SWELLプロフィールウィジェットに使うアイコン画像と背景画像の大きさをまとめておきます。
プロフィールウィジェットの設定
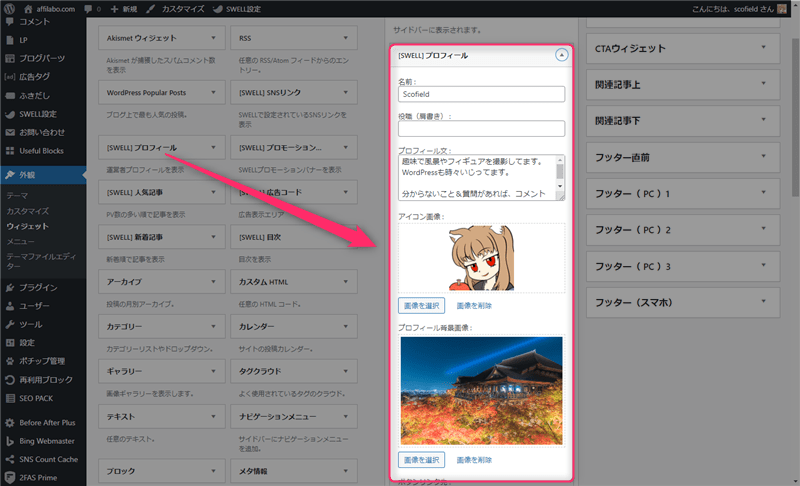
プロフィールウィジェットは、管理画面の外観「ウィジェット」から設定することができます。
表示させたい場所に「[SWELL] プロフィール」を配置したら、各項目を記入して画像を設定します。

最適な画像の大きさ
公式サイトでは、下記の大きさの画像が使われています。
| 画像 | 大きさ(px) |
|---|---|
| アイコン画像 | 150 x 150 |
| プロフィール背景画像 | 768 x 285 |
基本的にアイコン画像はthumbnail(初期値150px)、プロフィール背景画像はmedium_large(初期値768px)が表示されるので、大きな画像をアップロードしても特に問題はありません(thumbnail及びmedium_largeより小さな画像はそのまま表示される)。公式サイトでもサムネが表示されています。
参考までに、実際にサイトで表示される画像の大きさは下記のようになっていました。
サイドバー
| デバイス | アイコン画像 | プロフィール背景画像 (背景白オフ) | プロフィール背景画像 (背景白オン) |
|---|---|---|---|
| PC | 112 x 112(1:1) | 294 x 160(147:80) | 308 x 160(77:40) |
| スマホ | 112 x 112(1:1) | 341 x 160(341:160) | 359 x 160(359:160) |
| タブレット | 112 x 112(1:1) | 635 x 160(127:32) | 666 x 160(333:80) |
アイコン画像は、全デバイス共通で112 x 112 px(1:1)で表示されています。
プロフィール背景画像は、デバイスによって横幅と縦横比が異なるので、全デバイスに対応させるのであれば、横幅666px以上かつ縦幅160px以上の画像を用意するのがベターな気がします。
フッター
| デバイス | アイコン画像 | プロフィール背景画像 (背景白オフ) | プロフィール背景画像 (背景白オン) |
|---|---|---|---|
| PC | 112 x 112(1:1) | 358 x 160(179:80) | 358 x 160(179:80) |
| スマホ | 112 x 112(1:1) | 341 x 160(341:160) | 357 x 160(359:160) |
| タブレット | 112 x 112(1:1) | 635 x 160(127:32) | 664 x 160(83:20) |
アイコン画像は、全デバイス共通で112 x 112 px(1:1)で表示されています。
ただ、フッターに表示させた場合は、サイト幅の設定とカラム数でもPCのプロフィール背景画像の横幅は変化します。サイト幅が初期設定(1200px)かつ3カラムで表示させるのであれば、横幅664px以上かつ縦幅160px以上の画像を用意するのがベターな気がします。
最後に
プロフィールウィジェットの画像の大きさで迷った時は、下記のサイズを参考にしてみて下さい。
- アイコン画像は縦横比1:1かつ112px以上
- プロフィール背景画像は横幅666px以上かつ縦幅160px以上
縦横比が異なる画像を使用した場合は、縮小後に中央で切り抜き表示されます。
また、大きな画像をアップロードしても、サムネイルが表示されるので特に問題はありませんが、サムネイルの大きさを変更及び無効にしている場合は、フルサイズの画像や大きな画像が使用される可能性があります。無駄に多きな画像が読み込まれている時は、WordPressのメディア(画像)設定を確認してみて下さい。













コメント