SWELLの「フルワイド」ブロックの設定と使い方をまとめています。
フルワイドブロックについて
フルワイドブロックは、サイドバー非表示1カラムデザインでの使用を想定したブロックです。
サイドバー表示2カラムデザイン及び基本デザインで「コンテンツの背景を白にする」を選択している場合は、記事コンテンツ幅に収まる形で表示されるため、フルワイドブロックの機能を最大限に活かすことができません。
- サイドバー表示2カラムデザインのページ
- 基本デザインで「コンテンツの背景を白にする」を選択している
フルワイドブロックは、サイト型のトップページ等、サイドバー非表示の固定ページで使うのが一般的です。
フルワイドブロックの使い方
このページでは2カラムデザインで解説していますが、同じブロックを配置したサイドバー非表示1カラムデザインのテストページも作成しているので、1カラムデザインで作成する時は参考にしてみて下さい。
フルワイドブロックの追加
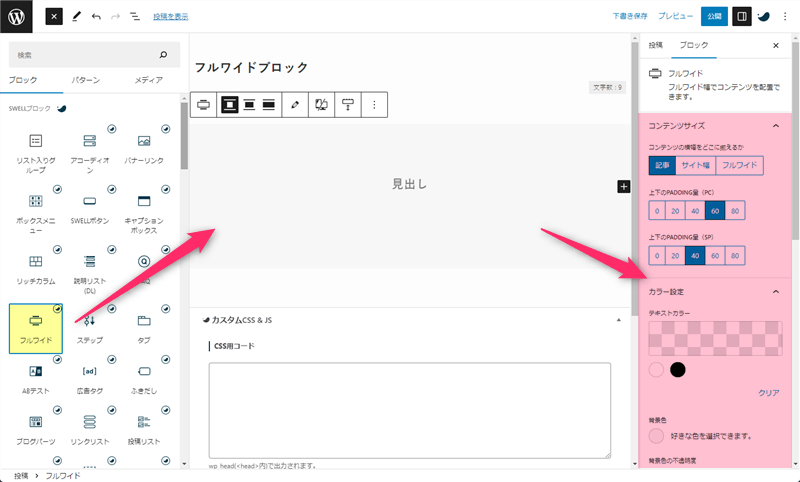
記事編集画面で「フルワイド」ブロックを追加します(/フルワイド)。

初期設定では、背景色#F7F7F7が画面の横幅いっぱいに表示され、セクション用スタイルのH2見出しが挿入されます。必要であれば、サイドバーからフルワイドブロックの設定を変更して下さい。
- コンテンツの横幅をどこに揃えるか
- 上下のPADDING量(PC)
- 上下のPADDING量(SP)
- テキストカラー
- 背景色
- 背景画像
- 上部の境界線の形状
- 下部の境界線の形状
サイト型のトップページを作りたい時は、「投稿リスト」ブロックと組み合わせて使うのが一般的ですが、フルワイドブロックの中には、任意のブロックを自由に追加・配置できます。
コンテンツの横幅
コンテンツの横幅は「記事<サイト幅<フルワイド」の順で大きくなります。
下記のフルワイドブロックは、コンテンツの横幅「記事」で作成しています。
記事




記事コンテンツ幅で表示されます。1カラム時の初期値は「1048px」です。
下記のフルワイドブロックは、コンテンツの横幅「サイト幅」で作成しています。
サイト幅




カスタマイザーで設定した「サイト幅」で表示されます。1カラム時の初期値は「1200px」です
下記のフルワイドブロックは、コンテンツの横幅「フルワイド」で作成しています。
フルワイド




画面いっぱいにコンテンツが表示されます。
上下の余白(PADDING量)
フルワイドブロック上下の余白は、PCとSP別々に設定できます。初期値はPC「60」、SP「40」です。
下記のフルワイドブロックは、PCとSPともに上下のPADDING量を「0」に設定しています。
上下のPADDING量「0」




下記のフルワイドブロックは、PCとSPともに上下のPADDING量を「80」に設定しています。
上下のPADDING量「80」




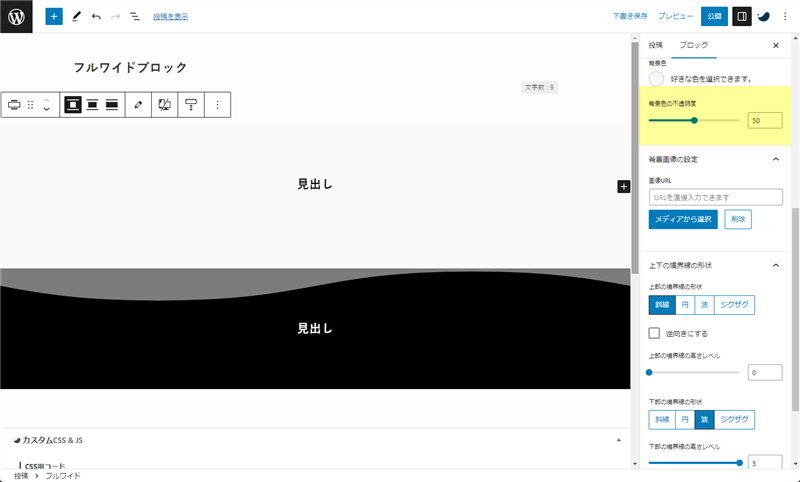
カラー設定
フルワイドブロックには、「テキストカラー」「背景色」「背景色の透明度」を設定できます。
カラー設定
テキストカラー#FFFFFF、背景色#000000、背景色の不透明度「80」を指定しています。
背景画像の設定
フルワイドブロックには、背景に画像を設定することもできます。
但し、背景画像を設定すると、背景色は無効化されます(オーバーレイカラーの設定に変更される)。また、下記で紹介する「上下の境界線の形状」も設定できなくなります。
背景画像の設定
初期設定のオーバーレイの不透明度「50」のみで表示しています。
初期設定では画像中央が表示されますが、「焦点ピッカー」から画像の表示位置を調整できます。
背景効果「固定背景」を選択すると、画面をスクロールした時に背景画像の位置が固定されます。
固定背景
オーバーレイの不透明度「50」、背景効果「固定背景」を選択しています。
この効果はPCサイズでのみ適用され、SPサイズでは付与されません。
背景効果「パララックス」を選択すると、画面をスクロールした時に背景画像もゆっくりスクロールします。
パララックス効果をつける
オーバーレイの不透明度「50」、背景効果「パララックス効果をつける」を選択しています。
画面をスクロールした際に背景画像もわずかに動いているのが分かります。
パララックス効果が反映されない時は、「rellax.min.js」の遅延読み込みを削除及び時間を短くしてみて下さい。
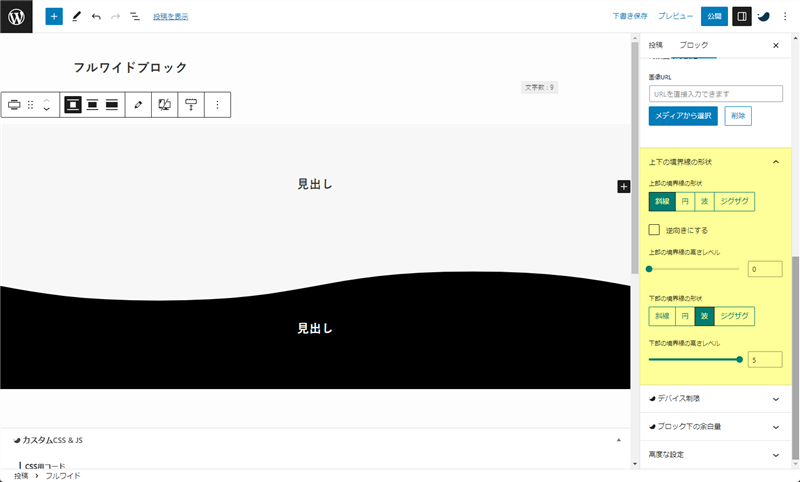
上下の境界線の形状
フルワイドブロックには、「上下の境界線の形状」を指定することができます。
下記のフルワイドブロックは、上下の境界線の形状で「斜線」を選択しています。
斜線
上下ともに境界線の形状「斜線」、境界線の高さレベル「5」に設定しています。
下記のフルワイドブロックは、上下の境界線の形状で「円」を選択しています。
円
上下ともに境界線の形状「円」、境界線の高さレベル「5」に設定しています。
下記のフルワイドブロックは、上下の境界線の形状で「波」を選択しています。
波
上下ともに境界線の形状「波」、境界線の高さレベル「5」に設定しています。
下記のフルワイドブロックは、上下の境界線の形状で「ジグザグ」を選択しています。
ジグザク
上下ともに境界線の形状「ジグザグ」、境界線の高さレベル「5」に設定しています。
フルワイドブロックを使う時の注意
コンテンツ背景の設定
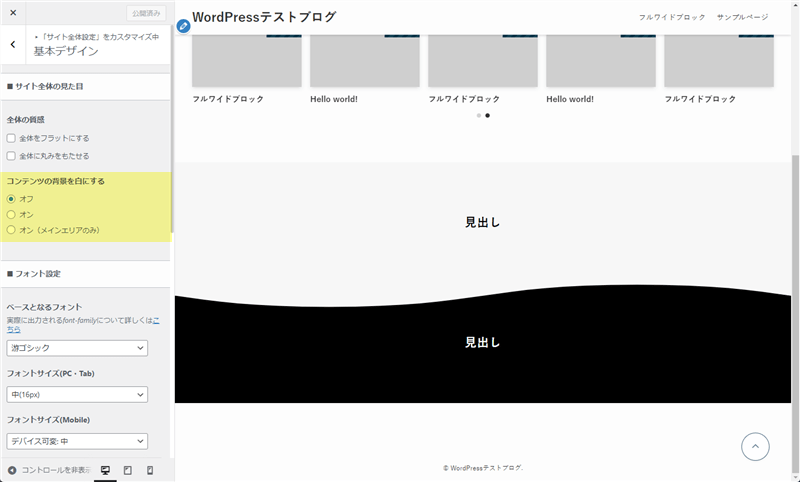
フルワイドブロックを使う時は、「コンテンツの背景を白にする」は「オフ」を選択して下さい。

全体の設定にも影響しますが、「オン」を選択すると、フルワイドで表示されません。
H2見出しのスタイル
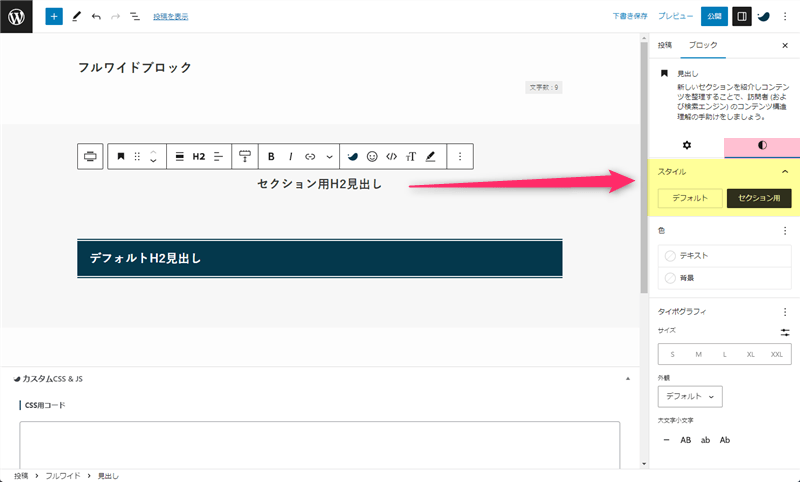
フルワイドブロックに見出しブロックを追加する時は、サイドバーから「セクション用」を選択して下さい。

デフォルトの見出しでも構いませんが、見栄えが悪くなります。
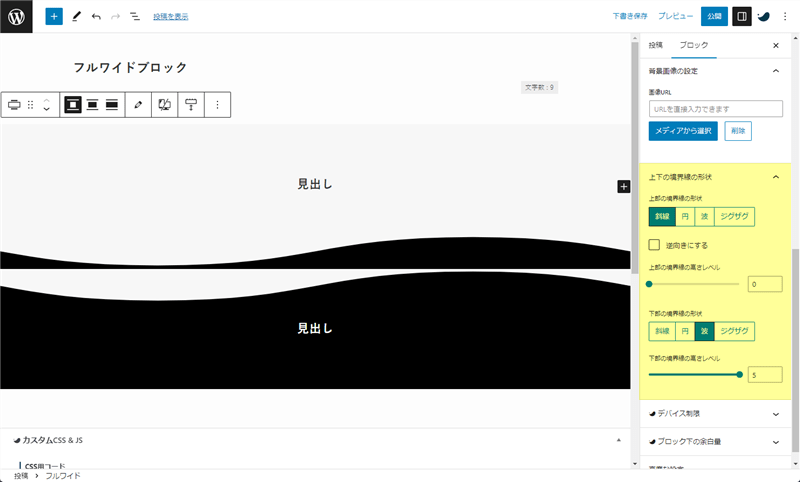
フルワイドブロックが隣接す境界線の形状
フルワイドブロックを連続して設置する時は、隣接する境界線の形状をどちらか一方のみ設定して下さい。

隣接する部分の両方に境界線の形状を設定すると、下記に様にレイアウトが崩れます。

また、境界線の形状を設定した側の「背景色の不透明度」を下げてもレイアウトが崩れます。

フルワイドブロックを連続して配置する時は、境界線の形状の設定にだけ注意して下さい。
最後に
フルワイドブロックは、サイト型のお洒落なトップページを作りたい時には必須の機能です。公式サイトのトップページも、連続したフルワイドブロックの組み合わせで構成されています。
ただ、できることが多すぎるので、まずは自分がどんなレイアウト・デザインにしたいのかを決めて(参考になるサイトを見つける)、それをどうやって再現するのかを調べてから作成することをおすすめします。
また、この記事を見てもらうと分かりますが、2カラムデザインで使うメリットはほとんどありません。












コメント