SWELLの「ボックスメニュー」ブロックの使い方をまとめています。
ボックスメニューの使い方
ボックスメニューブロックを使うと、下記の様なボックス型のメニューを作成できます。
直接記事に挿入することもできますが、ウィジェット(サイドバー等)に設置して使うのが一般的なので、管理しやすく使いまわしができるブログパーツで作成するのがおすすめです。
使い方については、公式サイトのver.2.6.1アップデートの記事を参考にして下さい。
ブログパーツの新規追加
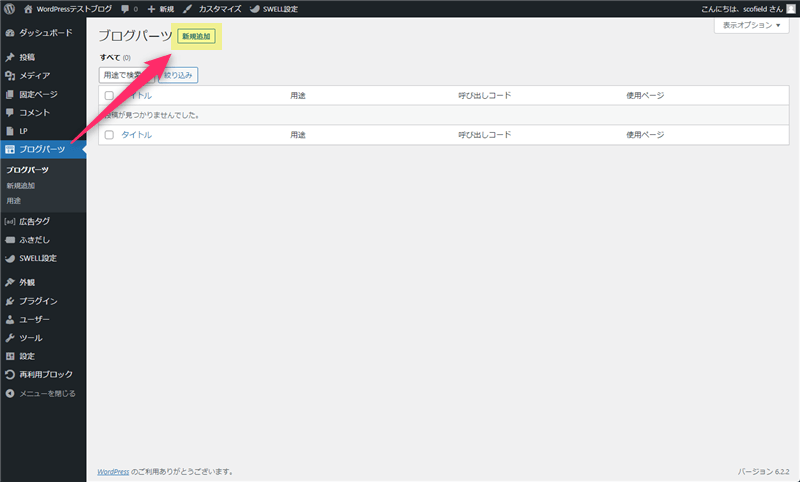
管理画面のメニューから、「ブログパーツ」を新規作成します。

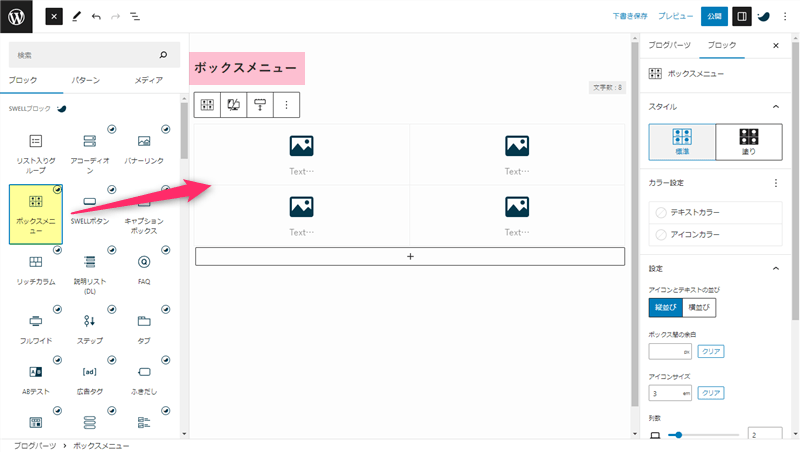
任意のタイトルを付けて、「ボックスメニュー」ブロックを追加します。

後はお好みでデザインやレイアウトをカスタマイズしていきます。
ベースデザインの設定
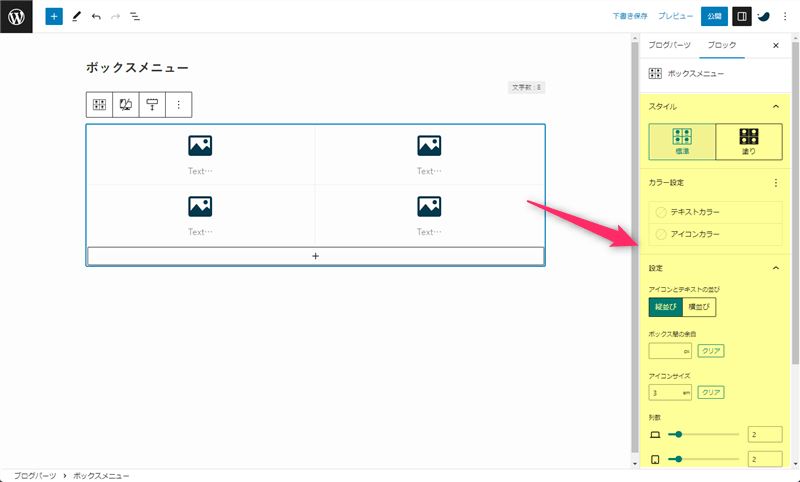
ボックスメニューブロックを選択して、サイドバーからベースデザインを設定します。

全てお好みで自由に設定できますが、列数の設定だけは実際に設置した後にPC画面及びSP画面で確認して下さい。サイドバーに設置する場合やスマホで表示する時は、2列以下の方が見やすいと思います。
- スタイル(標準or黒塗り)
- テキストカラー
- 背景カラー
- アイコンとテキストの並び
- ボックス間の余白
- アイコンサイズ
- 列数
リンクボックスの設定
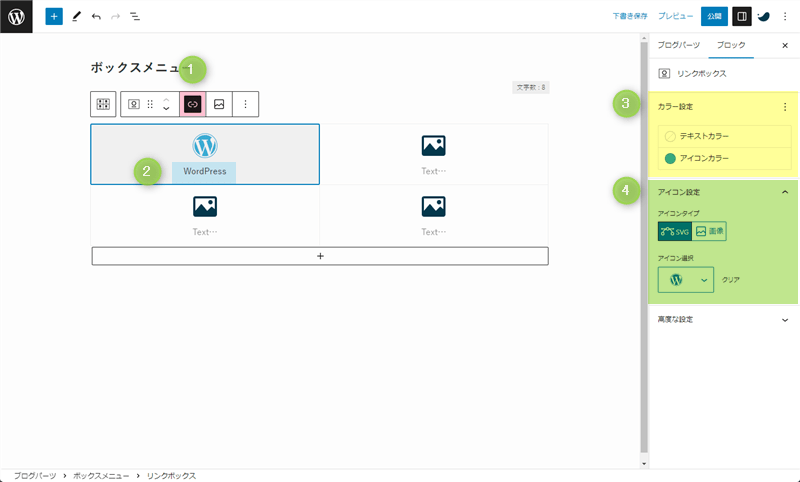
リンクボックスを選択して、「リンク先」「テキスト」「カラー」「アイコン」を設定します。

ここでの設定は、ベースデザインを上書きします。
アイコンに任意の画像を設定する時は、できるだけ正方形かつ透過画像を使用して下さい。
オプションで正方形にトリミングする機能はありますが、縦横比の異なる画像は見切れてしまう可能性があるからです。また、ベースデザインで塗りを選択している場合は、非透過画像を使うと見栄えが悪くなります。
- 【必須】ツールバーオプションからリンク先を設定
- 【任意】リンクボックスに表示するテキストを入力(空白でも可)
- 【任意】テキストカラーとアイコンカラーの設定
- 【必須】アイコン or 画像の設定
全てのリンクボックスを設定したら、ボックスメニューの作成は完了です。
ウィジェットに設置
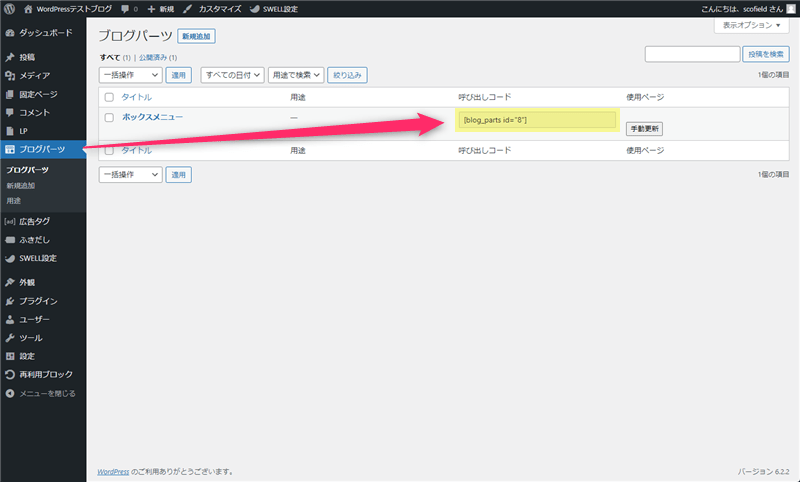
管理画面からブログパーツ一覧を開いて、「呼び出しコード」をコピーします。

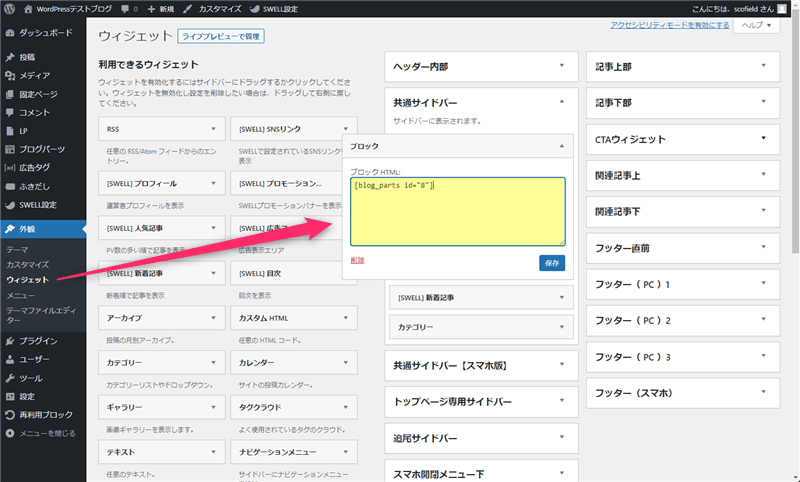
管理画面から「ウィジェット」を開いて、ブロックメニューを表示させたい場所に「ブロック」「カスタムHTML」「テキスト」ウィジェットのいずれかを配置して、コピーした呼び出しコードを貼り付けます。

タイトルを表示させたい時は、「テキスト」及び「カスタムHTML」ウィジェットを選択して下さい。
最後に
ブログパーツに登録して使う方法を紹介しましたが、記事編集画面から直接挿入することもできます。
ほとんど直感で操作できると思いますが、ブログパーツで作成する時は、プレビューを確認ができないので、実際に配置した後に、PC画面とSP画面でデザインが崩れていないかを確認して下さい。












コメント