WordPressの記事に画像を挿入する時の設定をまとめています。
記事に画像を挿入
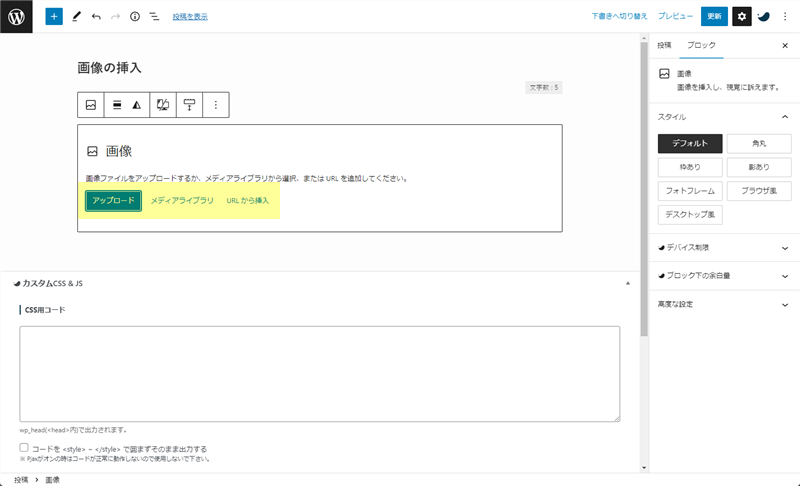
記事編集画面で、「画像」ブロック(/画像)を追加します。

アップロード、メディアライブラリ、URLから挿入、いずれかの方法で挿入したい画像を選択します。

| 追加方法 | 詳細 |
|---|---|
| アップロード | パソコンから画像を選択してアップロード |
| メディアライブラリ | メディアライブラリ(アップロード済み)から画像を選択 |
| URLから挿入 | 画像のURLを入力して画像を指定 |
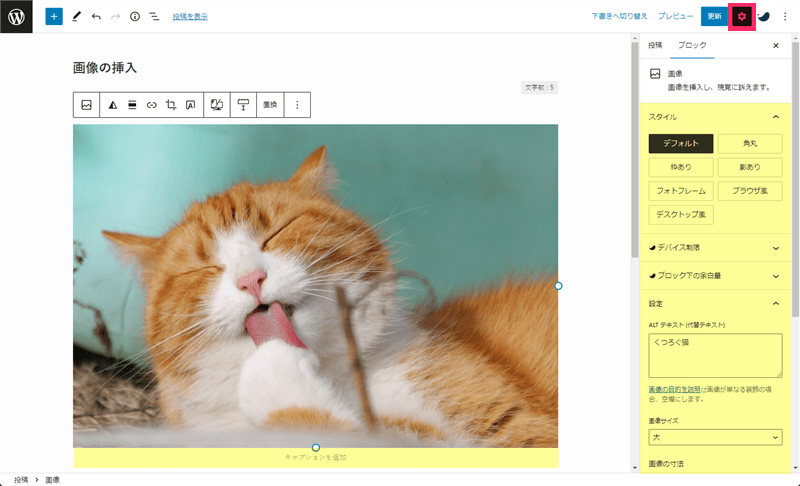
画像が表示されたら挿入完了です。
画像の詳細設定
挿入した画像には、代替テキストを設定したり配置を指定できます。
基本設定
画像の設定は、画面右側のブロックメニューから変更できます(表示されない時は歯車アイコンをクリック)。

| 設定 | 詳細 |
|---|---|
| スタイル | デザインの変更(装飾) |
| Altテキスト(代替テキスト) | alt属性(alt=""が追加される) |
| 画像サイズ | 画像のサイズを選択 |
| 画像の寸法 | 幅widthと高さheightの調整 |
| キャプション | 画像の簡単な説明(画像の下に表示される) |
| タイトル属性 | title属性(title=""が追加される) |
| HTMLアンカー | id属性(id=""が追加される) |
| 追加 CSS クラス | CSSを追加 |
全て任意ですが、Altテキスト(代替テキスト)にはSEO効果があるので必ず入力して下さい。
Altテキスト(代替テキスト)は、画像について説明するテキストです。スクリーン リーダーを使用するユーザーや、低帯域幅のネットワークを使用しているユーザーなど、ウェブページの画像を確認できないユーザー向けの補助機能として役立ちます。
Google 画像検索の SEO(alt 属性や構造化データ)| Google 検索セントラル
画像サイズは、自動生成されたサムネイルから選択できますが、ピクセル単位で細かく調整したい時は、画像の寸法で幅と高さを指定して下さい。無駄に大きな画像を使うとページの読み込みが遅くなります。
キャプションは、画像の下に表示される説明文です。
配置の変更
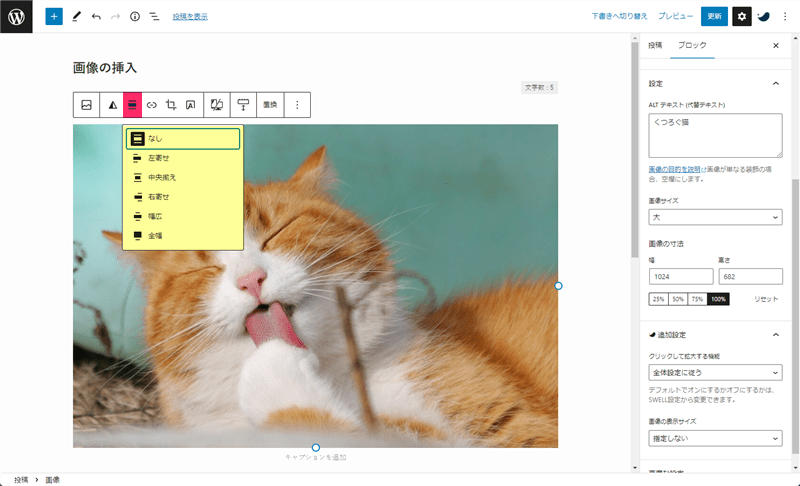
画像編集タブの「配置」アイコンから、画像の位置(配置)を変更できます。

画像に配置を指定すると、figure要素のクラス属性に下記の値が追加されます。
| 設定 | figure要素に追加される値 |
|---|---|
| なし | ━ |
| 左寄せ | class="alignleft" |
| 中央揃え | class="aligncenter" |
| 右寄せ | class="alignright" |
| 幅広 | class="alignwide" |
| 全幅 | class="alignfull" |
配置の指定は任意ですが、「左寄せ」や「右寄せ」はスマホ表示でレイアウトが崩れやすいので注意して下さい。また、「幅広」と「全幅」はコンテンツの領域を超えて表示させる少し特殊配置となっています。
リンクの挿入
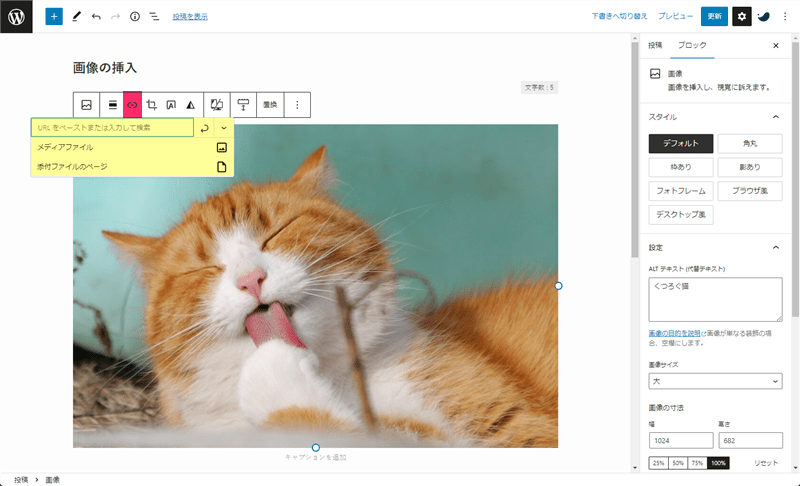
画像編集タブの「リンクを挿入」アイコンから、画像にリンクを設定できます。

| 設定 | 詳細 |
|---|---|
| URLを入力 | URLを指定して任意のページへリンク |
| メディアファイル | 元画像へリンク |
| 添付ファイルのページ | 添付ファイルのページへリンク |
| 新しいタブで開く | リンクタグにtarget="_blank"が追加される |
| リンクREL属性 | リンクの関係性(rel属性を指定できる) |
| リンクCSSクラス | CSSを追加 |
リンク先の指定以外は全て任意です。
切り抜き
画像編集タブの「切り抜き」アイコンから、画像の回転と切り抜きができます。

変更を加えた画像は、元画像のファイル名に-editedが追加されて新規画像として保存されます。
僕はブログサイズに加工してから画像をアップロードしているので、この機能を使ったことはありません。
画像の上にテキストを追加
画像編集タブの「画像の上にテキストを追加」アイコンから、画像の上にテキストを追加できます。

テキスト以外にも、画像や音声プレイヤー等、任意のブロックを配置することもできます。
ディオトーンフィルター
画像編集タブの「ディオトーンフィルターを適用」アイコンから、2トンカラーの特殊効果を追加できます。

元画像には変更を加えていないので、ちょっとしたフィルター効果を追加したい時に使うと便利です。
最後に
設定できる項目が多すぎて少し複雑に見えるかもしれませんが、必須なのはAltテキスト(代替テキスト)の入力と配置の設定だけです。あらかじめ画像をブログサイズに調整してからアップロードすれば、その他の機能はほとんど使う機会はありません。必要な時は、プレビューで確認しながら調整して下さい。













コメント