SWELLのSNSシェアボタンのカラーを変更する方法をまとめています。
目次
CSSでカラーを変更する
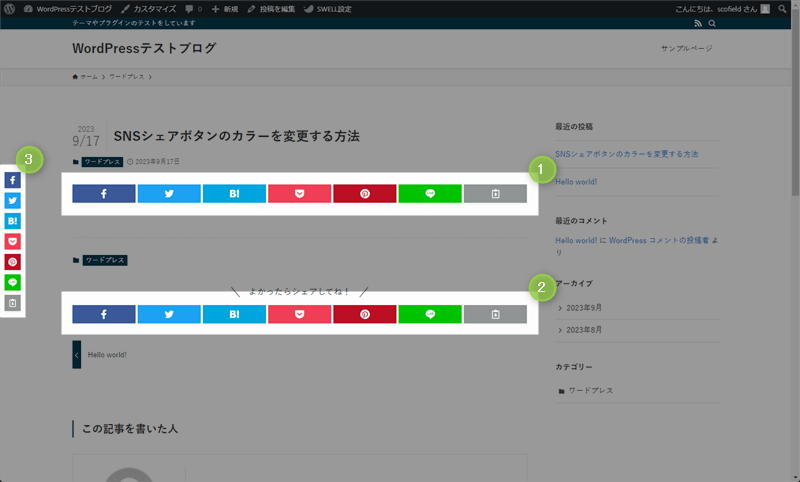
CSSを追加すると、下記3箇所のシェアボタンのカラーが変更されます。

CSSの影響を受けるシェアボタン
- 記事上部
- 記事下部
- 画面端
一括変更
SNSシェアボタンのカラーを一括変更したい時は、下記CSSを追加します(下記CSSはメインカラーに変更)。
.c-shareBtns__item.-facebook,
.c-shareBtns__item.-twitter-x,
.c-shareBtns__item.-hatebu,
.c-shareBtns__item.-pocket,
.c-shareBtns__item.-pinterest,
.c-shareBtns__item.-line,
.c-shareBtns__item.-copy {
color: var(--color_main);
}var(--color_main)の部分は、お好みで任意のカラーコードに置き換えて使って下さい。
個別変更
カラーを変更したいシェアボタンのCSSを追加して、任意のカラーコードを指定します。
/* Facebook */
.c-shareBtns__item.-facebook {
color: #000000;
}
/* X(旧Twitter) */
.c-shareBtns__item.-twitter-x {
color: #000000;
}
/* はてなブックマーク */
.c-shareBtns__item.-hatebu {
color: #000000;
}
/* Poket */
.c-shareBtns__item.-pocket {
color: #000000;
}
/* Pinterest */
.c-shareBtns__item.-pinterest {
color: #000000;
}
/* LINE */
.c-shareBtns__item.-line {
color: #000000;
}
/* URLコピー */
.c-shareBtns__item.-copy {
color: #000000;
}#000000の部分は、任意でお好みのカラーコードに置き換えて使って下さい。
SNSシェアボタンの設定
SNSシェアボタンの設定は、カスタマイザーから変更できます。

ここでは、SNSシェアボタンの表示有無、デザイン、記事下部シェアボタンのメッセージを変更できます。
最後に
CSSを追加するだけで、SNSシェアボタンのカラーは簡単に変更できます。
デフォルトのカラーから変更したい時は、この記事の内容を参考にしてみて下さい。
あわせて読みたい


【SWELL】SNSアイコンリストのカラーを変更する方法
SWELLのSNSアイコンリストのカラーを変更する方法をまとめています。 CSSでカラーを変更する 各種SNSアカウントの情報はカスタマイザーから、著者情報エリア「この記事...










コメント