SWELLの「リッチカラム」ブロックの設定と使い方をまとめています。
WordPress共通のカラムブロックとの違い
SWELL専用「リッチカラム」ブロックは、WordPress共通「カラム」ブロックの上位互換です。
| カラムブロック | リッチカラムブロック | |
|---|---|---|
| PCカラム列数 | 1 ~ 6 | 1 ~ 8 |
| タブレットカラム列数 | 1 ~ 2 | 1 ~ 8 |
| SPカラム列数 | 1 ~ 8 | |
| スタイル | 4種類 | 3種類 |
| 横スクロール設定 | 不可 | 可能 |
| カラム間の余白設定 | 下余白のみ選択可能 | 可能 |
| カラム横幅の設定 | PCのみ調整可能 | 可能(デバイスごとに設定可能) |
| 改行方法の変更 | 不可 | 可能 |
| カラム内の余白設定 | 不可 | 可能(カラムごとに設定可能) |
SWELLでカラムブロックを使いたい時は、SWELL専用「リッチカラム」ブロックを使って下さい。
リッチカラムブロックの使い方
リッチカラムブロック全体の設定を決めてから、各カラム項目に任意のブロックを追加して編集します。
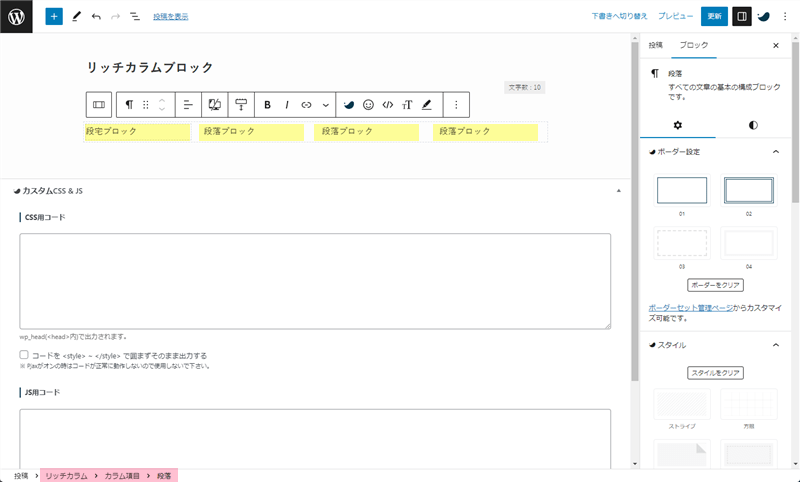
最初は少し複雑に見えますが、リッチカラムブロックは下記3つの要素で構成されているので、どこを編集しているのか分からなくなった時は、編集画面左下に表示されるパンくずリストで確認して下さい。
- リッチカラム
- カラム項目
- カラム項目に追加した任意のブロック
リッチカラムの設定
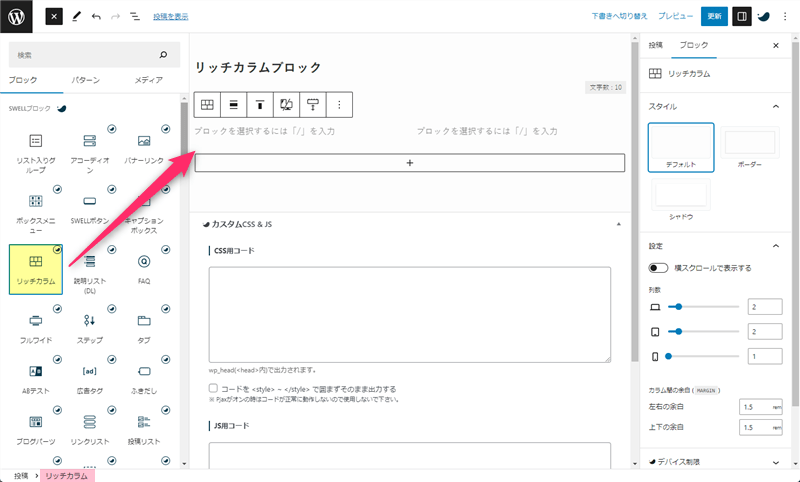
記事編集画面で「リッチカラム」ブロックを追加します(/リッチカラム)。

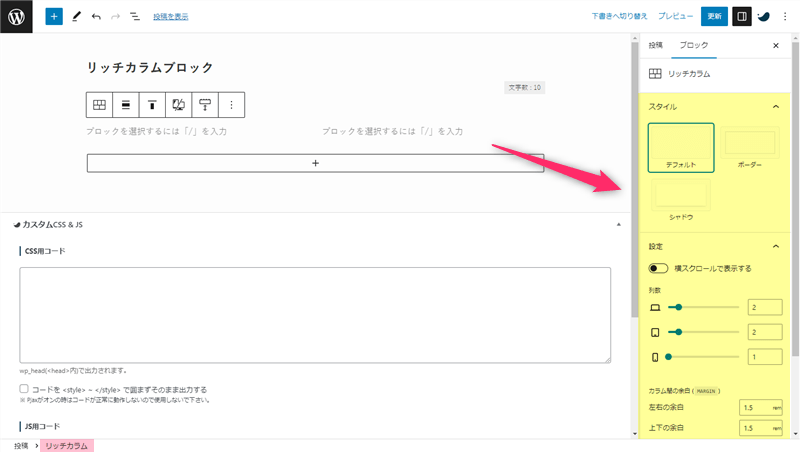
サイドバーのオプションから、お好みでスタイルやデバイスごとの列数を変更します。

- スタイル
- 横スクロールの有無(カラム項目の横幅を固定したい時に使うと便利)
- デバイスごとの列数
- カラム間の余白(margin)
ここでの設定は、「リッチカラム」ブロック全体に影響します。
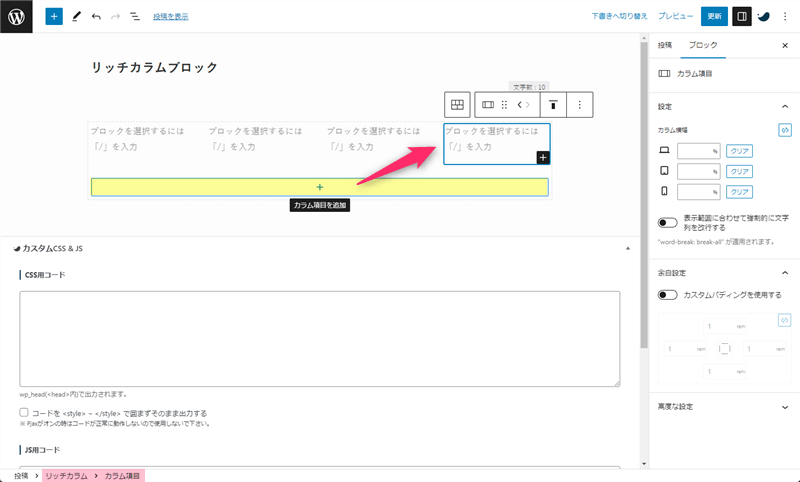
初期設定は2カラムになっているので、列数を変更した時は「+」ボタンからカラム項目を追加して下さい。

必須ではありませんが、カラム項目は列数の倍数にして使うのが一般的です。
カラム項目の設定
カラム項目を選択して、サイドバーオプションからお好みでカラム幅や内側の余白を設定します。

- カラム横幅
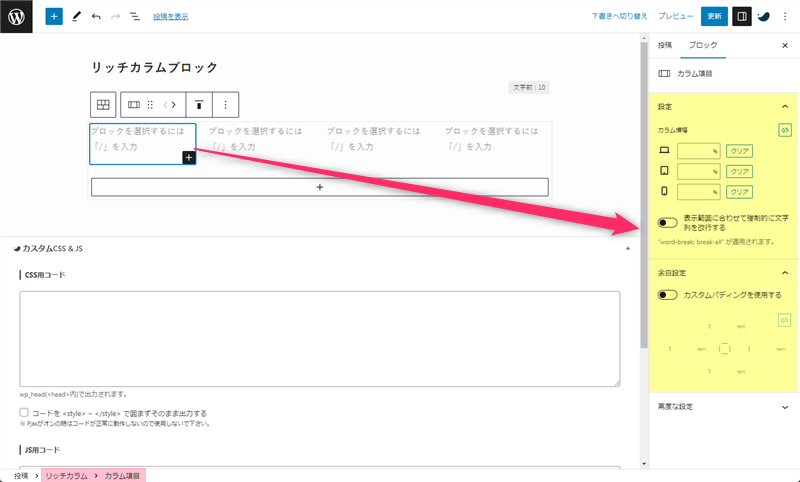
- 改行ルールの変更(
word-break: break-allの適用) - カラム項目内側の余白(padding)
初期設定では、カラム項目の横幅は均等になっているので、比率を変更したい時はカラム横幅から設定します。この際、全体の横幅が100%を超えると自動で列が改行されてしまう点にだけ注意して下さい。
改行ルールの変更は、「表示範囲に合わせて強制的に文字列を改行する」にチェックを入れると、CJK (中国語、台湾語、日本語、韓国語) 以外のテキストにおいて、どの文字の間でも改行されるようになります。日本語テキストではほとんど影響ありませんが、英語テキストの場合は単語の途中でも改行されます。
カラム項目に追加したブロックの編集
リッチカラムとカラム項目の設定ができたら、カラム項目に任意のブロックを追加して編集します。

それぞれのカラム項目には、自由にブロックを追加・配置できます。
最後に
SWELL専用「リッチカラム」ブロックは、大まかに3つの要素の編集が必要です。
最初にリッチカラム全体の設定、次にカラム項目の設定、最後にカラム項目に追加したブロックの編集です。説明がなくても直感で操作できると思いますが、最初に何ができるのか?も確認しておくことをおすすめします。












コメント