プラグインTable of Contents Plusの設定と使い方をまとめています。
見出しを元に目次を自動生成してくれるプラグインです。表示させる位置、表示・非表示の切り替え、デザインの変更も簡単にできるので、記事に目次を挿入したい時に使うと便利です。ただ、現在はデザインが綺麗で設定も簡単なRich Table of Contentsがリリースされているので、目次を表示させるプラグインを探している方はそちらも検討してみて下さい。

設定と使い方
プラグインを有効化すると、管理画面の設定に「TOC+」が追加されます。
基本設定
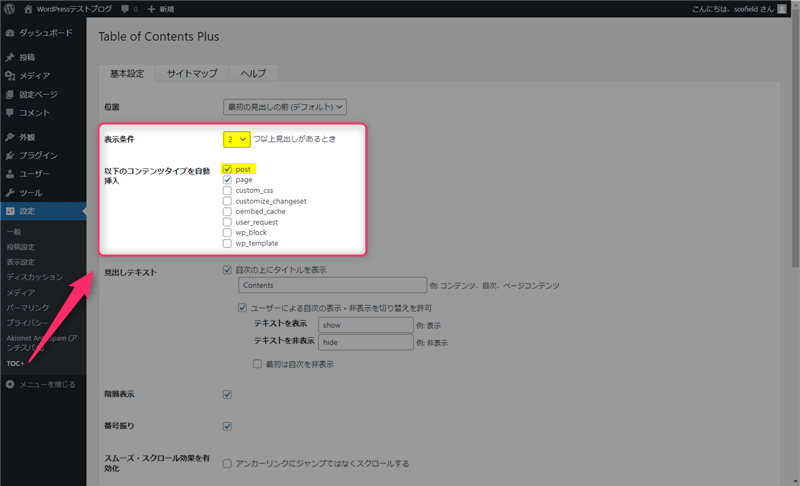
初期設定では、見出しが4つ以上ある固定ページにしか目次が表示されないので、「表示条件」を最小の「2」に設定して、「以下のコンテンツタイプを自動挿入」の「post」にもチェックを入れます(推奨)。
他はデザイン的なものなので、プレビューを確認しながらお好みで設定して下さい。

| 設定 | 詳細 |
|---|---|
| 位置 | 目次を表示する位置 |
| 表示条件 | 目次を表示するのに必要な見出しの数 |
| 以下のコンテンツタイプを自動挿入 | 目次を挿入するページの種類 |
| 見出しテキスト | 目次の上に表示するタイトル |
| 階層表示 | 小さな見出しを階層表示する |
| 番号振り | 見出しの先頭に番号を振る |
| スムーススクロール | リンク先に「一瞬で飛ぶ」or「スクロールしながら移動」 |
| 横幅 | 目次の横幅(「相対表示」推奨)。 |
| 回り込み | 配置(「なし」推奨) |
| 文字サイズ | 文字の大きさ |
| プレゼンテーション | デザイン |
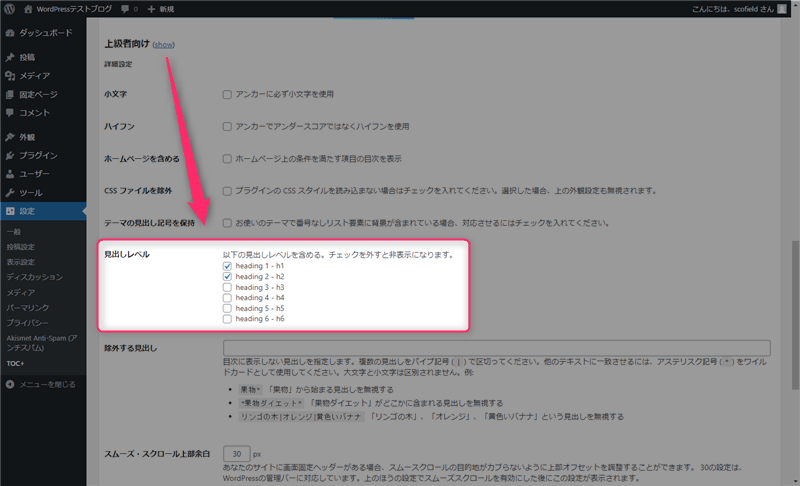
画面下部の「上級者向け」を開くと、更に細かい設定ができます。
特に変更する必要はありませんが、表示させたくない見出しがあれば「見出しレベル」で設定して下さい。

ショートコードで任意の場所に目次を設置する
目次を表示させたい場所に下記ショートコードを入力します。
[toc]ショートコードが優先されるので、任意の場所に目次を表示させたい時に使うと便利です。
ショートコードで目次を非表示にする
目次を表示させたくない記事に下記ショートコードを入力します。
[no_toc]記事内ならどこでも構いません。目次が表示されなくなります。
ウィジェットに目次を配置する
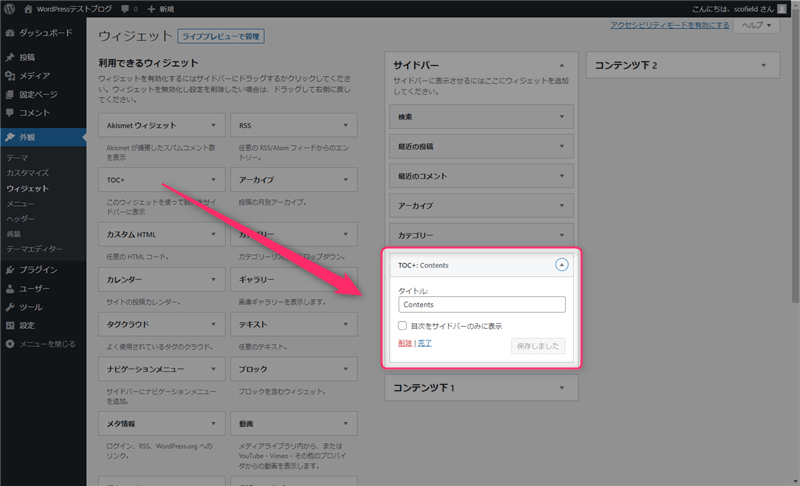
サイドバーに目次を表示させたい時は、管理画面の外観(ウィジェット)から「TOC+」を配置します。

追従ウィジェットに配置されている方がほとんどです。
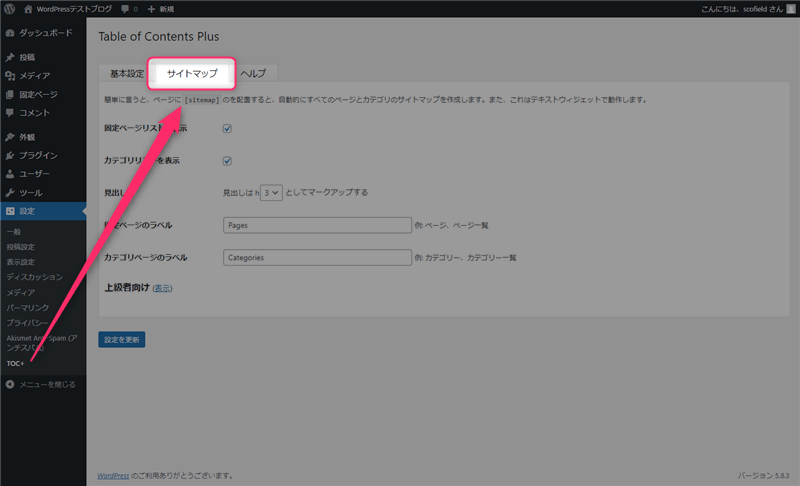
サイトマップの表示
サイトマップを表示させたい場所に下記ショートコードを入力します。
[sitemap]
但し、細かい設定ができないため、使っている方はほとんどいません。
最後に
目次があるとぱっと見で記事の内容が分かるので、個人的には便利だと思っています。
また、検索結果のタイトル下に目次リンクが表示されやすくなるといったSEO効果もありますから、使って損はないプラグインです(最初から実装されているテーマも増えている)。
但し、このプラグインを使う大前提として、記事内で見出しタグ「h1~h6(最低でも一種類)」をしっかり使い分けている必要があります。見出しを乱用されている方は目次がゴチャゴチャになって見辛くなります。また、見出しタグを使っていなければ目次は表示されません。












コメント