WordPressのウィジェットに広告を掲載する方法をまとめています。
優先するウィジェット
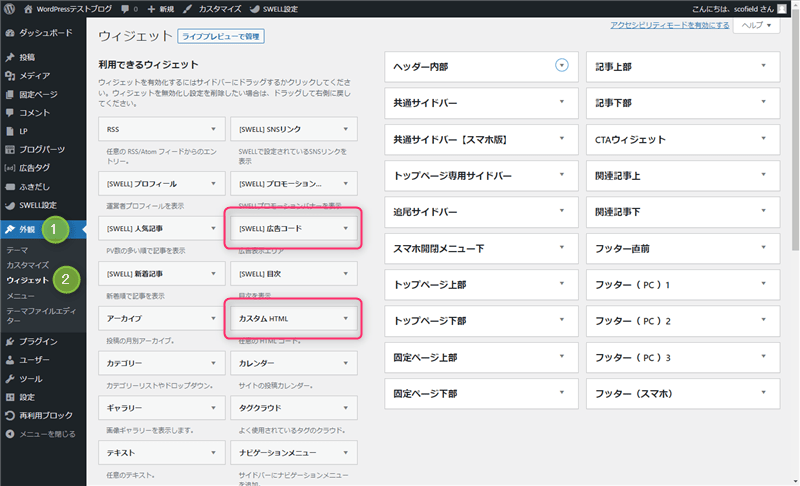
ウィジェットに広告を掲載する時は、テーマ専用の広告ウィジェット及びカスタムHTMLを優先します。

- テーマ専用の広告ウィジェット
- カスタムHTMLウィジェット
有料テーマ等、広告専用のウィジェットが用意されている場合は、そちらを優先して下さい。PCとモバイルの表示切り替えが可能だったり、クリック数を計測できたり等、便利な機能が実装されている可能性があります。
なければ、全テーマ共通の「カスタムHTML」ウィジェットを利用して下さい。
テキストウィジェットにGoogle AdSenseやASPの広告を掲載すると、意図しない場所にpタグやbrタグが挿入されて、レイアウトが崩れてしまうことがあるので注意して下さい。
ウィジェットを配置できる場所
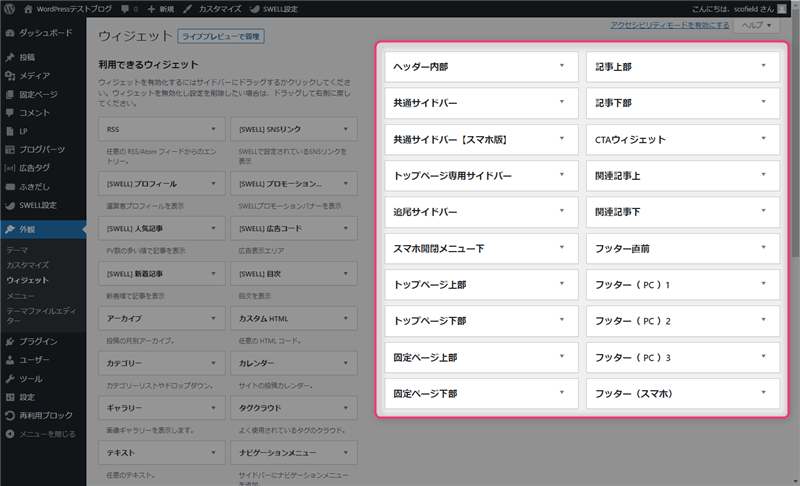
ウィジェットを配置できる場所は、テーマによって異なります。
例えば、このブログで使っているSWELLの場合は、下記の場所にウィジェットを配置することができます。

挿入できるウィジェットと配置できる場所は全てテーマに依存します。
プラグインを追加したり、functions.phpを編集してウィジェットエリアを追加することはできますが、やりたいことが決まっているなら、最初からウィジェット機能が豊富なテーマを選んだ方が楽です。
広告コードを貼り付ける
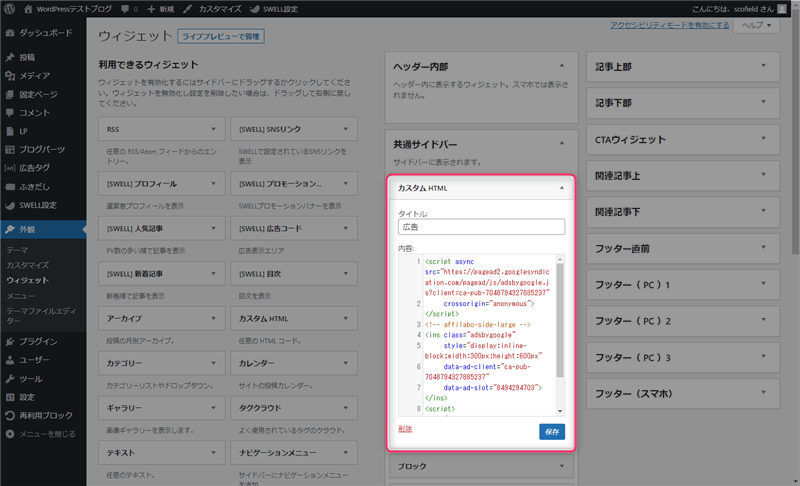
ドラッグ&ドロップでウィジェットを配置したら、広告コードを貼り付けて「保存」をクリックします。

タイトルは見出しタグとして表示されますが、入力は任意です。
配置がずれている時は、divタグで広告コードを囲む等して調整して下さい(下記は中央寄せ)。
<div align="center">ここに広告コードを貼り付ける</div>最後に
ウィジェットは、サイドバーやフッター等の共通エリアに「記事検索」「最近の投稿」「人気記事一覧」「カテゴリー」「タグ一覧」「プロフィール」「広告」等、さまざまな機能を持ったパーツを設置できる機能です。
広告を変更したい時や、場所を変えたい時に、ウィジェットの内容を編集するだけで、ウィジェットが表示されている全てのページの内容を一括で変更できるのがメリットです。













コメント