SWELLの「投稿リスト」ブロックの設定と使い方をまとめています。
投稿リストブロックの使い方
記事編集画面で「投稿リスト」ブロックを追加します(/投稿リスト)。

投稿リストブロックは1つの要素で構成されているので、カスタマイズは全てサイドバーから行います。
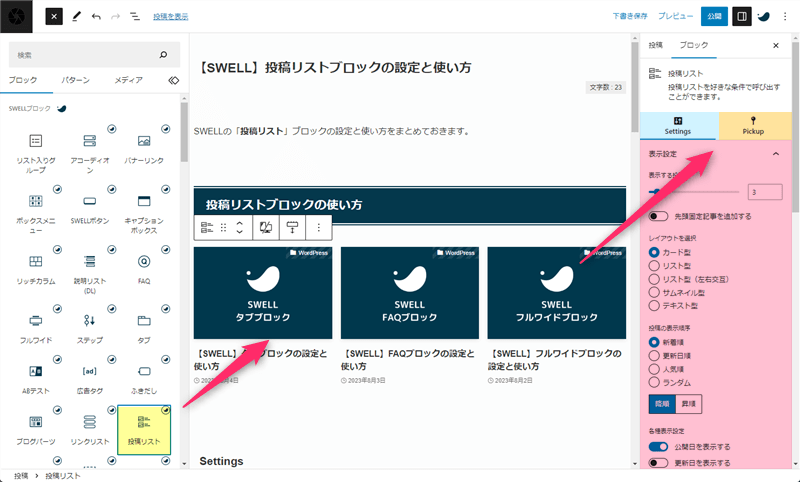
デザインとレイアウトの変更は「Settings」、呼び出す記事の変更は「Pickup」から設定できます。
- サイト型のトップページやブログパーツに登録して使うのが一般的
- カテゴリーやタグを設定している記事は呼び出しやすい
どんな使い方ができるのかは、投稿リストのテストページを参考にしてみて下さい。
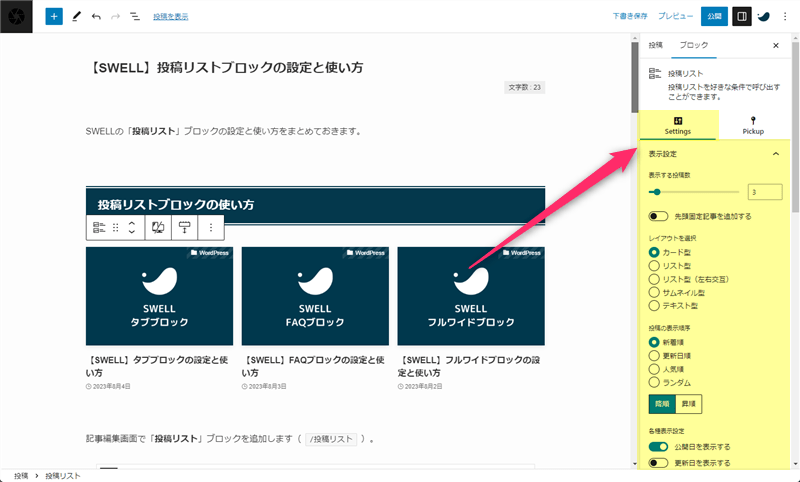
Settings
サイドバーの「Settings」では、投稿リストのデザインとレイアウトを変更できます。

| 設定 | 詳細 |
|---|---|
| 表示する投稿数 | 1~24記事 |
| 先頭固定記事を追加する | ブログのトップに固定したページの表示有無 |
| レイアウトを選択 | 5種類 |
| 投稿の表示順序 | 4種類 |
| 降順・昇順 | 降順(日付の新しい順)・昇順(日付の古い順) |
| 各種表示設定 | 5項目 |
| カテゴリー表示位置 | 3種類 |
| タイトルのHTMLタグ | 見出しレベルの変更とdivタグへ変更可 |
| 最大カラム数(PC) | 1~3列 |
| 最大カラム数(SP) | 1~2列 |
| 抜粋文の文字数(PC) | 0~160文字(40刻み) |
| 抜粋文の文字数(SP) | 0~160文字(40刻み) |
| MOREリンクの表示テキスト | MOREリンクボタンに表示するテキスト |
| MOREリンクのURL | MOREリンクボタンのリンク先 |
| 最後の投稿を非表示にするかどうか | 最後の記事の表示有無 |
設定できる項目が多いので少し複雑に見えますが、全てデザインとレイアウトに関する設定なので、プレビューを確認しながらお好みで設定して下さい。変更が不要であれば初期設定のままでも問題ありません。
- MOREリンクボタンは表示テキストを入力しなければ表示されない
- MOREリンクボタンの表示テキストを入力した時はリンク先の指定も忘れずに
Pickup
サイドバーの「Pickup」では、呼び出す記事を指定できます。
初期設定では、新着記事一覧が呼び出されますが、任意のカテゴリーやタグの記事を呼び出したり、除外することができます。また、投稿IDを指定して、特定の記事を呼び出したり、除外することもできます。

| 設定 | 詳細 |
|---|---|
| 投稿IDを直接指定 | 指定した投稿IDの記事を表示 |
| 除外する投稿ID | 指定した投稿IDの記事を除外 |
| 投稿タイプで絞り込む | 投稿 or 固定ページ |
| タクソノミーの条件設定 | カテゴリー・タグ・タクソノミーを指定 |
| 子カテゴリのみの記事を除外 | 親カテゴリーに属さない記事を除外 |
| 選択したタームの論理関係 | 一つでも該当 or 全てに該当 or 該当しない |
| 各タクソノミー条件の関係 | いずれかを含む or 全て一致 |
| 著者で絞り込む | 選択した著者の記事を表示 |
条件を上手く指定すれば、目的にあった記事を呼び出せるはずです。例えば、カテゴリーAかつタグBに該当しない記事を一覧で表示したり、カテゴリーAから特定の記事Cを除外した記事を一覧で表示することもできます。
設定を変更する時は、呼び出したい投稿リストを明確にしておくことが大切です。
- 初期設定は投稿の新着順
- 固定ページを呼び出せる
- 任意のカテゴリーやタグの記事を呼び出せる
- 投稿IDを指定して特定の記事を呼び出せる
- 否定の設定も可能
最後に
投稿リストブロックは、サイト型のトップページを作りたい時にフルワイドブロックやリッチカラムブロックと組み合わせたり、ブログパーツに登録してウィジェットで呼び出している方が多い気がします。
設定項目が多くて少し複雑に見えますが、デザインとレイアウトを決める「Settings」と呼び出す記事を指定する「Pickup」に分けて考えれば、思いのほか簡単に設定できるはずです。
上手く条件分岐を指定できない時は、記事ごとにカテゴリーやタグ分けができているか確認してみて下さい。












コメント