SWELLの「アコーディオン」ブロックの設定と使い方をまとめています。
アコーディオンブロックの使い方
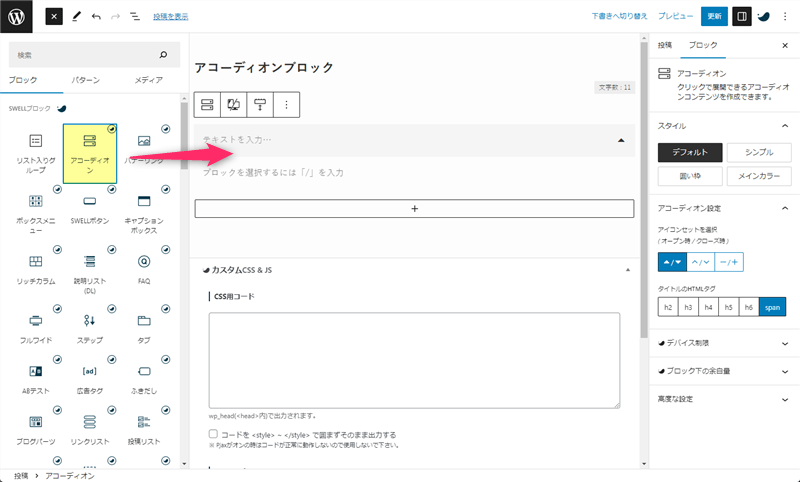
記事編集画面で「アコーディオン」ブロックを追加します(/アコーディオン)。

アコーディオンは、アコーディオンブロック、項目、コンテンツエリアの3つの要素で構成されています。
どこを編集しているのか分からなくなった時は、編集画面左下のパンくずリストで確認して下さい。
アコーディオンブロック
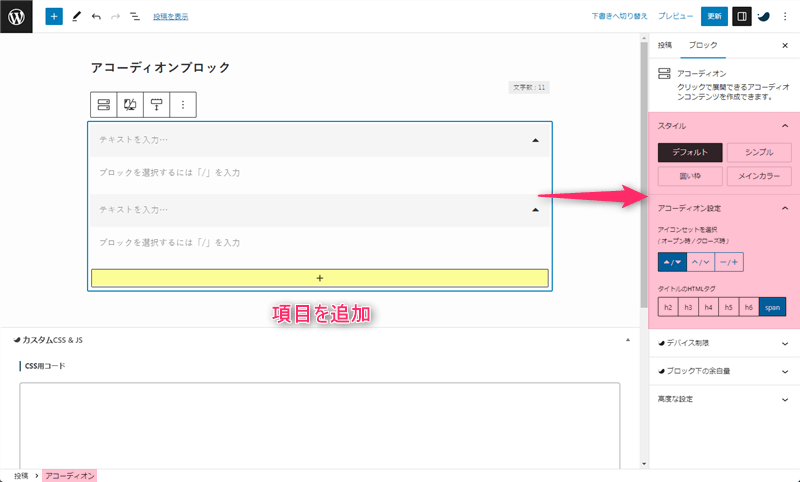
親要素のアコーディオンブロックを選択して、サイドバーから全体のデザインを変更します。
項目を追加したい時は、下部に表示されている「+」ボタンで追加して下さい。

全てお好みですが、タイトルに見出しタグを設定して目次に表示させることもできます。
- スタイル
- アイコン
- タイトルのHTMLタグ
- 項目の追加
項目
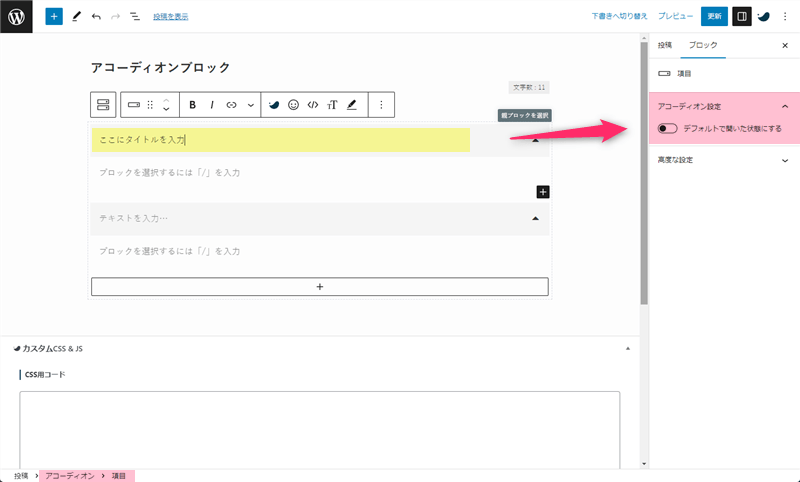
アコーディオンの項目を選択して、タイトルとデフォルトの状態を変更します。

初期設定では、アコーディオンが閉じているので、最初から開いておきたい時に設定して下さい。
- タイトル
- デフォルトで開いた状態にする
コンテンツエリア
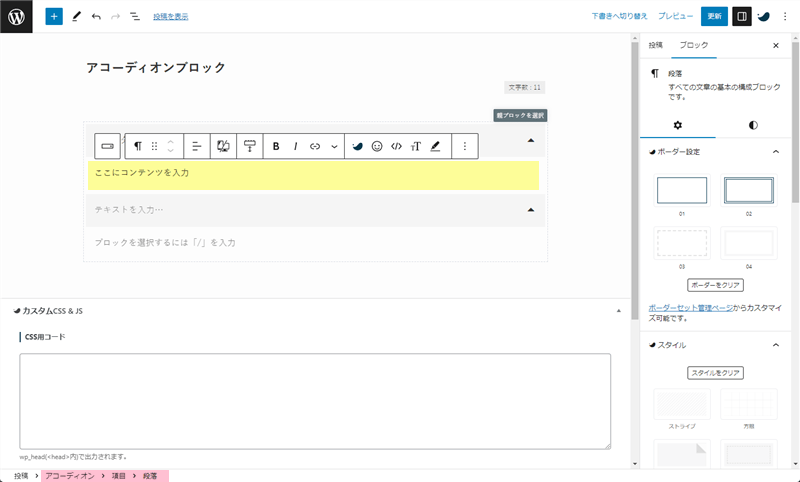
アコーディオンのコンテンツエリアを選択して、任意のブロックを追加・編集します。

コンテンツエリアには自由にブロックを設置することができます。
最後に
アコーディオンブロックは、「情報量を減らして閲覧性を上げる」「情報の取捨選択ができる」等、コンテンツをすっきりさせて、ユーザーが必要なコンテンツだけを見れるのがメリットです。
ちなみに、アコーディオンブロックでもFAQコンテンツは作成できますが、こちらは構造化データを出力できません。構造化データを出力したい時は、FAQブロックを使って下さい。













コメント