SWELLの「ブログパーツ」の設定と使い方をまとめています。
同期パターンとブログパーツの違い
同期パターンはWordPress共通の機能、ブログパーツはSWELL専用の機能です。
どちらも使いまわしたいコンテンツを登録して呼び出す機能ですが、できることが若干異なります。
機能
| 機能 | 同期パターン | ブログパーツ |
|---|---|---|
| パターンに追加 | ||
| ショートカット「/」で呼び出し | ||
| 通常のブロックへ変換 | ||
| JSON形式でインポート・エクスポート | ||
| ショートコードで呼び出す | ||
| 呼び出したページの一覧表示 |
呼び出せる場所
| 呼び出せる場所 | 同期パターン | ブログパーツ |
|---|---|---|
| 投稿 | ||
| 固定ページ | ||
| ウィジェット | ||
| カテゴリーページ | ||
| タグページ | ||
| 著者情報ページ | ||
| メインビジュアル |
投稿及び固定ページではどちらを使っても構いませんが、それ以外の場所ではブログパーツを使うことになります。

ブログパーツの使い方
基本的な使い方は公式サイトの解説記事を参考にして下さい。
- 呼び出したいコンテンツをブログパーツに登録する
- ブログパーツの編集・変更は全てのブログパーツに反映される
- 投稿及び固定ページで呼び出す時は「ブログパーツ」ブロックを追加する
- 投稿及び固定ページ以外ではショートコード及びブログパーツIDで呼び出す
- 呼び出したブログパーツを個別に編集することはできない
- 編集可能なテンプレートとして使いたい時は用途の「ブロックパターン」にチェックを入れる
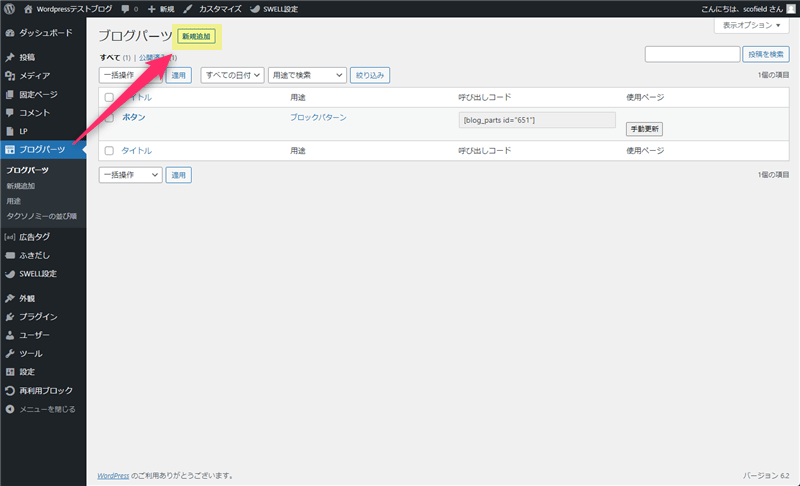
新規追加
管理画面の「ブログパーツ」から、ブログパーツを新規作成します。

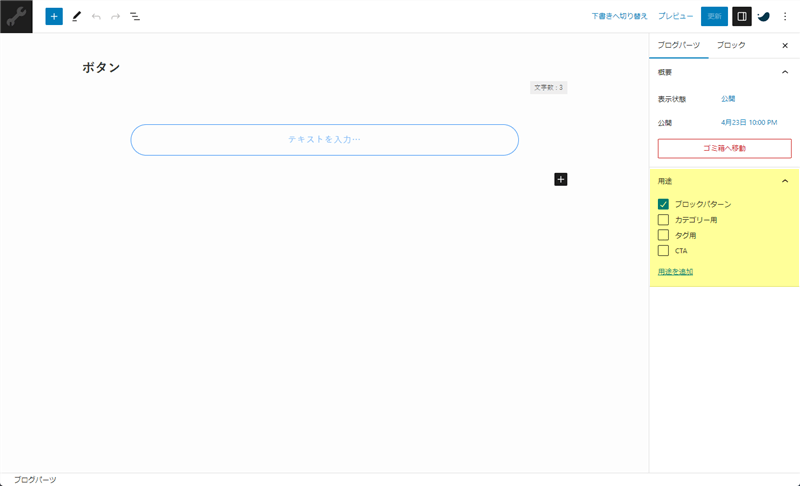
通常の投稿と同じ様に呼び出したいコンテンツを自由に編集して下さい。
この際、デザインテンプレートとしてパターンに登録したい時は、用途の「ブロックパターン」にチェックを入れて下さい。チェックを入れないとパターンに追加されません(他の用途はIDで呼び出せるので任意)。

ブログパーツはいつでも編集可能です。また、変更は全てのブログパーツに反映されますが、ブロックパターンにチェックを入れたブログパーツは呼び出した後に個別に編集することができます。
呼び出し(投稿及び固定ページ)
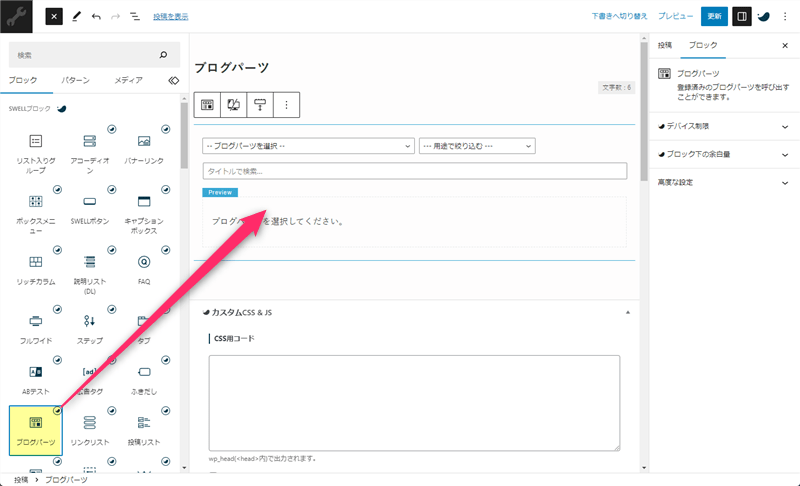
記事編集画面で「ブログパーツ」ブロックを追加します。

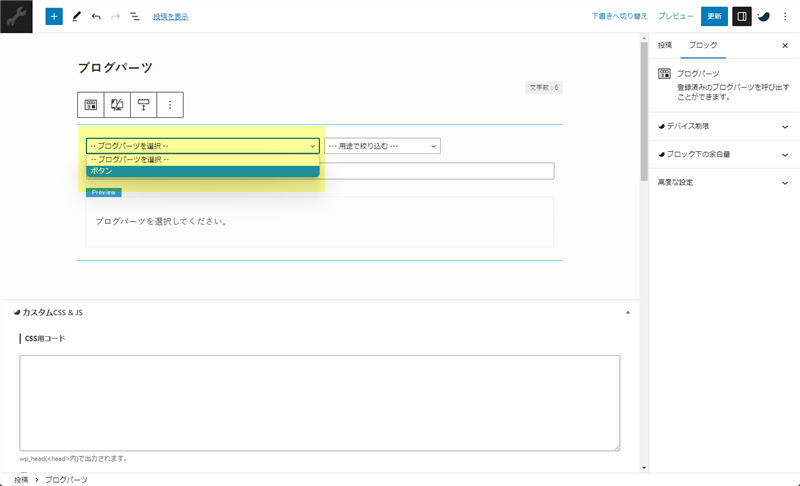
ブログパーツを選択から、呼び出したいブログパーツを選択します。

ショートカット/ブログパーツでブログパーツブロックを呼び出すこともできますが、個別のブログパーツを直接呼び出すことはできません。ブログパーツブロックを呼び出してから選択の作業が必要になります。
また、呼び出したブログパーツを個別に編集することもできません。
呼び出し(パターン)
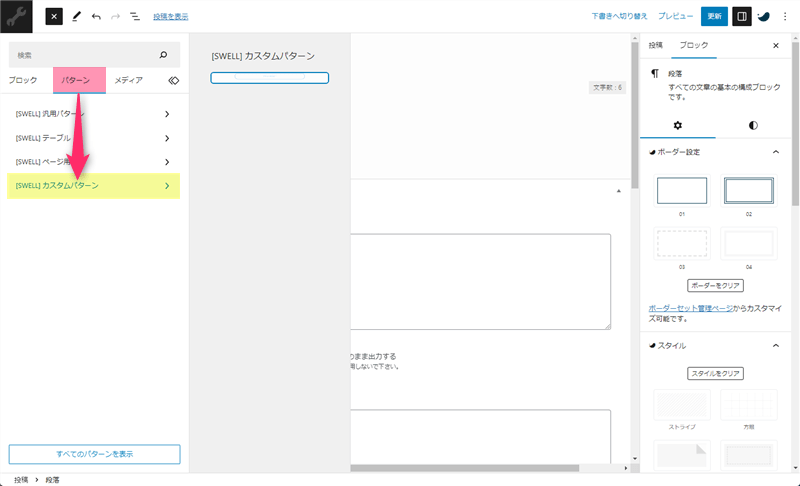
記事編集画面でパターンから呼び出したいブログパーツを選択します。

同じブログパーツでも、こちらは編集可能な通常ブロックです。
そのまま使いまわすのではなく、編集を加えることが前提のデザインテンプレート機能です。よく使うデザインや装飾をあらかじめ登録しておくことで記事の執筆が楽になります。
但し、ブログパーツ作成時に用途で「ブロックパターン」を選択しておく必要があります。
呼び出し(ウィジェット)
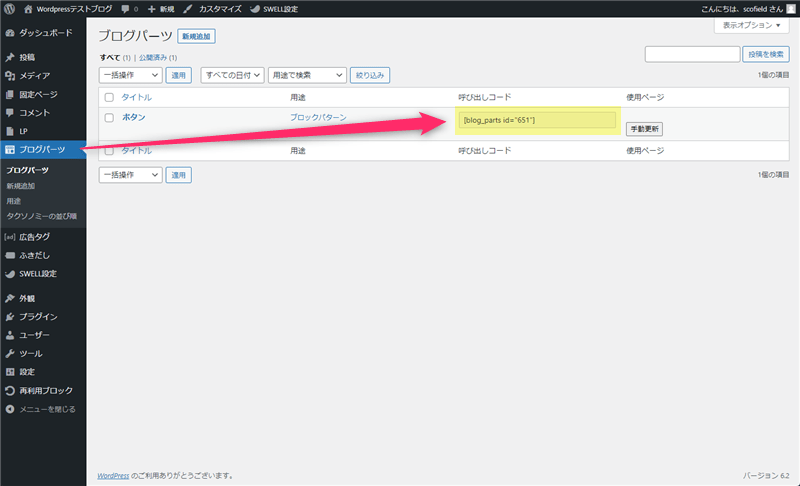
ブログパーツ一覧から、呼び出したいブログパーツのショートコードをコピーします。

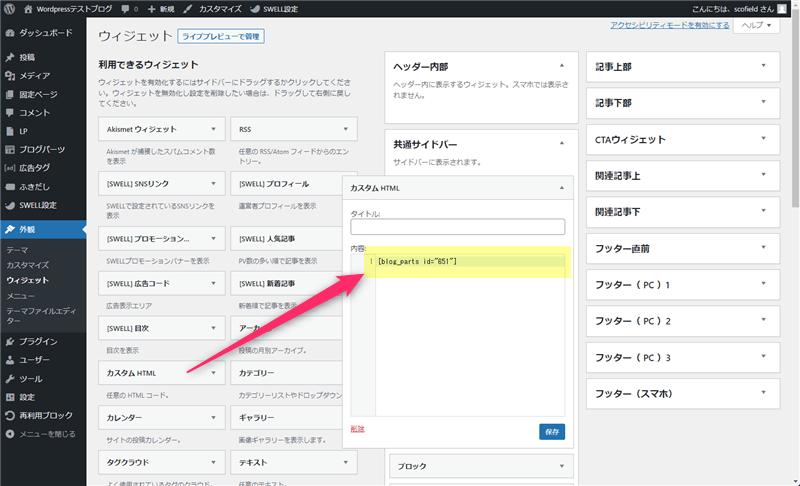
呼び出したい場所に「テキスト」「カスタムHTML」「ブロック」「[SWELL]広告コード」ウィジェットのいずれかを配置して、内容欄にコピーした呼び出しコードを貼り付けます。

必要であればタイトルも設定して下さい。
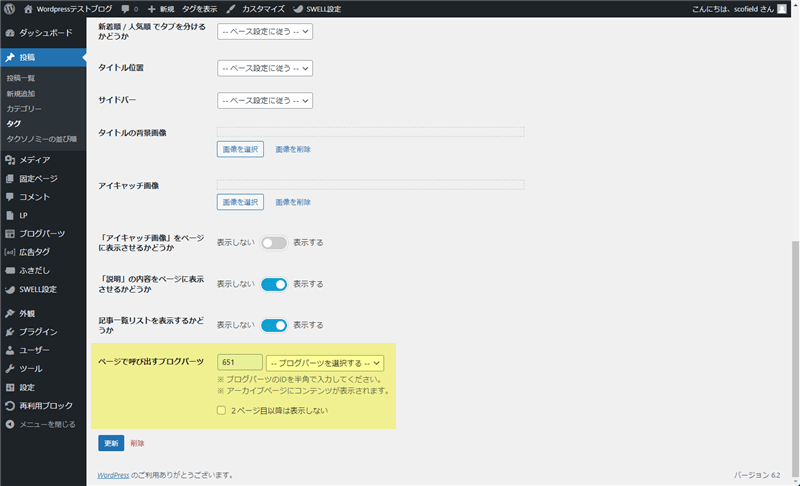
呼び出し(カテゴリーページ)
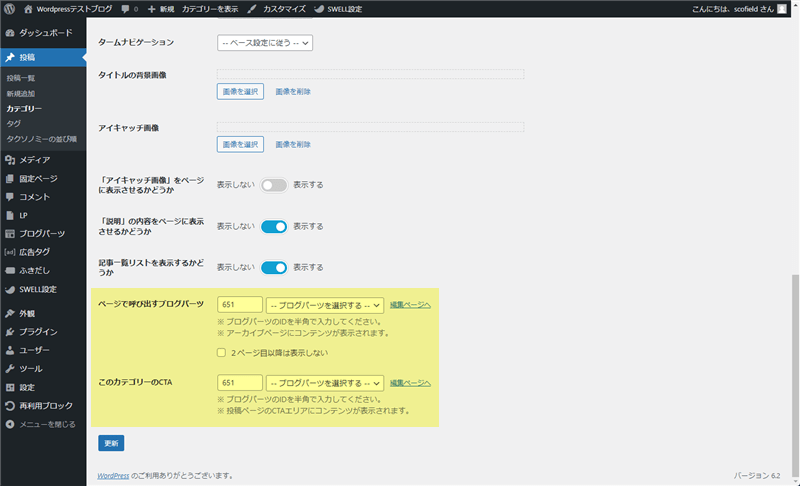
カテゴリーページのトップとカテゴリーに属する記事の下部CTAにブログパーツを表示できます。

ブログパーツの用途で「カテゴリー」及び「CTA」にチェックを入れているブログパーツはリストから選択できます。設定していないブログパーツは、一覧の呼び出しコードに表示されているIDを入力して下さい。
呼び出し(タグページ)
タグページのトップにブログパーツを表示できます。

ブログパーツの用途で「タグ」にチェックを入れているブログパーツはリストから選択できます。設定していないブログパーツは、一覧の呼び出しコードに表示されているIDを入力して下さい。
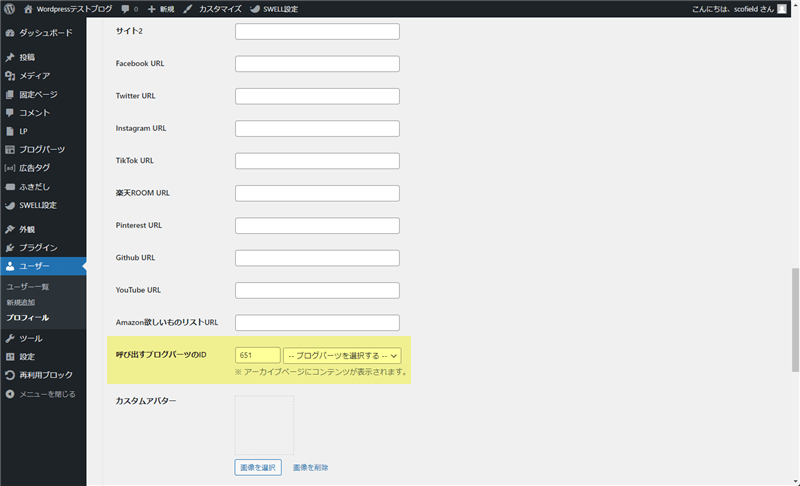
呼び出し(著者ページ)
著者ページのトップにブログパーツを表示できます。

ブログパーツ一覧の呼び出しコードに表示されているIDを入力して下さい。
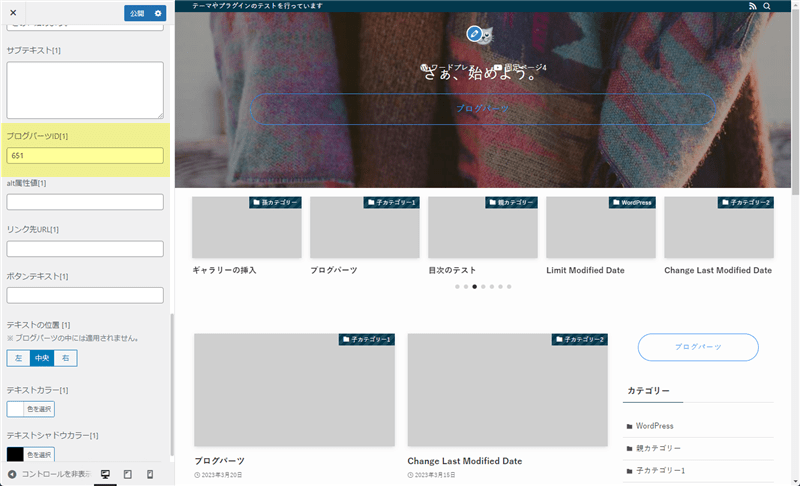
呼び出し(メインビジュアル)
メインビジュアルにブログパーツを表示できます。

ブログパーツ一覧の呼び出しコードに表示されているIDを入力して下さい。
画像を選択して、スライド画像を複数登録している場合は、画像ごとにブログパーツを設定できます。
最後に
どちらを使えばいいか迷った時は、使いたい場所で判断して下さい。
また、僕は投稿と固定ページでは再利用ブロックを優先して使っていますが、呼び出し方が異なるだけで、ブログパーツでも同じことができるので、用途に合わせて使いやすい方を選択して下さい。











コメント