SWELLの「キャプションボックス」ブロックの設定と使い方をまとめています。
キャプションボックスブロックの使い方
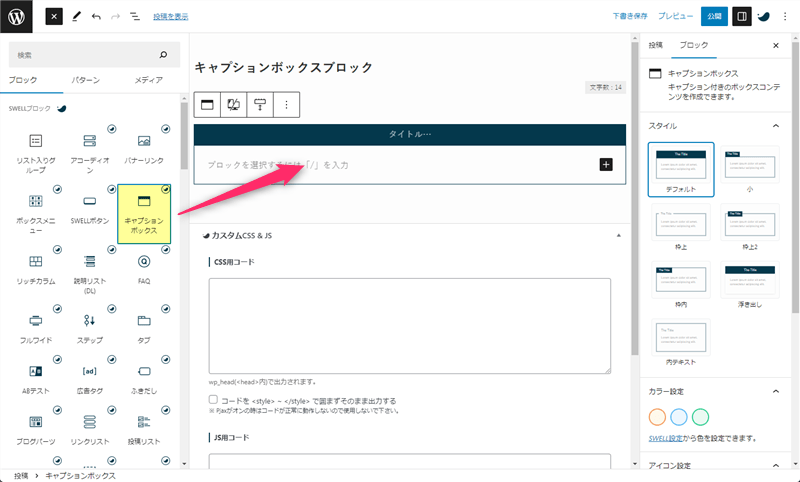
記事編集画面で「キャプションボックス」ブロックを追加します(/キャプションボックス)。

キャプションボックスブロックは、キャプションボックスとコンテンツエリアの2つで構成されています。
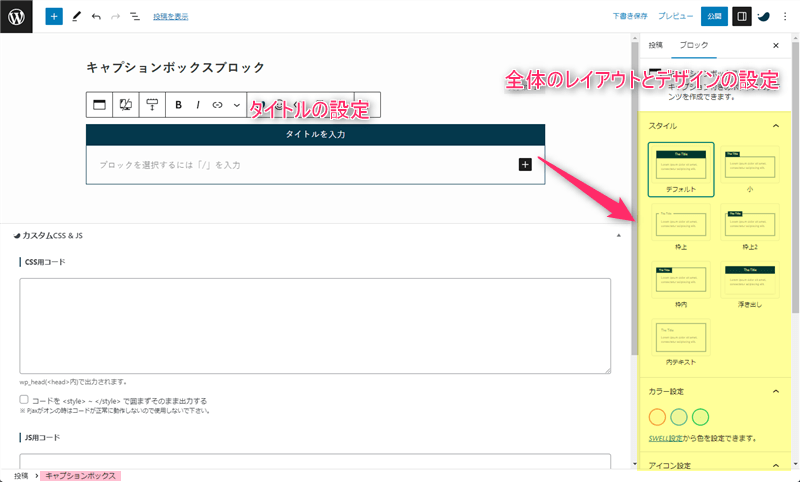
全体のレイアウトやデザインは、キャプションボックスを選択してサイドバーから変更して下さい。また、コンテンツエリアには、任意のブロックを追加して自由に編集することができます。
特定のコンテンツを見やすく、目立たせたい時に使うと便利です。
- キャプションボックスブロックは任意のブロックと組み合わせて使う
- グループ化でも同じようにコンテンツを目立たせることができる

キャプションボックス
キャプションボックスを選択して、タイトルとサイドバーからデザインを変更できます。

プレビューを確認しながら、お好みで「タイトル」「スタイル」「カラー」「アイコン」を設定して下さい。
- タイトル
- スタイル(7種類)
- カラー設定(デフォルトカラー含め4種類)
- アイコン設定
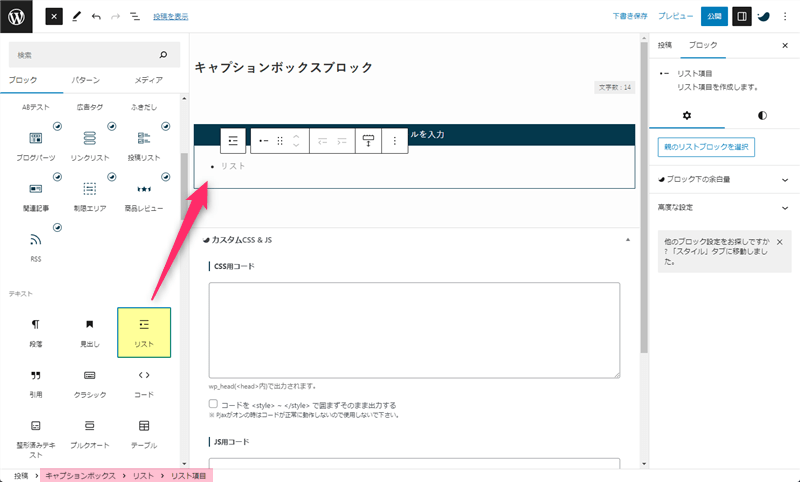
コンテンツエリア(任意のブロック)
コンテンツエリアには、任意のブロックを追加して自由に編集できます。

ブロックを追加して、キャプションボックスの中のコンテンツをお好みで編集して下さい。
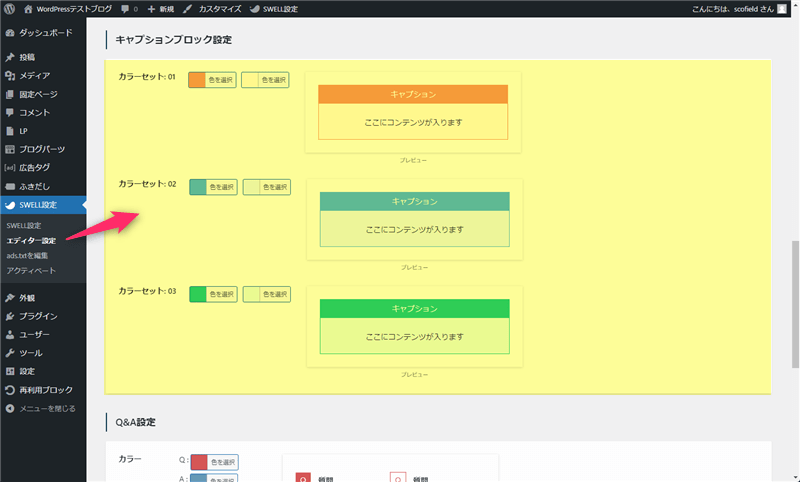
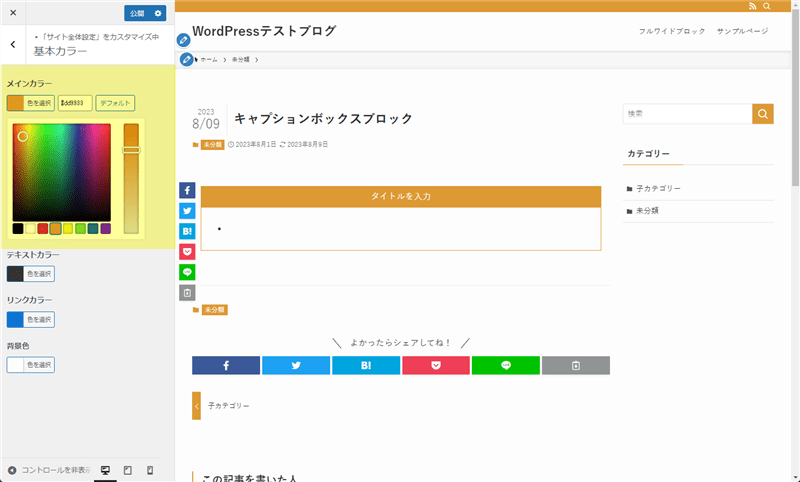
カラー設定の変更
カラー設定は、SWELLエディターの「カラーセット」から変更できます。

また、デフォルトカラーはカスタマイザーの「メインカラー」で変更できます。

カラーを変更したい時に設定して下さい。既に挿入済みのキャプションボックスのカラーも変更されます。
最後に
キャプションボックスブロックは、特定のコンテンツ(ブロック)を見やすくするために使うブロックです。
特定のコンテンツにタイトルをつけたり、ボーダーや背景色を設定したい時に使うと便利です。












コメント