコアが改善します。
但し、遅延読み込みさせることで正常に動作しなくなるスクリプトもあるので、実際にサイトを表示した時に違和感を感じるのであれば、スクリプトの遅延読み込みをOFFにする及び対象のキーワードを削除して下さい。

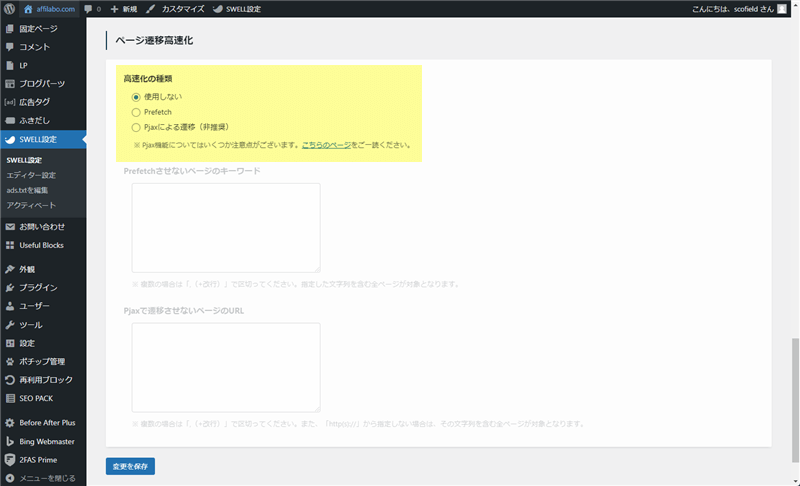
ページ遷移高速化
このブログでは、「Prefetch」を使用するとスコアが落ちたので、ページ遷移高速化は使用していません。

| ページ遷移高速化 | 設定 |
|---|---|
| 高速化の種類 | 使用しない |
公式サイトにも下記のように記載されているので、必要なければOFF推奨です。
あくまでもページの「遷移」が高速化するだけのものです。ファーストビュー時の表示速度は速くならない(むしろ、読み込むスクリプトが増える)ことに注意してください。
ページ遷移高速化機能(pjax)の使い方と注意点 | WordPressテーマ SWELL
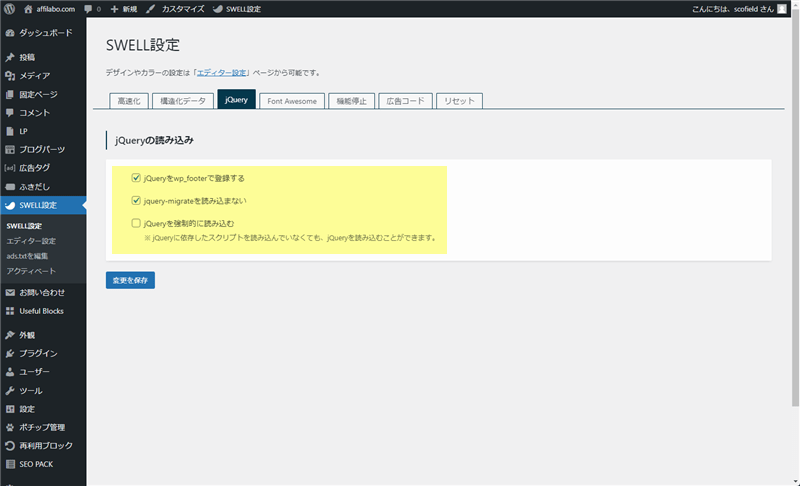
jQueryの読み込み
このブログでは、「jQueryを強制的に読み込む」だけOFFにしています。

| jQueryの読み込み | 設定 |
|---|---|
| jQueryをwp_footerで登録する | ✔ |
| jquery-migrateを読み込まない | ✔ |
| jQueryを強制的に読み込む | なし |
ただ、「jQueryをwp_footerで登録する」を有効にすると、上手く動作しないプラグインもありました。
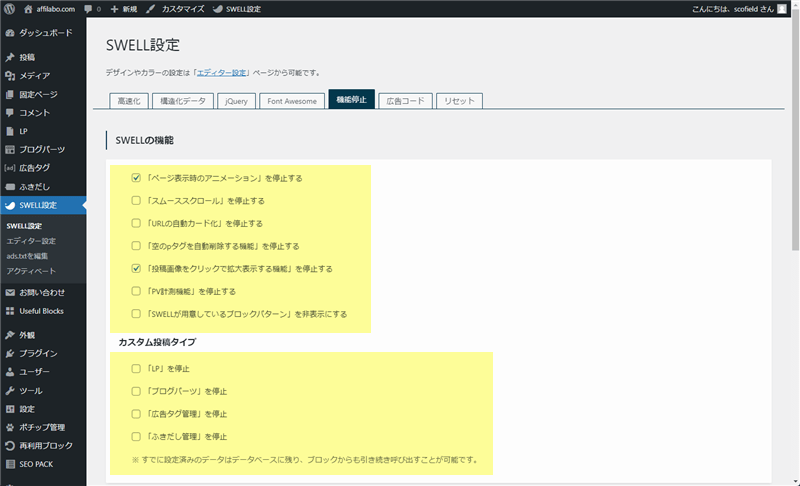
SWELLの機能の停止
このブログでは、「ページ表示時のアニメーション」を停止させています(他の設定は全て初期設定のまま)。

| SWELLの機能 | 設定 |
|---|---|
| 「ページ表示時のアニメーション」を停止する | ✔ |
必要なければ、「ページ表示時のアニメーション」を停止させるだけでもスコアは若干改善されます。
リセット
SWELL設定を変更した時は、リセットから一度キャッシュをクリアして下さい。

他の設定も同様、設定の変更が反映されない時は、一度キャッシュを削除してみて下さい。
WordPressの設定
SWELLの設定だけで改善されない時は、WordPressの設定を見直してみて下さい。
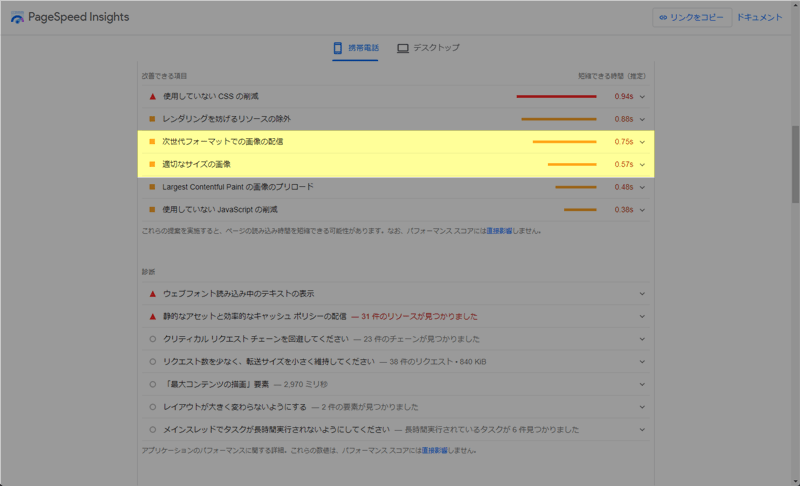
画像の最適化
PageSpeed Insightsの改善できる項目に「適切なサイズの画像」や「次世代フォーマットでの画像の配信」が表示されている時は、画像を最適化するとスコアが改善されます。

テーマに依存する部分もありますが、ウィジェットに配置しているプロフィール画像や背景画像、メインビジュアルの画像等が無駄に大きすぎないか確認してみて下さい。また、最適化ツールを使って画像を圧縮する及び次世代フォーマットの画像(WebP)で配信する方法もあります。

不要なプラグインやウィジェットを削除する
シンプルに不要なもの削除するだけでスコアが改善される可能性があります。
- 不要なプラグインを削除する
- 不要なウィジェットを削除する
- 携帯電話(スマホ)表示で不要なものは条件分岐で非表示にする
まずは、SWELL公式サイトで推奨プラグインと非推奨・不要・注意すべきプラグインを確認して下さい。
他のテーマからSWELLに変更した場合は、プラグインの機能とSWELLに最初から実装されている機能が重複している可能性があります。また、SWELLの高速化機能だけでも十分スコアは改善できるので、キャッシュ系のプラグインは必要ないと思います(スコアが下がる&不具合が起きる可能性の方が高い)。
他にも、サイドバーのウィジェットは、スマホでは画面の一番下に追いやれれてしまうので、不要であれば、スマホ用のウィジェットを設定する及び条件分岐を利用してスマホで非表示にするとスコア改善に繋がります。
レンタルサーバーの設定
スコア改善の対策をしたにも関わらず、改善できる項目に「最初のサーバー応答時間を速くしてください」が頻繁に表示される時は、レンタルサーバーが原因の可能性もあります。

常に表示されている場合は、PHPのバージョンやプラグインの可能性もありますが、表示されたり、されなかったりの場合は、高速を謳っているレンタルサーバー及び上位のプランへの変更も検討してみて下さい。
僕が使っているエックスサーバー![]() のスタンダードプランでは、ほとんど表示されることはありません。
のスタンダードプランでは、ほとんど表示されることはありません。
- サーバーの高速化機能をONにする
- 最新のPHPバージョンに更新されているか確認する


スコアが落ちる設定
PageSpeed Insightsのスコアが落ちる設定とその改善策についてもまとめておきます。
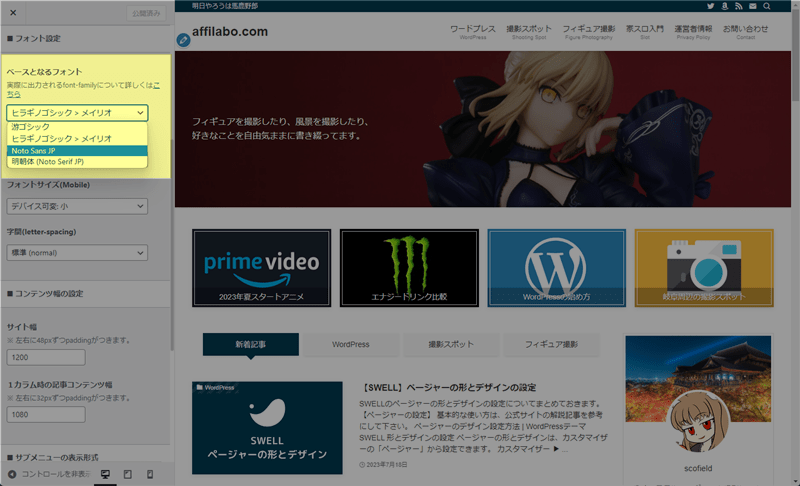
フォント設定(ベースとなるフォント)
フォント設定で、「Noto Sans JP」及び「明朝体(Noto Serif JP)」を選択するとスコアが落ちます。

初期設定は「游ゴシック」になっているので、変更していなければ設定不要ですが、「Noto Sans JP」及び「明朝体(Noto Serif JP)」を選択すると、Googleフォントを読み込むため、スコアが落ちる可能性があります。
個人的には、「游ゴシック」または「ヒラギノゴシック > メイリオ」をおすすめします。
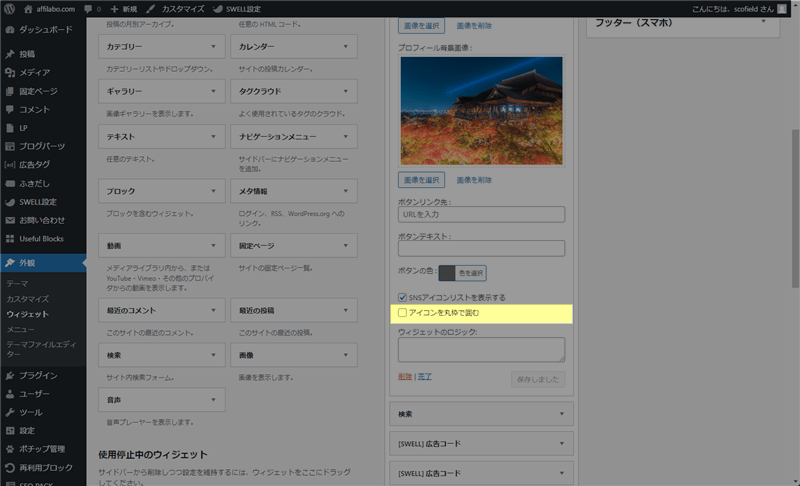
プロフィールウィジェットのSNSアイコンリスト「丸枠なし」
プロフィールウィジェットのSNSアイコンリストで、「アイコンを丸枠で囲む」のチェックを外していると、携帯電のSEO項目で「タップ ターゲットのサイズが適切に設定されていません」と表示されることがあります。

そこまで重要な項目ではありませんが、スコアを改善したい時は、「アイコンを丸枠で囲む」の設定をONにする及びスマホ表示の時のアイコンサイズをCSSで大きくして下さい。

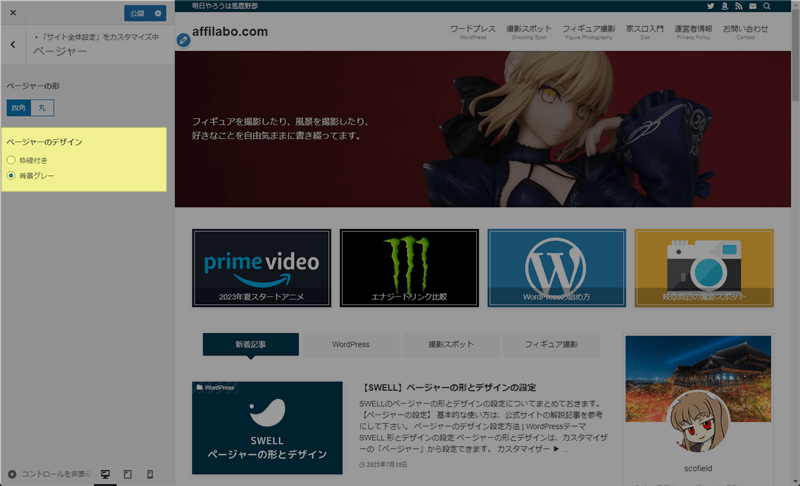
ページャーのデザイン「背景グレー」
ページャーのデザインで「背景グレー」を選択すると、ユーザー補助の項目で「背景色と前景色には十分なコントラスト比がありません」と表示されることがあります。

スコアを改善したい時は、ページャーのデザインを「枠線付き」に変更する及びCSSでフォントと背景のカラーを変更して下さい。

最後に
テーマSWELLを使っている方で、PageSpeed Insightsのスコアを改善させたい方は、まずはSWELLに最初から実装されている高速化機能を設定してみることをおすすめします。特に、Google AdSenseやGoogle Analyticsを使用している方は、スクリプトの遅延読み込みを設定するだけでスコアは大幅に改善されるはずです。
但し、高速化する時の最適な設定はサイトによって異なります。
このブログを含め他人のサイトを参考にする時は、必ずご自身のサイトでもスコア改善に繋がっているのか?表示崩れ等の不具合が起きていないか?を確認するようにして下さい。











コメント