SWELLのページャーの形とデザインの設定についてまとめています。
ページャーの設定
基本的な使い方は、公式サイトの解説記事を参考にして下さい。
形とデザインの設定
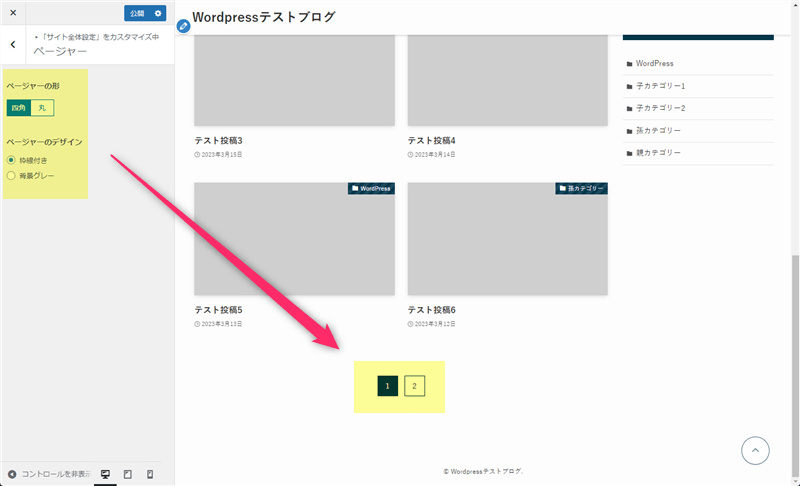
ページャーの形とデザインは、カスタマイザーの「ページャー」から設定できます。

| ページャーの設定 | 選択肢 |
|---|---|
| 形 | 四角 or 丸 |
| デザイン | 枠線付き or 背景グレー |
お好みで形とデザインを選択して下さい(デザインは「枠線付き」推奨)。
カラーの設定
ページャーのカラーは、メインカラーに依存します。個別にカラーを変更することはできません。

ページャーのカラーを個別に変更したい時は、任意のカラーコードを入力してCSSで調整して下さい。
どちらもアクティブなページャーの設定は共通です。
枠線付きを選択している時は、非アクティブなページャーのテキストとボーダーのカラーを指定します。
[class*=page-numbers].current, [class*=page-numbers]:hover {
color: #カラーコード; /* アクティブなページャーのテキストカラー */
background-color: #カラーコード; /* アクティブなページャーの背景カラー */
}
[class*="page-numbers"] {
color: #カラーコード; /* 非アクティブなページャーのテキストカラー */
border-color: #カラーコード; /* ボーダーカラー */
}背景グレーを選択している時は、非アクティブなページャーのテキストと背景のカラーを指定します。
[class*=page-numbers].current, [class*=page-numbers]:hover {
color: #カラーコード; /* アクティブなページャーのテキストカラー */
background-color: #カラーコード; /* アクティブなページャーの背景カラー */
}
[class*="page-numbers"] {
color: #カラーコード; /* 非アクティブなページャーのテキストカラー */
background-color: #カラーコード; /* 非アクティブなページャーの背景カラー */
}CSSを追加できたら、ページャーにカーソルを乗せてカラーが反映されていることを確認して下さい。
デザイン「背景グレー」はPageSpeed Insightsのスコアがマイナス
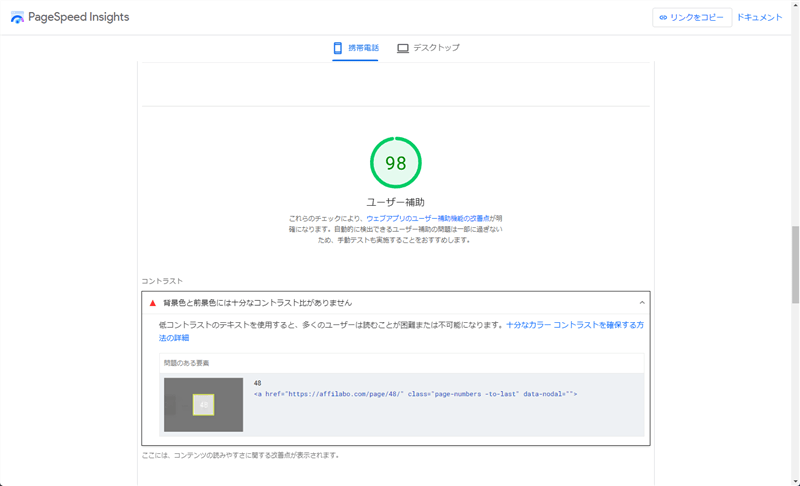
ページャーのデザインで「背景グレー」を選択すると、PageSpeed Insightsのユーザー補助項目で「背景色と前景色には十分なコントラスト比がありません」と表示されることがあります。

十分なカラー コントラストを確保する方法の詳細では、カラーコントラストアナライザーを用いて、ガイドラインに合格する色をテストできるので、スコアが気になる方はテストに合格したカラーを組み合わせて下さい。
また、ページャーのデザインを「枠線付き」に変更するだけでもこの問題は解決されます。
最後に
そこまで重要ではありませんが、PageSpeed Insightsのユーザー補助のスコアが気になる方は、ページャーのデザインを「枠線付き」に変更する及びページャーの背景とフォントのカラーを見直してみて下さい。












コメント