プラグインAddQuicktagの設定と使い方をまとめています。
クラシックエディターに任意のタグを追加できるプラグインです。よく使う見出しタグや文字の装飾、ショートコードを登録することで、記事編集の作業効率が大幅に向上します。
このプラグインを使う前に
最新バージョン(2.6.1)で新規にタグを追加すると、「ボタン名」と追加する編集画面の「チェック」が全て外れてしまいます。また、データファイルをインポートすることができません(初期化されてしまう)。
タグを新規に追加する時は、一度追加した後にもう一度「ボタン名」と追加する編集画面に「チェック」を入れて下さい。ファイルをインポートする時は、「正常に動作するバージョン(2.5.3)にダウングレードする ⇒ ファイルをインポートする ⇒ 最新バージョン(2.6.1)に戻す」を試してみて下さい。

設定と使い方
プラグインを有効化すると、管理画面の設定に「AddQuicktag」が追加されます。
タグの追加
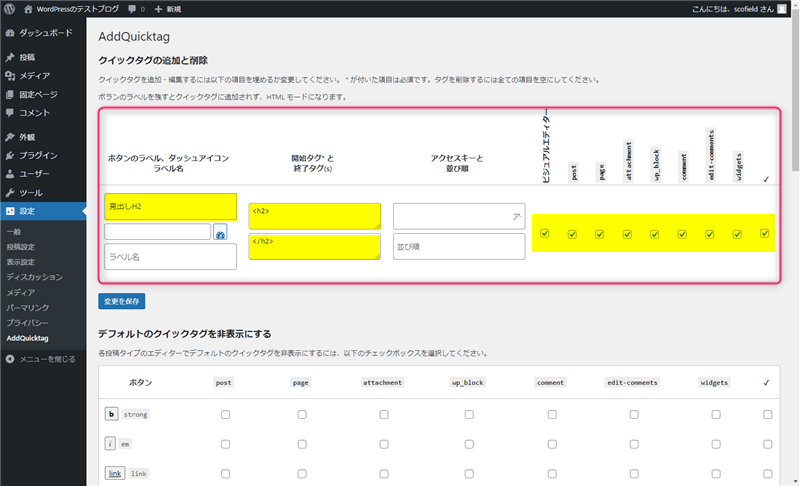
追加したいタグボタンの「ボタン名(必須)」「開始タグ(必須)」「終了タグ」を入力して、タグボタンを追加したい編集画面を選択します(一番右の全てチェック推奨)。他の項目は全て任意です。
例えば、見出しタグ<h2></h2>を追加したい時は、下記の様に入力します。

| 項目 | 詳細 |
|---|---|
| ボタン名 | 編集画面で表示されるボタンの名前 |
| ダッシュアイコン | ビジュアルエディタのリストに表示されるアイコン |
| ラベル名 | ボタンにカーソルを載せた時に表示される説明 |
| 開始タグ | 1度目にボタンを押した時入力される開始タグ |
| 終了タグ | 2度目にボタンを押した時入力される終了タグ |
| アクセスキー | ショートカットキー「Alt+アクセスキー」 |
| 順番 | アルファベット順に表示されるタグボタンの順番変更 |
タグの追加及び編集後は、必ず「変更を保存」をクリックして下さい。
他にも、開始タグに「定型文」「広告」を入力して使うこともできます(終了タグは空欄にする)。
使い方
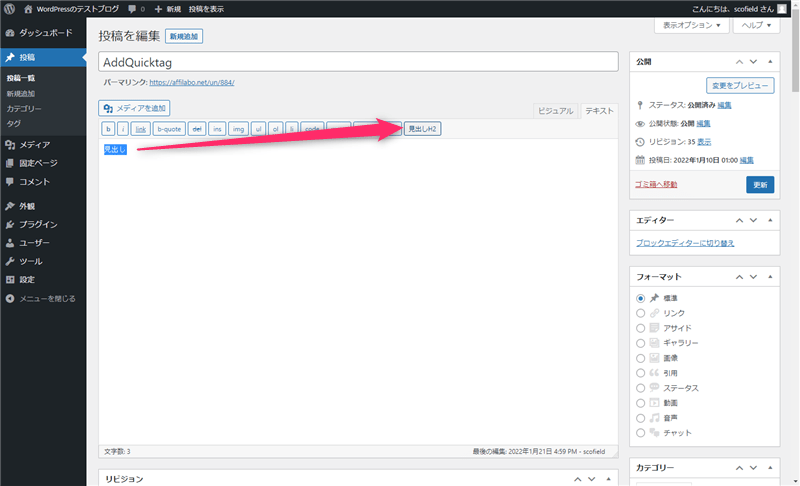
テキストエディターの場合は、タグで囲いたい文字をハイライトさせてから、タグボタンを押すだけです。
また、「タグボタン(開始タグ) ⇒ 文字入力 ⇒ タグボタン(終了タグ)」といった使い方もできます。

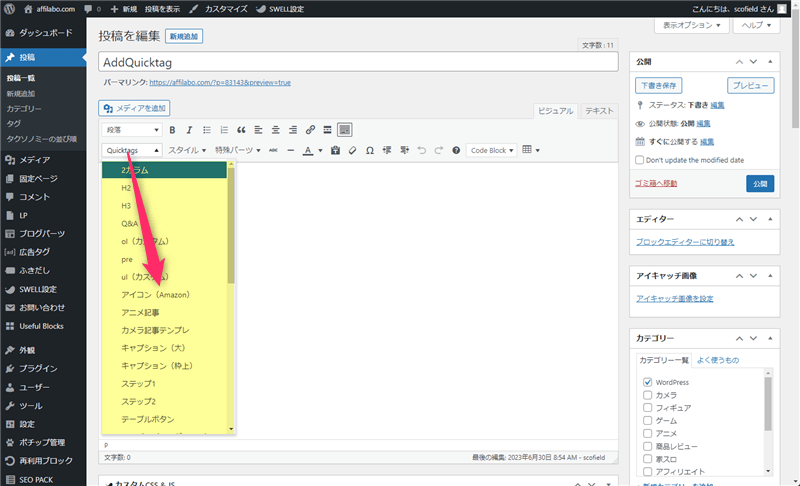
ビジュアルエディターの場合は、ツールバーのQuicktagからタグを挿入します。

ブロックエディターの場合は、「クラシックブロック」で同様の使い方ができますが、あえてブロックエディターでAddQuicktagを使うメリットはありません。
詳細設定
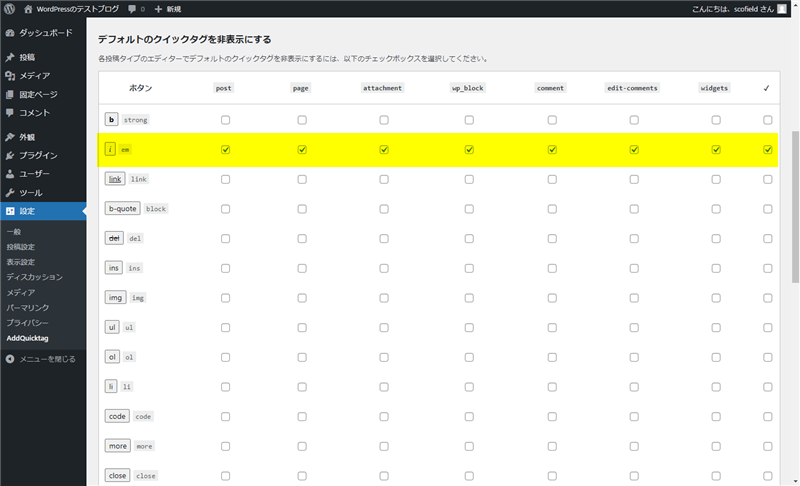
非表示にしたいタグがあれば、「デフォルトのクイックタグを非表示にする」にチェックを入れます。

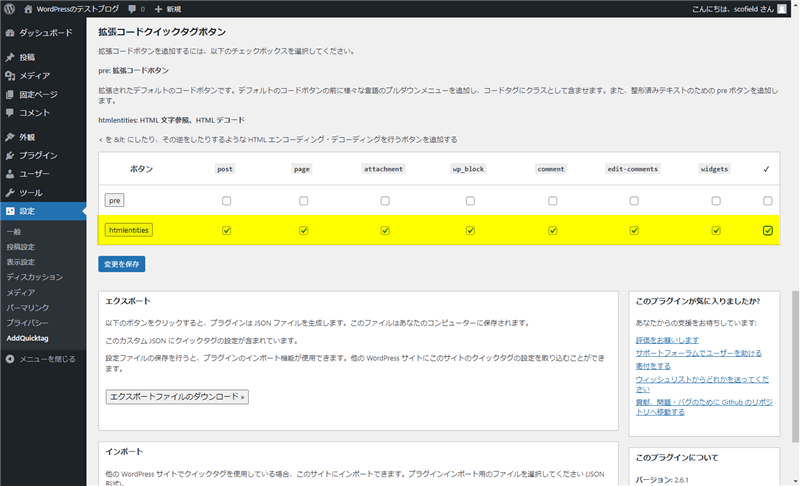
また、「拡張コードクイックタグボタン」からは、preタグの拡張やHTMLの変換ボタンを追加できます。

ブログでよくHTMLの解説をされる方は、「htmlentities」にチェックを入れておくと、ブログでは上手く表示されない記号を文字実態参照に変換するボタンを追加できます(逆も可)。
どちらも必要であればチェックをいれて追加して下さい(分からない方は設定不要)。
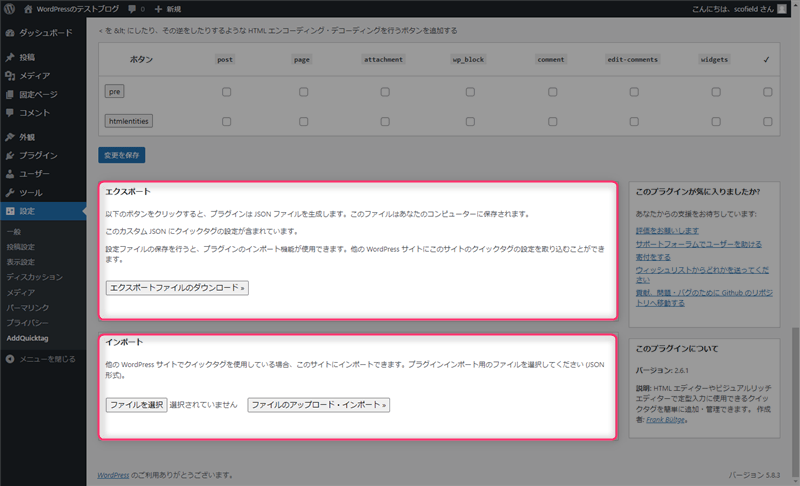
インポートとエクスポート
追加したタグの設定をエクスポート(保存)しておけば、他のWordPressサイトにその設定をインポート(読み込み)することができます。複数サイトを運営されている方に便利な機能です。

テーマによっては、インポート用ファイルが配布されていることもあるので確認してみて下さい。
最後に
編集画面が少し複雑に見えますが、設定は凄くシンプルです。
よく使うタグや定型文をAddQuicktagに登録すれば、記事編集時間の短縮に繋がります。ブロックエディターでは不要なプラグインかもしれませんが、クラシックエディターを使っている方には必須のプラグインです。












コメント