プラグインRich Table of Contentsの設定と使い方をまとめています。
見出しを元に目次を自動生成してくれるプラグインです。類似のプラグインTable of Contents Plusよりもデザインが整っていて、カスタマイズ性に優れているのが特徴です。
設定と使い方
プラグインを有効化すると、管理画面に「RTOC設定」が追加されます。
初期設定では、見出しが4つ以上使われているページで、最初の見出しの上に目次が表示されます。
基本設定
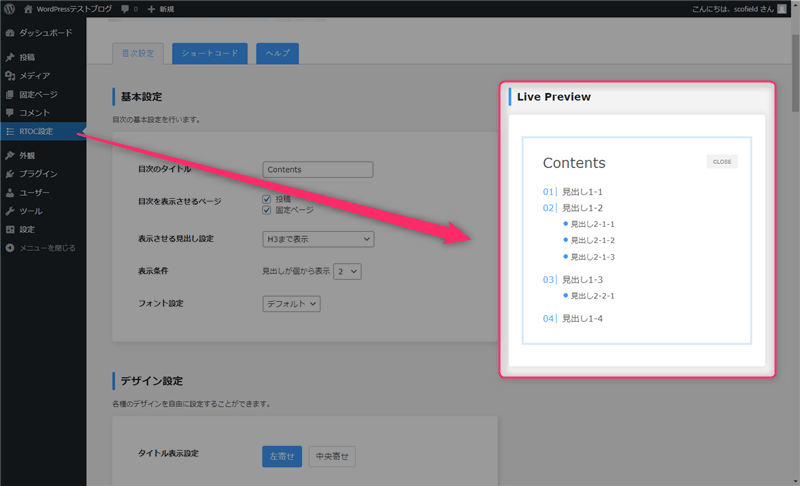
管理画面の「RTOC設定」を開いて、お好みでデザインを変更して下さい。
説明を聞くよりも、ご自身で「Live Preview」を見ながら設定を変更した方が早いです。

- 目次のタイトル
- 目次を表示させるページ
- 表示する見出しのレベル
- 表示条件
- リストのデザイン
- 枠のデザイン
- 表示アニメーション
- カラー
スムーススクロール設定は、「ON」にするとスクロールしながら移動、「OFF」にすると一瞬で移動します。
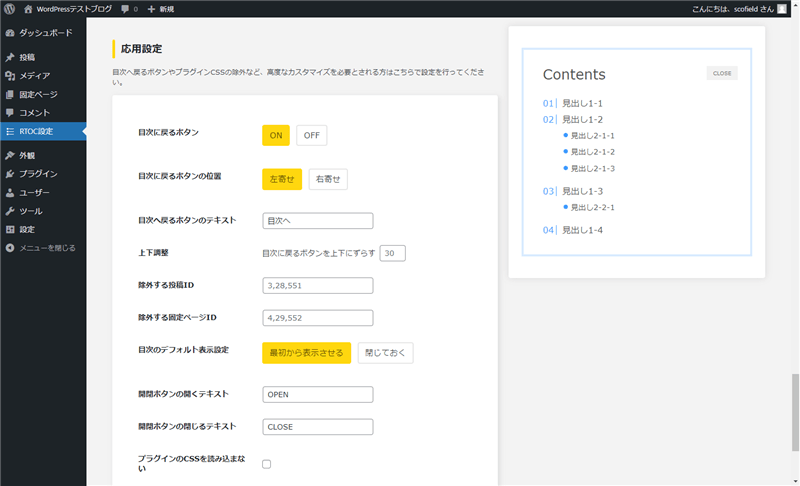
応用設定
ここでは更に細かい調整ができます。

| 設定 | 詳細 |
|---|---|
| 目次に戻るボタン | SPに目次に戻るボタンを表示 |
| PCでも目次に戻るボタンを表示 | PCにも目次に戻るボタンを表示 |
| TOPページに目次を表示させない | トップページの目次を非表示 |
| 目次に戻るボタンの位置 | 目次に戻るボタンの位置を選択 |
| 目次へ戻るボタンのテキスト | 表示されるテキスト文字を変更 |
| 上下調整 | 目次に戻るボタンの下の余白をpx単位で指定 |
| 除外する投稿ID | 目次を非表示にしたい投稿ページがあればIDで指定 |
| 除外する固定ページID | 目次を非表示にしたい固定ページがあればIDで指定 |
| 開閉ボタンを非表示にする | 目次の開閉ボタンを非表示 |
| プラグインのCSSを読み込まない | プラグインのCSSが読み込まれません |
| 7日間目次使用率を計測する | 記事編集画面に目次使用率が表示される |
分からなければ初期設定推奨です。変更したい項目があれば設定を変更して下さい。
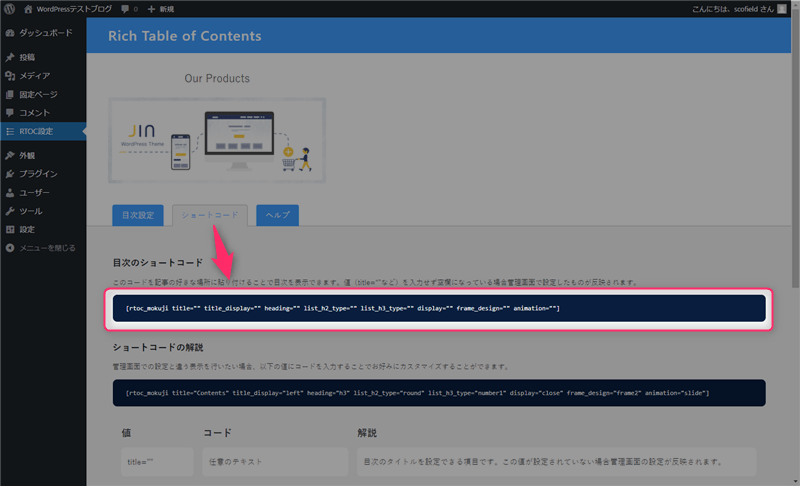
ショートコードで目次を任意の場所に設置する
RTOC設定画面(ショートコード)に表示された目次のショートコードを任意の場所に貼り付けます(管理画面で設定したデザインに変更がなければ[rtoc_mokuji]でも可)。
[rtoc_mokuji title="" title_display="" heading="" list_h2_type="" list_h3_type="" display="" frame_design="" animation=""]
ショートコードが優先されるので、任意の場所に目次を設置することができます。
また、各種値とコードを追加することで、管理画面で設定した目次とは異なる設定の目次を設置することもできます。例えば、目次にネタバレが含まれている様な場合は、display="close"を追加して、最初から目次を閉じておくことができます。使える値とコードはショートコード画面で確認して下さい。
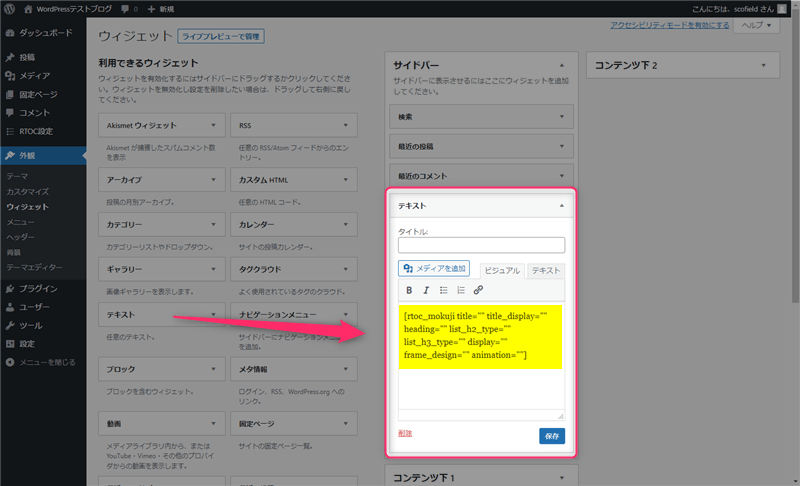
ウィジェットに目次を設置
目次を設置したい場所に、「テキスト」及び「カスタムHTML」ウィジェットを追加して、ショートコードを貼り付けます(追従ウィジェットに設置されている方がほとんどです)。

スマホで必要なければ、ウィジェットの分岐設定(スマホで非表示等)も設定しておくことをおすすめします。

目次を設置するメリット
個人的に目次を設置するメリットは3つあります。
- 記事に書いてある内容が大体分かる
- 知りたい情報にすぐに飛べる
- 検索結果に目次リンクが表示されやすくなる
目次が設置されていると、スクロールしなくても探している情報が書いてあるのか判断できます。また、その情報の書かれている場所まで簡単に飛べるといったユーザー目線でのメリットがあります。
他にも、検索結果で見出しが目次リンクとして表示されやすくなるといったSEO目線でのメリットもあります。

デメリットはないので、SEO対策をするなら目次は設置するべきだと思います。
最後に
類似のプラグインTable of Contents Plusよりもデザインが綺麗でカスタマイズも豊富なので、目次機能のないテーマを使用している方や、これから目次機能を導入したい方におすすめのプラグインです。
また、乗り換えも簡単なので、Table of Contents Plusからデザインを変更したい方にもおすすめです。












コメント