プラグインHighlighting Code Blockの設定と使い方をまとめています。
記事内にソースコードを綺麗に表示させるプラグインです。言語、行数、コピーボタンの設定が可能で、ブロックエディターとクラシックエディターの両方に対応しているのが特徴です。
設定と使い方
プラグインを有効化すると、管理画面の設定に「[HCB]設定」が追加されます。
使い方
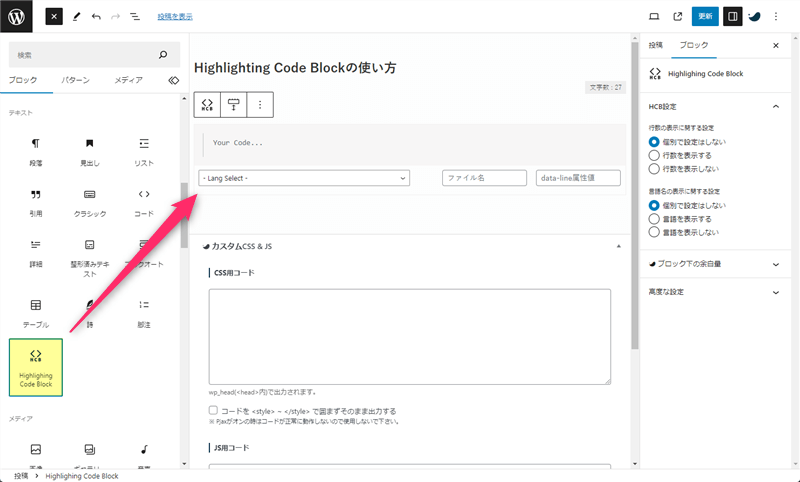
記事編集画面で「Highlighting Code Block」ブロックを追加します。

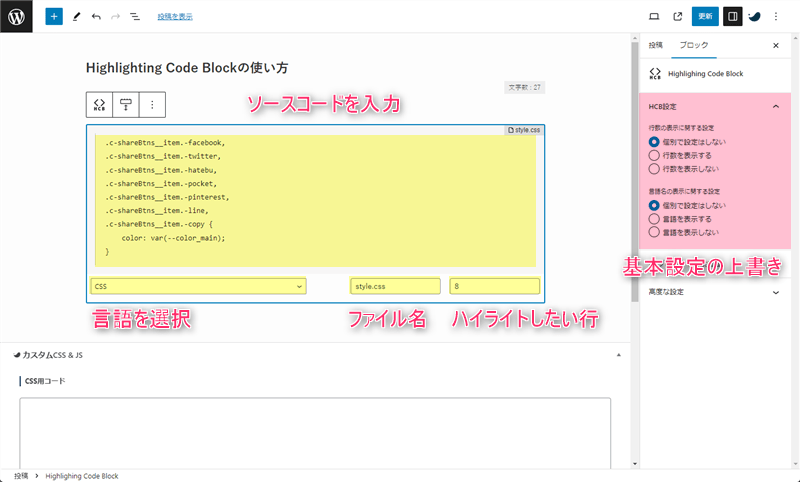
Your Codeにソースコードを入力して、必要であれば言語等を設定します(ソースコード以外は任意)。

参考までに、ソースコードのみを入力すると、下記の様に表示されます。
.c-shareBtns__item.-facebook,
.c-shareBtns__item.-twitter,
.c-shareBtns__item.-hatebu,
.c-shareBtns__item.-pocket,
.c-shareBtns__item.-pinterest,
.c-shareBtns__item.-line,
.c-shareBtns__item.-copy {
color: var(--color_main);
}言語を選択すると、右上に言語名が表示され、ソースコードにはカラーが反映されます。
.c-shareBtns__item.-facebook,
.c-shareBtns__item.-twitter,
.c-shareBtns__item.-hatebu,
.c-shareBtns__item.-pocket,
.c-shareBtns__item.-pinterest,
.c-shareBtns__item.-line,
.c-shareBtns__item.-copy {
color: var(--color_main);
}ファイル名を入力すると、右上にファイル名が表示されます(言語名は上書きされる)。
.c-shareBtns__item.-facebook,
.c-shareBtns__item.-twitter,
.c-shareBtns__item.-hatebu,
.c-shareBtns__item.-pocket,
.c-shareBtns__item.-pinterest,
.c-shareBtns__item.-line,
.c-shareBtns__item.-copy {
color: var(--color_main);
}data-line属性値に数字を入力すると、入力した数字の行がハイライトされます。
.c-shareBtns__item.-facebook,
.c-shareBtns__item.-twitter,
.c-shareBtns__item.-hatebu,
.c-shareBtns__item.-pocket,
.c-shareBtns__item.-pinterest,
.c-shareBtns__item.-line,
.c-shareBtns__item.-copy {
color: var(--color_main);
}| 使い方 | 入力例 | ハイライトされる行 | |
|---|---|---|---|
| 行を指定 | 行の数字を入力 | 8 | 8行目 |
| 複数指定 | 「,」で区切って入力 | 5,8 | 5行目と8行目 |
| 範囲指定 | 「-」で範囲を入力 | 5-8 | 5行目~8行目 |
サイドバーのメニューは、基本設定を上書きしたい場合にのみ設定して下さい。
基本設定
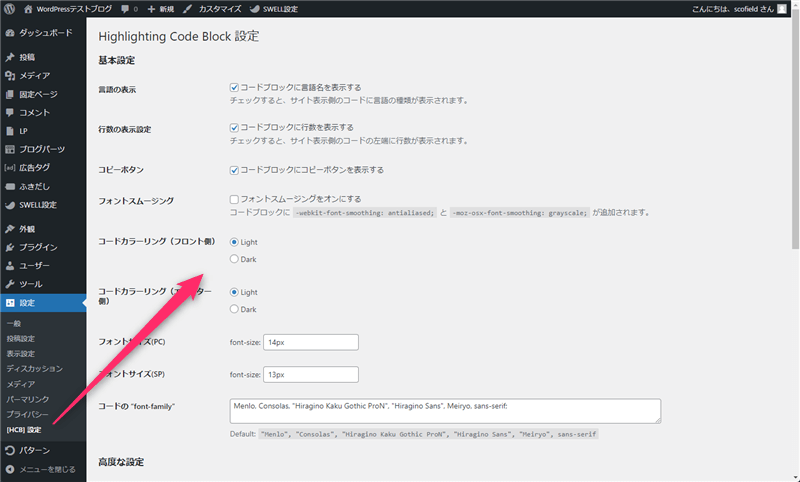
基本設定は、管理画面の設定「[HCB]設定」から変更できます(必要なければ初期設定推奨)。

| 設定 | 概要 |
|---|---|
| 言語の表示 | 右上に表示される言語名の表示有無 |
| 行数の表示設定 | ソースコード左に表示される行数の表示有無 |
| コピーボタン | 右上に表示されるコピーボタンの表示有無 |
| フォントスムージング | ブラウザやOSによってテキストが汚く見えることを防ぐ機能 |
| コードカラーリング(フロント側) | 実際にサイトで表示される背景カラー |
| コードカラーリング(エディター側) | 編集画面での背景カラー |
| フォントサイズ(PC) | PC表示の時のフォントサイズ(初期値14px) |
| フォントサイズ(SP) | SP表示の時のフォントサイズ(初期値13px) |
| コードの "font-family" | ソースコードのフォント(左から優先) |
| 使用する言語セット | 使わない言語の削除と登録されていない言語の追加 |
| 独自カラーリングファイル | 独自のコードカラーリングファイルを使いたい時 |
| 独自prism.js | 追加した言語セットに対応したprism.jsを使いたい時 |
ここでの設定は全体に影響を及ぼしますが、「行数」と「言語名」の表示は記事編集画面で上書きできます。
僕はコードカラーリングのみ「Dark」に変更して使っています(初期値は「Light」)
上手く表示されないケースと対策
僕が実際に使って上手く表示されなかったケースと対策です。
登録済みのショートコード
登録済みのショートコードを表示させたい時は、ショートコード全体を[]で囲んで入力して下さい。
[[blog_parts id="1"]]実際のブログでは下記の様に表示されます。
[blog_parts id="1"]登録済みのショートコードをHighlighting Code Blockでそのまま表示させることはできないので注意して下さい。
コピーボタンが表示されない
テーマ「SWELL」を使っている方で、下記スクリプトを遅延読み込みさせるとコピーボタンが表示されません。
clipboard.min.js,
hcb_script.js,コピーボタンが表示されない時は、SWELL設定の「遅延読み込み機能」を確認してみて下さい。また、他のテーマでも遅延読み込み系のプラグインを使用されている方は、同様の現象が起きる可能性があります。

最後に
HTMLやCSSのソースコードは、WordPressデフォルトの機能でも表示できますが、ブログ内で頻繁にソースコードを表示させる機会がある方は、プラグインを使った方が綺麗に表示できるのでおすすめです。
また、僕は元々「Urvanov Syntax Highlighter」を使っていたのですが、「Highlighting Code Block」の方が無駄な機能がない&設定がシンプルで使いやすかったです(SWELLと開発者が同じなのでテーマと相性も良い)。












コメント