WordPressの記事にギャラリーを挿入する方法をまとめています。
ギャラリーブロック
ギャラリーブロックはWordPress共通の機能ですが、一部のカスタマイズ機能はテーマに依存します。
- 画像を選択してギャラリーブロックを挿入する
- ギャラリーブロックのオプションから全体のカラム数やリンク先を設定する
- 画像の編集から順番を入れ替えたり画像の代替テキストを設定する
参考までに、5枚の画像を3カラムで表示させると、下記の様なギャラリーブロックが挿入されます。





ギャラリーブロックの追加
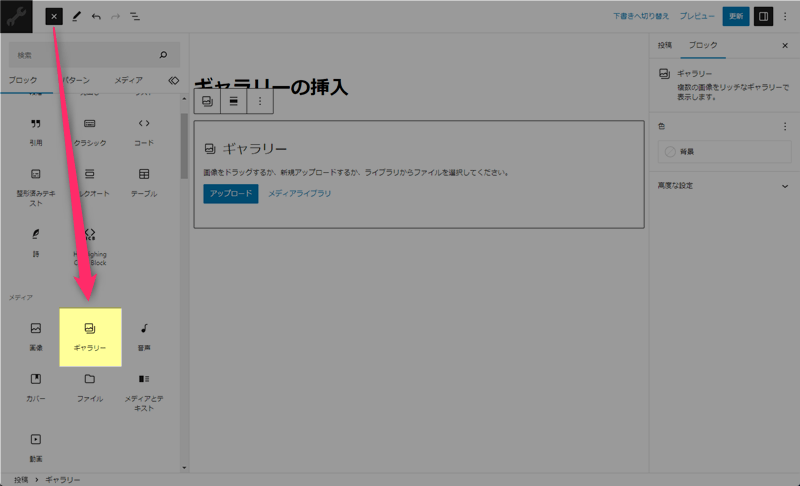
記事編集画面で「ギャラリー」ブロックを追加します。

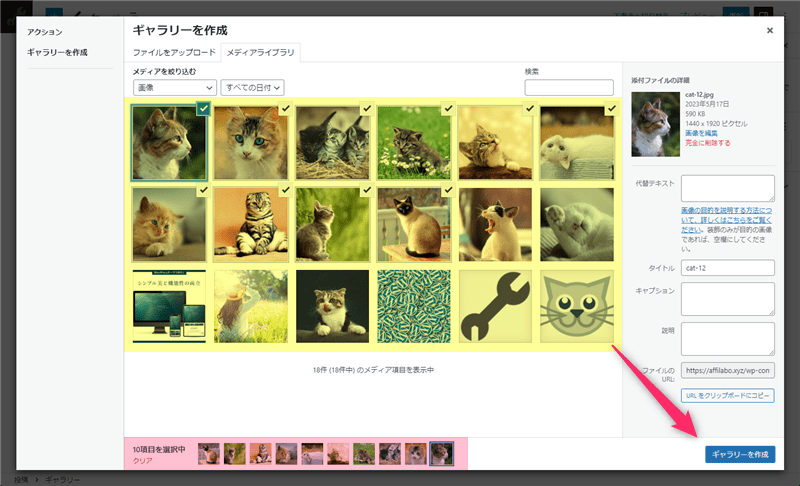
パソコンからアップロード及びメディアライブラリから、ギャラリーで表示する画像を選択します。

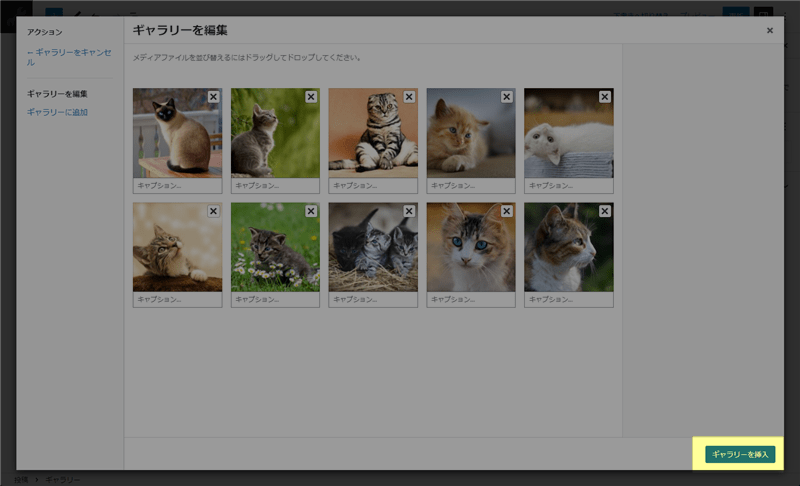
ギャラリーに表示される画像を確認して、ギャラリーを挿入します。

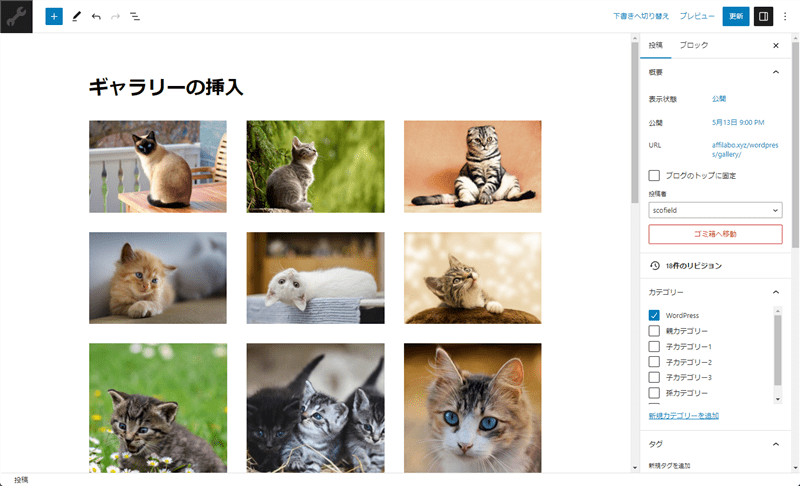
記事にギャラリーが挿入されます。

細かい設定は後から画像の編集で行った方が楽です。
ギャラリーブロックの編集(全体に影響)
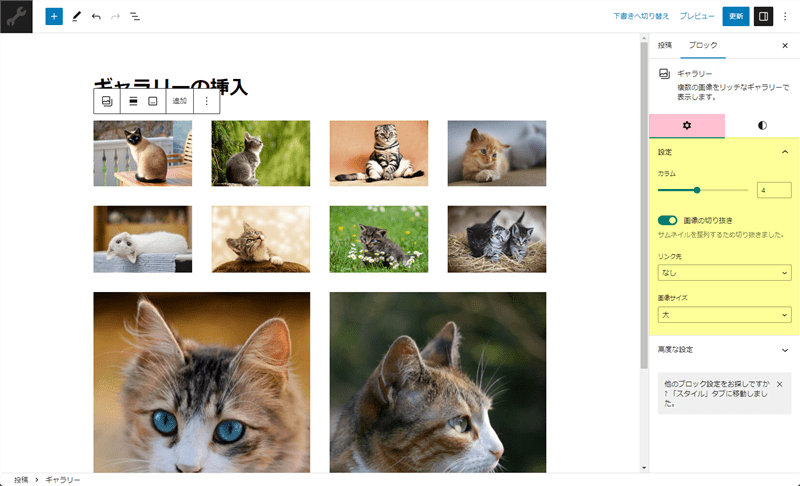
ギャラリーブロックのオプションから、全体のカラム数や画像のリンク先を設定できます。

| 設定 | 詳細 |
|---|---|
| カラム | 一行に表示させる画像の数(最大8) |
| 画像の切り抜き | アスペクト比(縦横比)の統一 |
| リンク先 | 画像のリンク先を指定 |
| 新しいタブで開く | リンクにtarget="_blank"を追加 |
| 画像サイズ | ギャリーに表示される画像のサイズ |
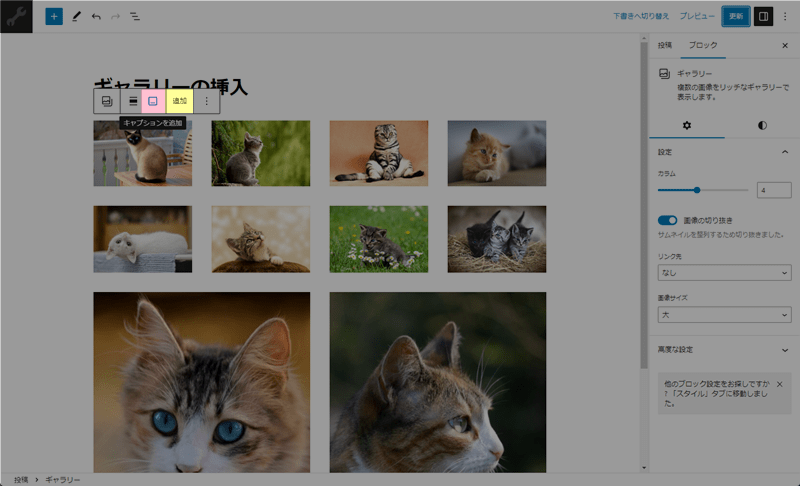
ツールバーオプションからは、画像の追加とキャプションを設定できます。

ここでの設定はギャラリー画像全てに適用されます。個別に設定したい時は、画像の編集から行って下さい。
- 画像の横幅はカラム数によって自動調整される
- 画像の縦幅は同じ行の一番縦幅比率が大きい画像に合わせて調整される
- 最後の行はカラム数の関係で画像が大きく表示される可能性がある
- スマホでは最大2カラムで表示される
画像の編集(個別に編集)
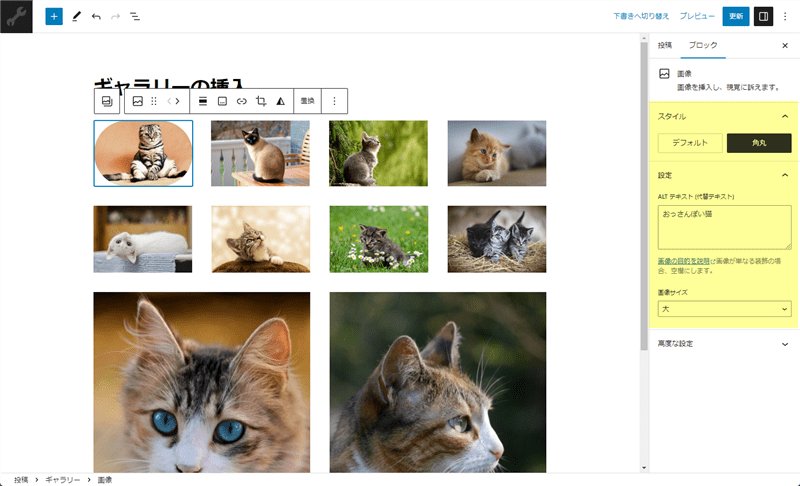
ギャラリーブロックの画像を選択して、画像を個別に編集できます。

| 設定 | 詳細 |
|---|---|
| スタイル | デザインの変更 |
| ALTテキスト(代替テキスト) | alt属性alt=""のテキスト |
| 画像サイズ | ギャラリー一覧で表示される画像の大きさ |
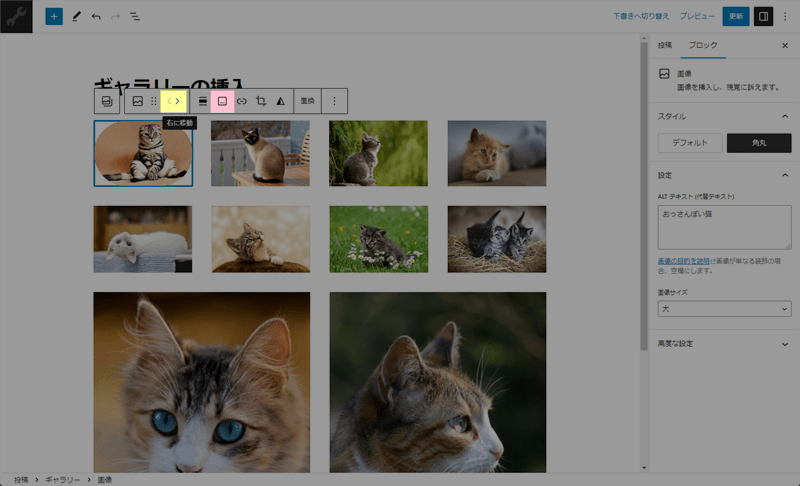
ツールバーオプションからは、画像の順番を入れ替えたりキャプションを設定できます。
任意のリンク先を指定することもできるので、お好みで設定して下さい。

できることはメディアの挿入とほぼ同じですが、スタイルの変更等、一部の機能はテーマに依存します。

最後に
ギャラリーブロックは、複数の画像をまとめて表示させたい時に使うと便利です。
ただ、自動調整が少し特殊で細かいカスタマイズもできないので、ギャラリーブロックを多用する方や自分のサイトに合わないと思った方は、プラグインの導入も検討してみて下さい。











コメント