SWELLでランキング形式の広告を作る方法をまとめています。
サンプル
この記事で紹介する方法を使うと、下記の様なランキング広告を作成できます。
デザインやボタンの表示有無等、カスタマイズもできるのでお好のみで調整して下さい。
設定
下記の手順に従って広告タグとブログパーツを作成して下さい。
- ランキングに必要な数だけ広告タグを作成する
- ブログパーツに広告タグを挿入する
- 記事にブログパーツを挿入する
例えば、1位~3位までのランキングを作りたい時は、3つの広告タグを作成する必要があります。また、記事編集画面で広告タグをそのまま並べることもできますが、ブログパーツでまとめて管理した方が楽です。
広告タグの作成
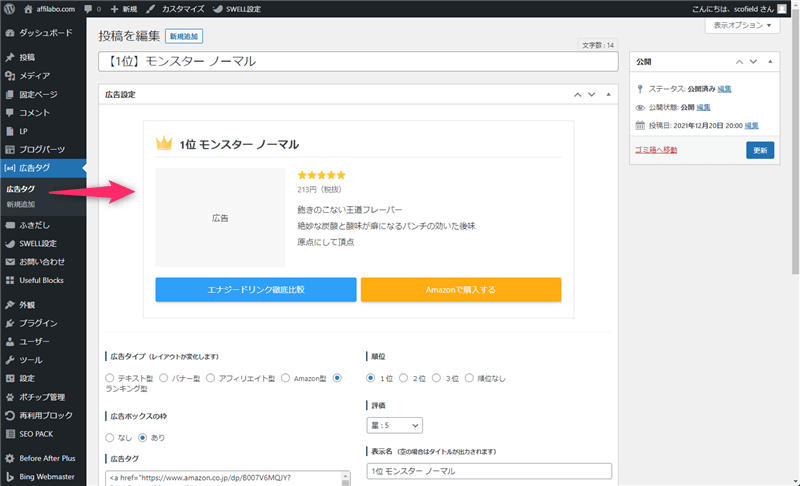
管理画面の「広告タグ」から、ランキングに必要な数だけ広告タグを作成します。

| 設定 | 詳細 |
|---|---|
| タイトル | 広告タグ一覧で表示されるタイトル |
| 広告タイプ | ランキング型を選択 |
| 広告ボックスの枠 | 広告周りの枠線の有無 |
| 広告タグ | バナー広告(画像)のタグ |
| 順位 | 王冠アイコン |
| 評価 | 星の数(評価) |
| 表示名 | 商品名及びサービス名 |
| 価格 | 価格 |
| 説明文 | 商品名及びサービスの説明 |
| ボタン1リンク先 | リンク先のURL |
| ボタン1テキスト | 左側に出力される青色ボタンのテキスト文字 |
| ボタン2リンク先 | リンク先のURL |
| ボタン2テキスト | 右側に出力されるオレンジ色ボタンのテキスト文字 |
不要な項目は空欄でも構いませんが、「広告タグ」と「説明文」はHTML入力になっている点にだけ注意して下さい。例えば、編集画面上でEnterキーを押して改行しても、実際に表示される広告では改行されません。
改行を入れたい時はbrタグ、文字を強調したい時はbタグまたはstrongタグ、段落を挿入したい時はpタグ、リストタグを使いたい時はulタグ等、HTMLで入力して下さい。
ブログパーツの作成
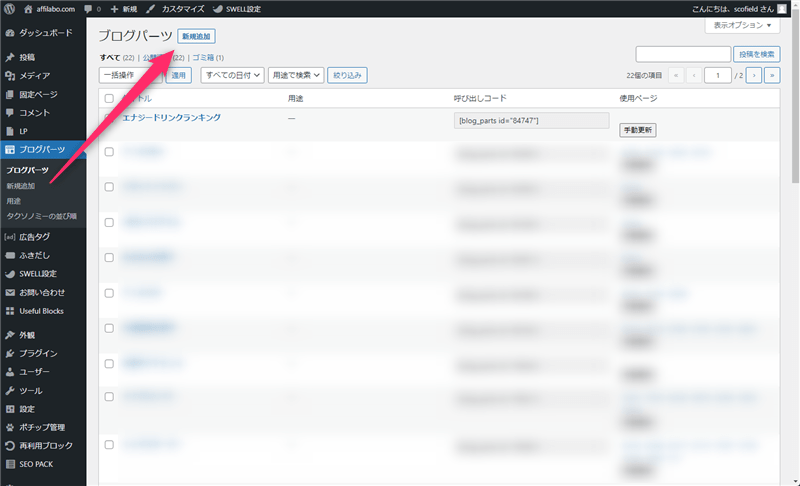
管理画面の「ブログパーツ」から、ランキング用のブログパーツを作成します。

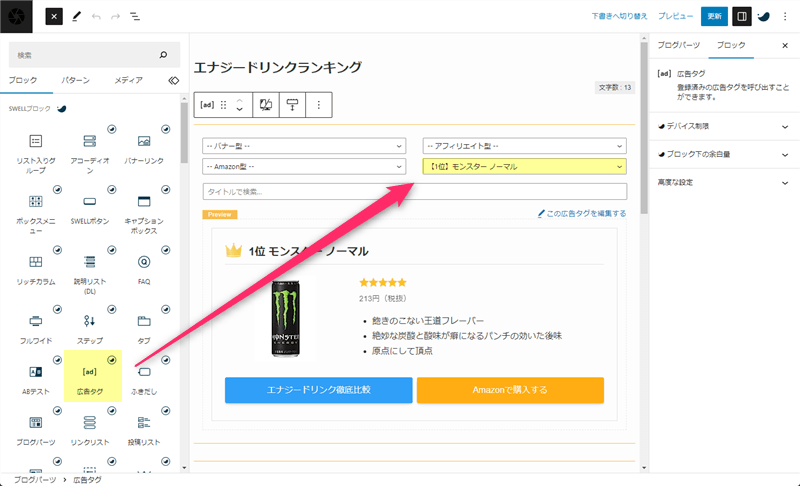
先程作成したSWELL専用ブロック「広告タグ」を順番に挿入して、ランキングを作成します。

ランキングに表示させたい広告タグを全て挿入できたら、ブログパーツの設定は完了です。
全体を枠線で囲んだり、背景色を変更したい時は、広告タグをグループ化してカスタマイズして下さい。

ブログパーツの挿入
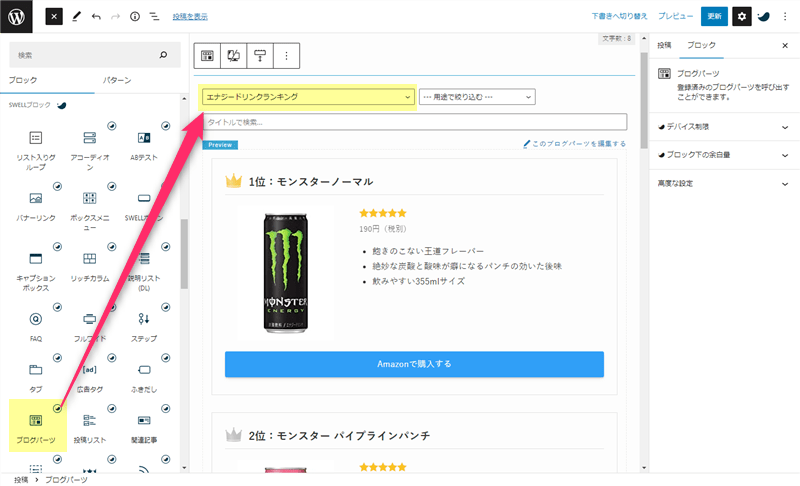
記事編集画面で、ランキングを表示させたい場所に「ブログーパーツ」を挿入します。

これでランキング広告の設定は全て完了です。
商品を変更したい時や、ランキングの順位を変更したい時は、広告タグ及びブログパーツを編集して下さい。ブログパーツで挿入した記事のランキング広告も全て置き換わります(ブログパーツで管理するメリット)。
最後に
SWELLにはランキング広告を作成する機能はありません。
ただ、広告タグとブログパーツを使うことで、同じことができますから、ランキング広告を作りたい方はこの記事の内容を参考にしてみて下さい。再利用ブロックでも同じことはできますが、再利用ブロックでは記事以外の場所(ウィジェット等)に配置できないので、ブログパーツを使う方法がおすすめです。
















コメント