SWELLの「タブ」ブロックの設定と使い方をまとめています。
目次
タブブロックの使い方
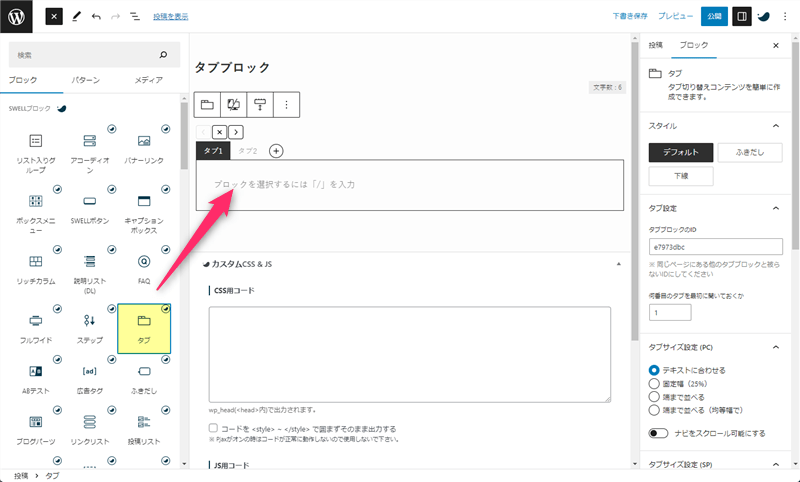
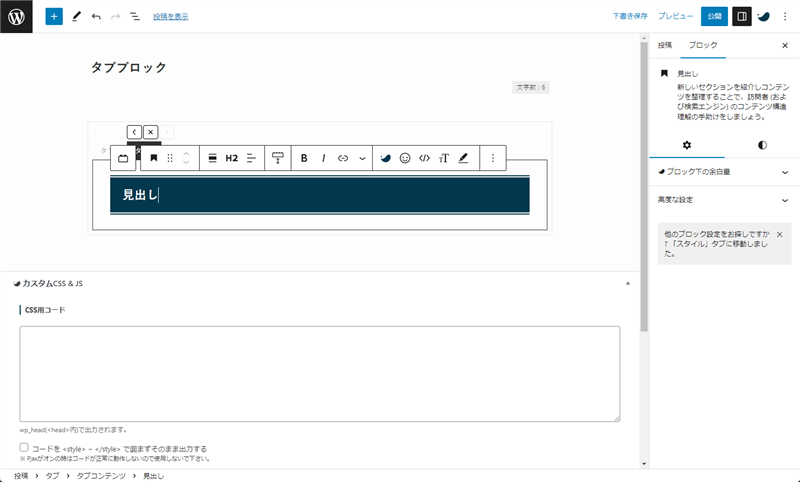
記事編集画面で「タブ」ブロックを追加します。

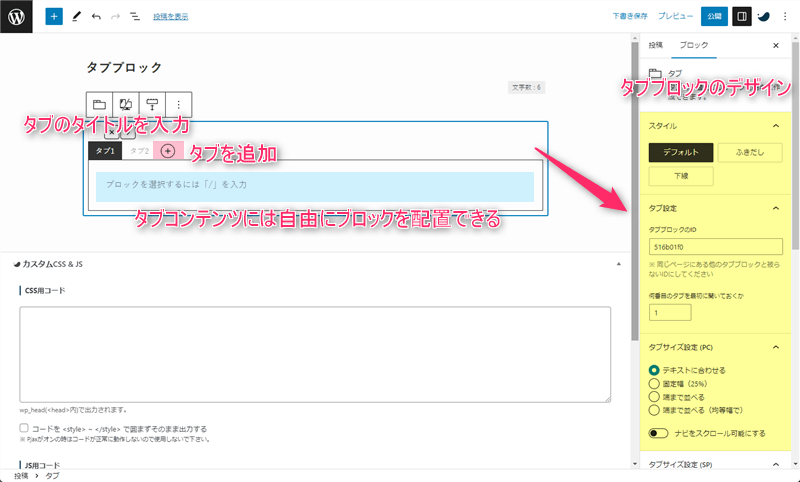
後はお好みでサイドバーから全体のデザインを変更して、タブコンテンツを編集して下さい。

タブブロックは、全体の要素となるタブとその中に配置するタブコンテンツで構成されています。
ポイント
- 必要な数だけタブを追加する
- タブのタイトルを入力する
- タブのデザインはサイドバーから変更する
- タブコンテンツには自由にブロックを追加して編集できる
タブコンテンツの設定
タグコンテンツには、自由にブロックを追加して編集できます。
例えば、タブブロックの中に「投稿リスト」ブロックを追加すれば、トップページの様なタブ切り替えを任意のページに設置することができるので、サイト型のトップページを作成したい時に使うと便利です。
-

SWELLのテーブル機能「セルの結合・変換」で表示が崩れる原因と対策
SWELLのテーブル機能「セルの結合・変換」で表示が崩れる原因と対策をまとめています。 表示が崩れる原因 セルの結合を行った後に行や列を挿入(追加)すると、テーブルの表示が崩れやすくなっています。 ちなみに、これはSWELLの問題ではなくWordPressコ... -

【SWELL】SNSシェアボタンのカラーを変更する方法
SWELLのSNSシェアボタンのカラーを変更する方法をまとめています。 CSSでカラーを変更する CSSを追加すると、下記3箇所のシェアボタンのカラーが変更されます。 CSSの影響を受けるシェアボタン 記事上部 記事下部 画面端 一括変更 SNSシェアボタンのカラー... -

【SWELL】ステマ規制に対応する「PR表記」の設定
ステマ規制に対応する「PR表記」の設定方法をまとめています。 ver. 2.7.9で追加された機能です。表示されない方は最新版にアップデートして下さい。 PR表記 初期設定では全ての表示がOFFになっているので、PR表記を表示させたい時はご自身で設定を変更し... -

【SWELL】ふきだしブロックの設定と使い方
SWELLの「ふきだし」ブロックの設定と使い方をまとめています。 ふきだしブロックの使い方 よく使うふきだしは、ふきだしセットに登録して呼び出す方法がおすすめです。 ブロックの使い方 | WordPressテーマ SWELL ふきだしセットの登録 管理画面のふきだ... -

【SWELL】キャプションボックスブロックの設定と使い方
SWELLの「キャプションボックス」ブロックの設定と使い方をまとめています。 キャプションボックスブロックの使い方 記事編集画面で「キャプションボックス」ブロックを追加します(/キャプションボックス)。 キャプションボックスブロックは、キャプショ...
タブブロックは、組み合わせ次第でいろんな使い方ができます。
タブブロックを使う時の注意
タブコンテンツに(目次に追加されるレベルの)見出しを設置する時は注意して下さい。

開いていない(非アアクティブな)タブに見出しを設置すると、目次のリンクが機能しません。
最後に
タブブロックは、比較コンテンツや類似コンテンツを切り替えて表示させたい時に使うと便利です。
ただ、プレビュー画面ではSP表示を確認できないので、記事を投稿した後はSP画面の確認を忘れないで下さい。

















コメント