プラグインSimple Local Avatarsの設定と使い方をまとめています。
プロフィール&コメント欄に任意のアバターを設定できるプラグインです。
目次
設定と使い方
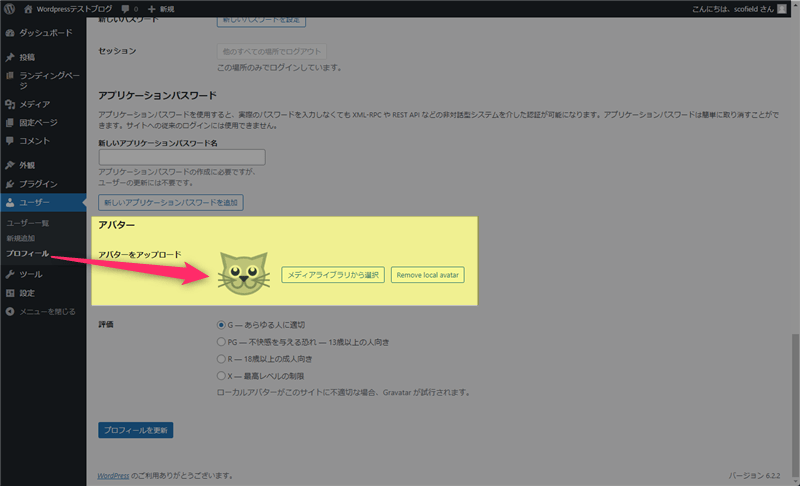
プラグインを追加&有効化して、プロフィールのアバター項目に任意のアバター画像を設定します。
テーマにもよりますが、基本は縦横比1:1の画像を使うと見栄えがよくなります。また、大きな画像を選択しても、アバターサイズにリサイズした画像も自動生成してくれるので、特に問題はありません。

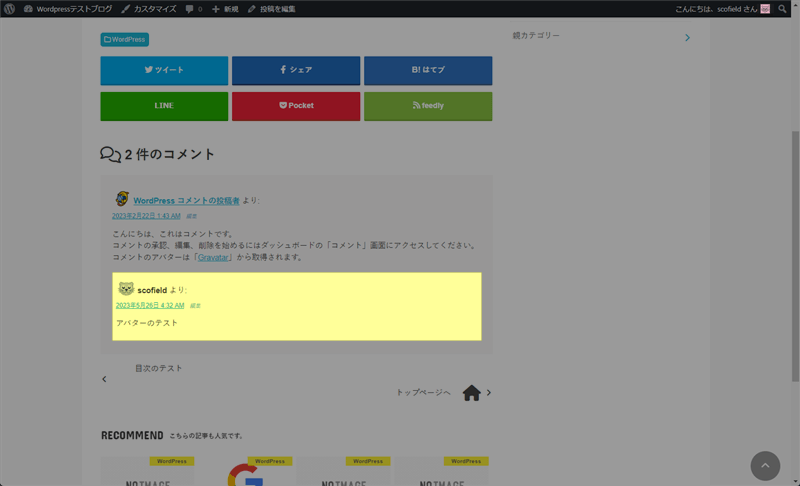
設定できたら、プロフィール欄&コメント欄でアバターが変更されていることを確認して下さい。

画像はいつでも変更できます。
最後に
アバターに任意の画像を設定したい時に使うと便利なプラグインです。
ただ、このブログでも使用しているテーマ「SWELL」の様に、最初からアバター画像を設定できるテーマもありますから、事前に「プラグインが本当に必要なのか?」も確認しておいて下さい。
ちなみに、Gravatarに登録すれば他人のWordPressサイトのコメント欄にもアバターを表示できますが、自サイトプロフィール&コメント欄に表示させるだけなら、Simple Local Avatarsで十分です。













コメント