SWELLで使えるクラシックエディターの機能と挿入されるタグをまとめています。
クラシックエディターを使う前に
SWELLはクラシックエディターでも使えますが、ブロックエディターでしか使えないSWELL専用ブロックも多いので、SWELLの機能を最大限に活かしたいのであれば、ブロックエディターを使うべきです。
どうしてもクラシックエディターを使いたい場合は、普段投稿する記事はクラシックエディターで編集する。デザインに拘りたいトップページやブログパーツ等はブロックエディターで編集する。といった記事ごとにエディターを切り替える方法を検討してみて下さい。
\ ブロックエディターで使える! /

クラシックエディターに切り替える
プラグインClassic Editorを追加&有効化すれば、クラシックエディターに切り替えることができます。
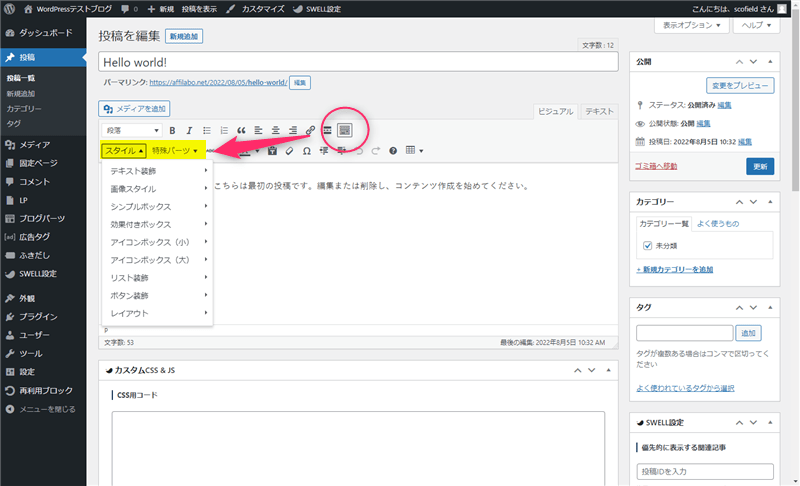
クラシックエディターでSWELL専用のタグを使いたい時は、ビジュアルエディターの「ツールバー切り替え」ボタンをクリックして、拡張されたツールバーの「スタイル」と「特殊パーツ」から挿入できます。

テキストエディターで使いたい時は、プラグインAddQuicktagを追加してタグを登録して下さい。

スタイル
ブロックエディターとの比較や詳細はSWELL設定マニュアルの「エディター機能の使い方」で確認して下さい。
テキスト装飾
| テキスト装飾 | 挿入されるタグ |
|---|---|
| マーカー:オレンジ | <span class="mark_orange"></span> |
| マーカー:イエロー | <span class="mark_yellow"></span> |
| マーカー:グリーン | <span class="mark_green"></span> |
| マーカー:ブルー | <span class="mark_blue"></span> |
| 注釈 | <small></small> |
インラインコード | <code></code> |
| フォントサイズ:極小 | <span class="u-fz-xs"></span> |
| フォントサイズ:小 | <span class="u-fz-s"></span> |
| フォントサイズ:大 | <span class="u-fz-l"></span> |
| フォントサイズ:特大 | <span class="u-fz-xl"></span> |
画像スタイル
| 画像スタイル | 追加されるclass属性 |
|---|---|
 枠あり | class="border" |
 影あり | class="shadow" |
 フォトフレーム | class="photo_frame" |
 少し小さく表示 少し小さく表示 | class="size_s" |
 小さく表示 小さく表示 | class="size_xs" |
シンプルボックス
| シンプルボックス | 挿入されるタグ |
|---|---|
線枠:グレー | <div class="is-style-border_sg"></div> |
点線枠:グレー | <div class="is-style-border_dg"></div> |
線枠:メインカラー | <div class="is-style-border_sm"></div> |
点線枠:メインカラー | <div class="is-style-border_dm"></div> |
背景:メインカラー | <div class="is-style-bg_main"></div> |
背景:薄メインカラー | <div class="is-style-bg_main_thin"></div> |
背景:グレー | <div class="is-style-bg_gray"></div> |
効果付きボックス
| 効果付きボックス | 挿入されるタグ |
|---|---|
ストライプ | <div class="is-style-bg_stripe"></div> |
方眼 | <div class="is-style-bg_grid"></div> |
角に折り目 | <div class="is-style-crease"></div> |
スティッチ | <div class="is-style-stitch"></div> |
かぎ括弧 | <div class="is-style-kakko_box"></div> |
かぎ括弧(大) | <div class="is-style-big_kakko_box"></div> |
窪み | <div class="is-style-dent_box"></div> |
浮き出し | <div class="is-style-emboss_box"></div> |
左に縦線 | <p class="is-style-border_left"></p> |
付箋 | <p class="is-style-sticky_box"></p> |
吹き出し | <p class="is-style-balloon_box"></p> |
吹き出し2 | <p class="is-style-balloon_box2"></p> |
アイコンボックス(小)
| アイコンボックス(小) | 挿入されるタグ |
|---|---|
| <p class="is-style-icon_good"></p> | |
| <p class="is-style-icon_bad"></p> | |
| <p class="is-style-icon_info"></p> | |
| <p class="is-style-icon_announce"></p> | |
| <p class="is-style-icon_pen"></p> | |
| <p class="is-style-icon_book"></p> |
アイコンボックス(大)
| アイコンボックス(大) | 挿入されるタグ |
|---|---|
ポイント | <div class="is-style-big_icon_point"></div> |
チェック | <div class="is-style-big_icon_good"></div> |
バツ印 | <div class="is-style-big_icon_bad"></div> |
はてな | <div class="is-style-big_icon_hatena"></div> |
アラート | <div class="is-style-big_icon_caution"></div> |
メモ | <div class="is-style-big_icon_memo"></div> |
リスト装飾
リストタグにクラス属性を追加して下さい。
| リスト装飾 | 追加されるクラス属性 |
|---|---|
| class="is-style-check_list" |
| class="is-style-note_list" |
| class="is-style-good_list" |
| class="is-style-bad_list" |
| class="is-style-num_circle" |
| class="border_bottom" |
ボタン装飾
| ボタン装飾 | 挿入されるタグ |
|---|---|
| <div class="is-style-btn_normal red_"></div> | |
| <div class="is-style-btn_normal blue_"></div> | |
| <div class="is-style-btn_normal green_"></div> | |
| <div class="is-style-btn_solid red_"></div> | |
| <div class="is-style-btn_solid blue_"></div> | |
| <div class="is-style-btn_solid green_"></div> | |
| <div class="is-style-btn_shiny red_"></div> | |
| <div class="is-style-btn_shiny blue_"></div> | |
| <div class="is-style-btn_shiny green_"></div> |
レイアウト(SPのみ表示・PCのみ表示)
| レイアウト | 挿入されるタグ |
|---|---|
| 中央寄せボックス | <div class="swell-styleBox u-ta-c"></div> |
| SPのみ表示 | <div class="swell-styleBox sp_only"></div> |
| PCのみ表示 | <div class="swell-styleBox pc_only"></div> |
特殊パーツ
クラシックエディターで使える特殊パーツと挿入されるタグ一覧です。
関連記事
表示させたい記事のidを入力して、関連記事を表示できます。

[post_link id="00"]フルワイドコンテンツ
画面横幅(コンテンツエリア)いっぱいに広がるエリアを作成できます。
ここにコンテンツを入力
[full_wide_content bg="#f7f7f7"]ここにコンテンツを入力[/full_wide_content]ふきだし
アイコン付きのふきだしを表示させることができます。
 Scofield
Scofieldここにテキストを入力
[ふきだし]ここにテキストを入力[/ふきだし]ノーマルテーブル
| 項目 | ここにテキストを入力 |
|---|---|
| 項目 | ここにテキストを入力 |
<table>
<tbody>
<tr>
<th>項目</th>
<td>ここにテキストを入力</td>
</tr>
<tr>
<th>項目</th>
<td>ここにテキストを入力</td>
</tr>
</tbody>
</table>ヘッド付きテーブル
| 行の説明 | 行の説明 |
|---|---|
| 項目 | ここにテキストを入力 |
| 項目 | ここにテキストを入力 |
<table>
<thead>
<tr>
<th>行の説明</th>
<th>行の説明</th>
</tr>
</thead>
<tbody>
<tr>
<th>項目</th>
<td>ここにテキストを入力</td>
</tr>
<tr>
<th>項目</th>
<td>ここにテキストを入力</td>
</tr>
</tbody>
</table>シンプルテーブル
| 項目 | ここにテキストを入力 |
|---|---|
| 項目 | ここにテキストを入力 |
<figure class="is-style-simple">
<table>
<tbody>
<tr>
<th>項目</th>
<td>ここにテキストを入力</td>
</tr>
<tr>
<th>項目</th>
<td>ここにテキストを入力</td>
</tr>
</tbody>
</table>
</figure>シンプルテーブル(ヘッド付き)
| 行の説明 | 行の説明 |
|---|---|
| 項目 | ここにテキストを入力 |
| 項目 | ここにテキストを入力 |
<figure class="is-style-simple">
<table>
<thead>
<tr>
<th>行の説明</th>
<th>行の説明</th>
</tr>
</thead>
<tbody>
<tr>
<th>項目</th>
<td>ここにテキストを入力</td>
</tr>
<tr>
<th>項目</th>
<td>ここにテキストを入力</td>
</tr>
</tbody>
</table>
</figure>2カラム通常
カラム1
カラム2
<div class="wp-block-columns has-2-columns">
<div class="wp-block-column">
<p>カラム1</p>
</div>
<div class="wp-block-column">
<p>カラム2</p>
</div>
</div>2カラム 幅2:1
カラム1
カラム2
<div class="wp-block-columns has-2-columns first_big">
<div class="wp-block-column">
<p>カラム1</p>
</div>
<div class="wp-block-column">
<p>カラム2</p>
</div>
</div>2カラム 幅1:2
カラム1
カラム2
<div class="wp-block-columns has-2-columns last_big">
<div class="wp-block-column">
<p>カラム1</p>
</div>
<div class="wp-block-column">
<p>カラム2</p>
</div>
</div>スマホも2列を維持
カラム1
カラム2
<div class="wp-block-columns has-2-columns sp_column2">
<div class="wp-block-column">
<p>カラム1</p>
</div>
<div class="wp-block-column">
<p>カラム2</p>
</div>
</div>スマホも2列 - 幅2:1
カラム1
カラム2
<div class="wp-block-columns has-2-columns sp_column2 first_big">
<div class="wp-block-column">
<p>カラム1</p>
</div>
<div class="wp-block-column">
<p>カラム2</p>
</div>
</div>スマホも2列 - 幅1:2
カラム1
カラム2
<div class="wp-block-columns has-2-columns sp_column2 last_big">
<div class="wp-block-column">
<p>カラム1</p>
</div>
<div class="wp-block-column">
<p>カラム2</p>
</div>
</div>3カラム通常
カラム1
カラム2
カラム3
<div class="wp-block-columns has-3-columns">
<div class="wp-block-column">
<p>カラム1</p>
</div>
<div class="wp-block-column">
<p>カラム2</p>
</div>
<div class="wp-block-column">
<p>カラム3</p>
</div>
</div>3カラム 幅2:1:1
カラム1
カラム2
カラム3
<div class="wp-block-columns has-3-columns first_big">
<div class="wp-block-column">
<p>カラム1</p>
</div>
<div class="wp-block-column">
<p>カラム2</p>
</div>
<div class="wp-block-column">
<p>カラム3</p>
</div>
</div>3カラム 幅1:1:2
カラム1
カラム2
カラム3
<div class="wp-block-columns has-3-columns last_big">
<div class="wp-block-column">
<p>カラム1</p>
</div>
<div class="wp-block-column">
<p>カラム2</p>
</div>
<div class="wp-block-column">
<p>カラム3</p>
</div>
</div>スマホ最大2列 - 幅2:1:1
カラム1
カラム2
カラム3
<div class="wp-block-columns has-3-columns sp_column2 first_big">
<div class="wp-block-column">
<p>カラム1</p>
</div>
<div class="wp-block-column">
<p>カラム2</p>
</div>
<div class="wp-block-column">
<p>カラム3</p>
</div>
</div>スマホ最大2列 - 幅1:1:2
カラム1
カラム2
カラム3
<div class="wp-block-columns has-3-columns sp_column2 last_big">
<div class="wp-block-column">
<p>カラム1</p>
</div>
<div class="wp-block-column">
<p>カラム2</p>
</div>
<div class="wp-block-column">
<p>カラム3</p>
</div>
</div>キャプション大
コンテンツ
<div class="cap_box big_ttl">
<div class="cap_box_ttl">キャプション</div>
<div class="cap_box_content">
<p>コンテンツ</p>
</div>
</div>キャプション小
コンテンツ
<div class="cap_box is-style-small_ttl">
<div class="cap_box_ttl">キャプション</div>
<div class="cap_box_content">
<p>コンテンツ</p>
</div>
</div>キャプション枠上
コンテンツ
<div class="cap_box is-style-onborder_ttl">
<div class="cap_box_ttl">キャプション</div>
<div class="cap_box_content">
<p>コンテンツ</p>
</div>
</div>キャプション枠上2
コンテンツ
<div class="cap_box is-style-onborder_ttl2">
<div class="cap_box_ttl">キャプション</div>
<div class="cap_box_content">
<p>コンテンツ</p>
</div>
</div>ショートコード
エディターには表示されませんが、専用のショートコードで呼び出すことができる機能です。
詳細は、SWELLで使えるショートコード一覧 | WordPressテーマ SWELLで確認して下さい。
記事内広告
SWELL設定の「記事内広告[ad]」に登録した広告を呼び出すことができます。
[ad]広告タグに登録した広告を呼び出すこともできます。
[ad_tag id="〇〇"]目次
任意の場所に目次を表示させることができます。
[swell_toc]5段階評価スター
5段階評価をスターアイコンで表示できます。
[review_stars 評価の点数]初期設定は5段階ですが、任意の段階に変更することもできます。
[review_stars 評価の点数/何段階か]デバイス別改行コード
PCでのみ改行されます。
[pcbr]スマホでのみ改行されます。
[spbr]ログイン制限コンテンツ
ログイン中ユーザーにだけ表示されます。
[only_login]
ログイン中ユーザーにだけ表示したいコンテンツをここに
[/only_login]非ログインユーザーにだけ表示されます。
[only_logout]
非ログインユーザーにだけ表示したいコンテンツをここに
[/only_logout]ブログパーツ
登録したブログパーツを呼び出すことができます。
[blog_parts id="投稿ID or ブログパーツ名"]カスタムバナー
任意の画像と文章でバナーを作成できます。
[custom_banner title="タイトル" text="テキスト" link="リンク先" img_url="画像"]投稿リスト
カテゴリーやタグを指定して投稿リストを呼び出すことができます。
デフォルトでは最新の投稿が5記事シンプルなリスト表示されますが、属性値を追加すれば、サムネ表示やカード表示に変更、記事数の変更、指定したカテゴリーやタグの記事一覧を取得することもできます。
[post_list]最後に
クラシックエディターに慣れている。普段投稿する記事に凝った装飾は必要ない。等、これからもクラシックエディターを使いたい方は、記事ごとにエディターを切り替える方法を検討してみて下さい。
これからWordPressを始める方は、クラシックエディターの使い方を覚える必要はありません。ブロックエディターの使い方を覚えて、ブロックエディターを使いこなせるようになって下さい。




















コメント