SWELLでHighlighting Code Blockのコピーボタンが表示されない時に確認してほしいことをまとめています。
プラグインの設定
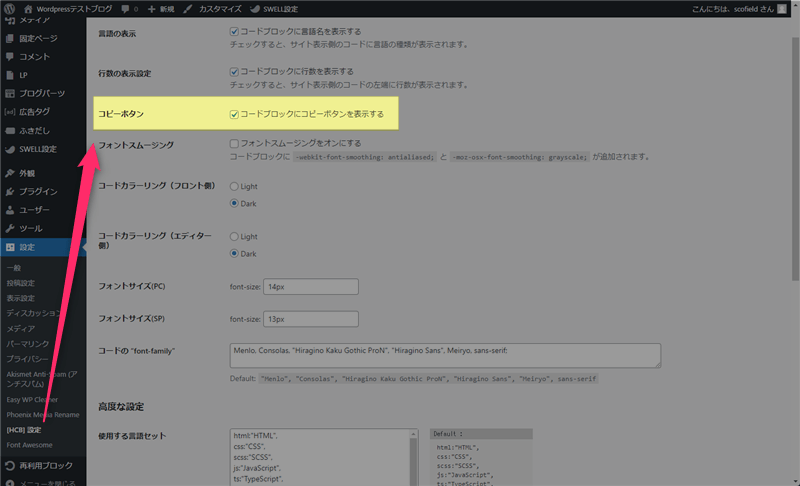
プラグインの設定画面で、「コピーボタン」の表示にチェックが入っていることを確認して下さい。

チェックが入っているのに表示されない場合は、「スクリプトの遅延読み込み」が原因の可能性があります。
高速化「スクリプトの遅延読み込み」の設定
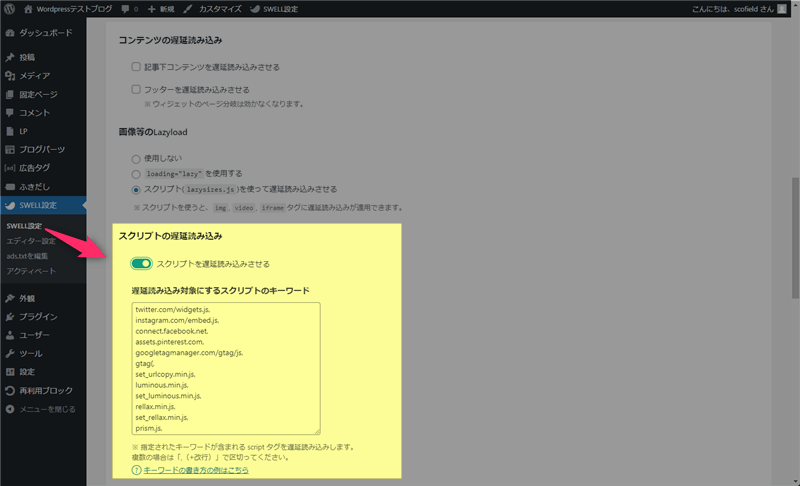
SWELL設定の高速化で、下記のスクリプトを遅延読み込みさせている場合は削除して下さい。
clipboard.min.js,
hcb_script.js,clipboard.min.jsはコピー関連、hcb_script.jsはHilighting Code Blockのスクリプトです。

これでコピーボタンが表示されるはずです。
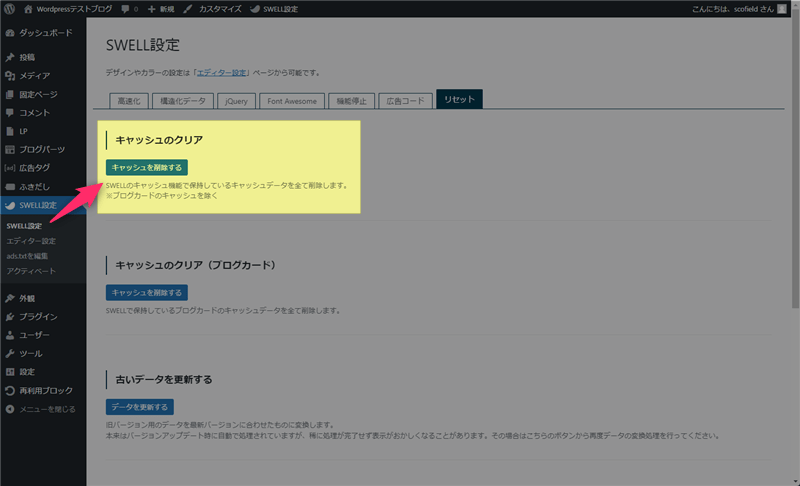
プラグインのコピーボタン表示は有効になっているかつスクリプトの遅延読み込みも無効にしたのにコピーボタンが表示されない時は、一度キャッシュを削除してみて下さい。

それでも上手く表示されない時は、下記の方法を試して原因を特定して下さい。
- スクリプトを遅延読み込みさせる機能(全体)をOFFにしてみる
- テーマを変更してみる

最後に
公式サイトで紹介されているスクリプトの遅延読み込みの設定をそのままコピペして使っている方が多いと思いますが、恐らくその設定ではHighlighting Code Blockのコピーボタンは表示されません。
また、他のプラグインでもキャッシュや高速化の設定で不具合が起きることは多々あるので、プラグインが正常に動作しなくなった時やサイトの表示が崩れた時は、高速化の設定を見直してみて下さい。
個人的には、なんとなくサイトを高速化したい。他人のサイトの設定をそのまま真似する。サイトのスコアだけで満足してしまう。というやり方は不具合に気づいてない可能性もあるのでおすすめしません。
高速化の設定をするのであれば、設定した後に正常に動作していることも必ず確認して下さい。












コメント