SWELLの「ステップ」ブロックの設定と使い方をまとめています。
ステップブロックの使い方
ステップブロックを使うと、下記の様な手順の流れを順序ごとに説明することができます。
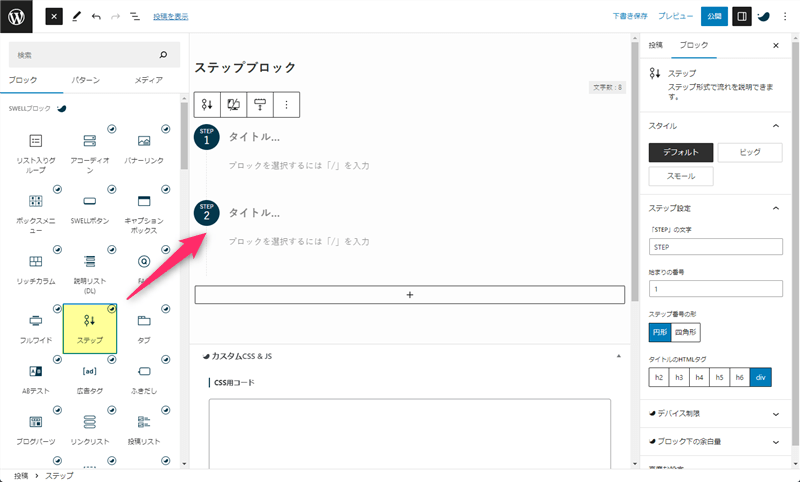
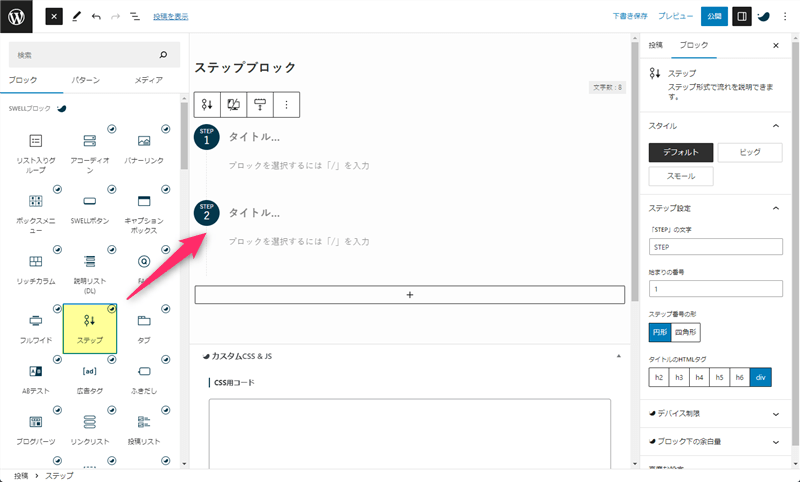
記事編集画面でSWELL専用「ステップ」ブロックを追加します(/ステップ)。

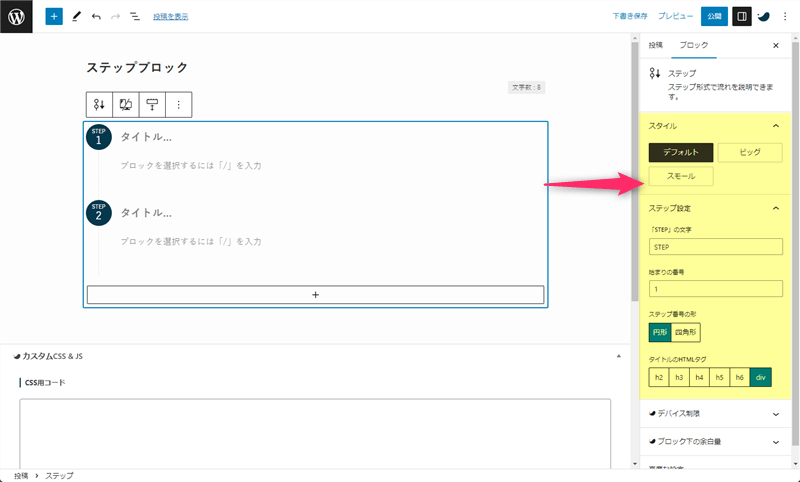
ステップブロックを選択して、サイドバーから「スタイル」を変更します。

ここでの設定はステップブロック全体に影響します。必要であれば、ステップに表示される文字列や形を変更して下さい。タイトルを見出しタグにすることもできます。
現在閲覧しているステップブロックのスタイルは「デフォルト」です。
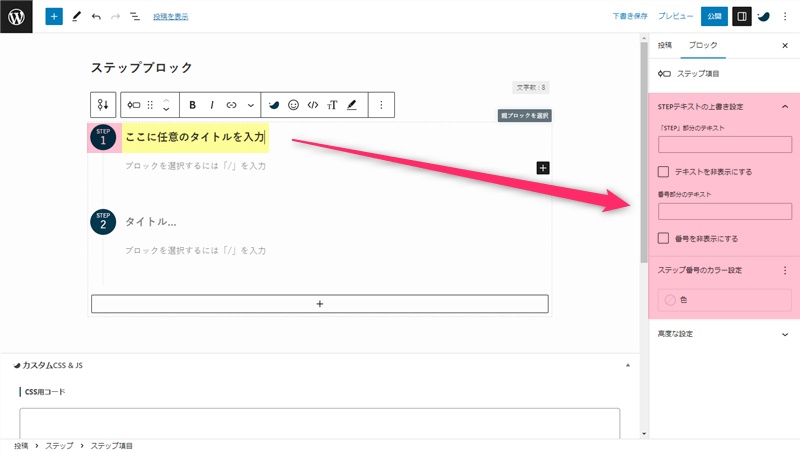
ステップ項目を選択して、任意のタイトルを入力します。

ここでの設定は全体の設定を上書きします。
個別にステップ項目のテキストやカラーを変更したい時は、サイドバーから編集して下さい。
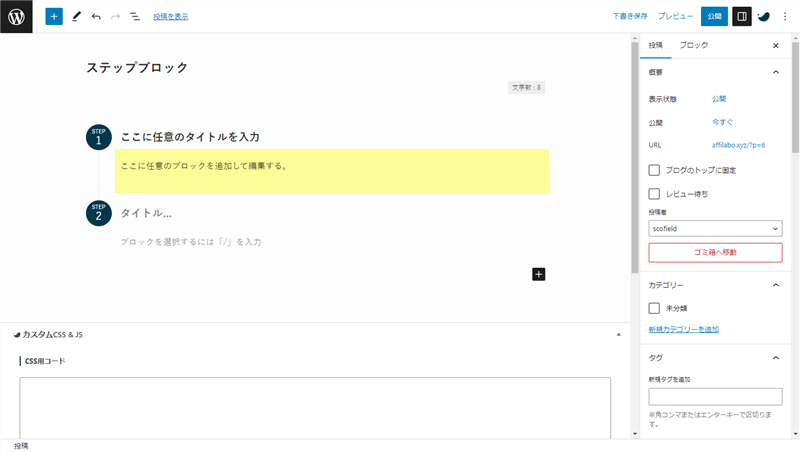
説明欄に任意のブロックを追加して編集します。

説明欄には画像ブロック等、好きなブロックを追加することができます。
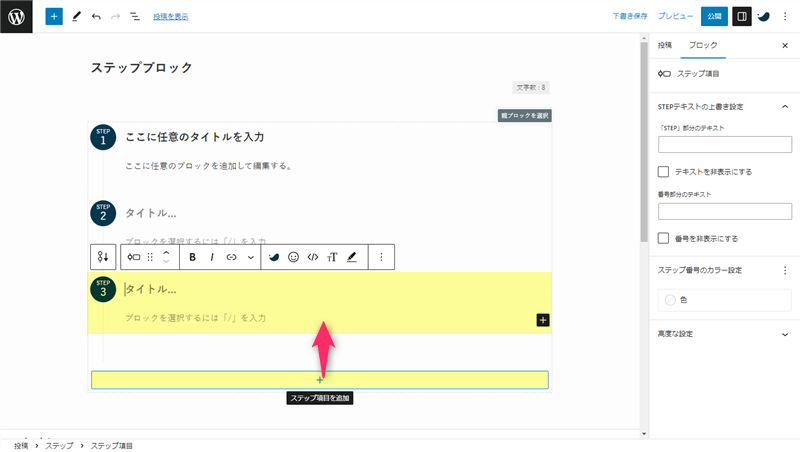
ステップ項目を追加したい時は、ステップブロックを選択して「+」をクリックします。

後は同様にステップ項目と説明欄を自由に編集して下さい。
- ステップブロックはステップ項目(タイトル)と説明欄の2つのエリアで構成されている
- 説明欄には自由にブロックを追加・配置できる
背景の変更や枠線の追加
ステップブロックを目立たせたい時は、キャプションブロックやグループ化を使うと便利です。
ステップブロックの背景を変更したり、枠線を追加することができます。
キャプションボックスブロックと組み合わせる
キャプションボックスブロックと組み合わせると、下記の様なステップブロックを設置できます。
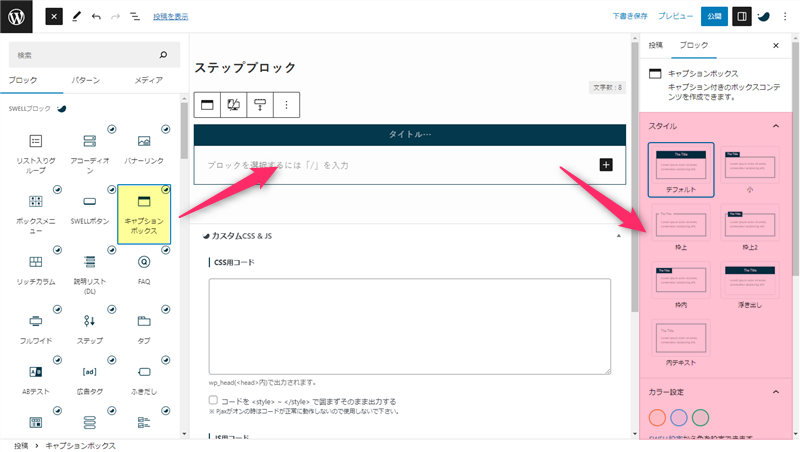
記事編集画面でSWELL専用「キャプションボックス」ブロックを追加します。

スタイル、カラー、アイコンはお好みでサイドバーから選択して下さい。
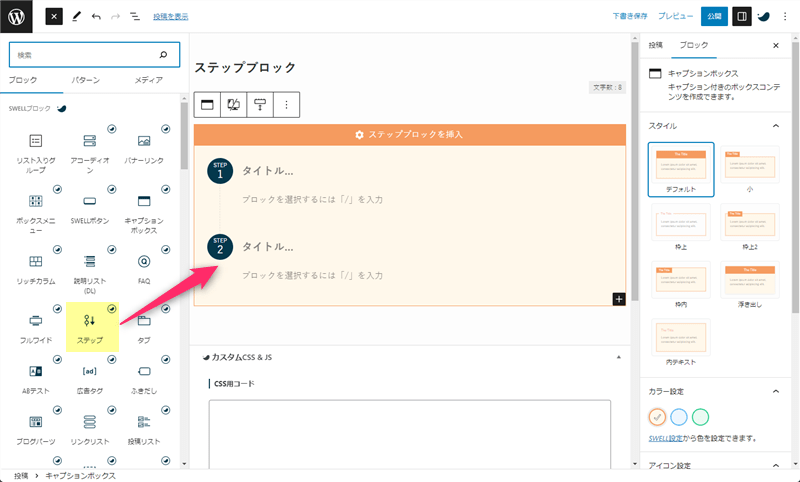
キャプションボックスブロックの中に、「ステップ」ブロックを追加します。

後はステップブロックを自由に編集して下さい。
ステップブロックをグループ化する
グループ化を使うと、下記の様なステップブロックを配置できます。
記事編集画面でSWELL専用「ステップ」ブロックを追加します。

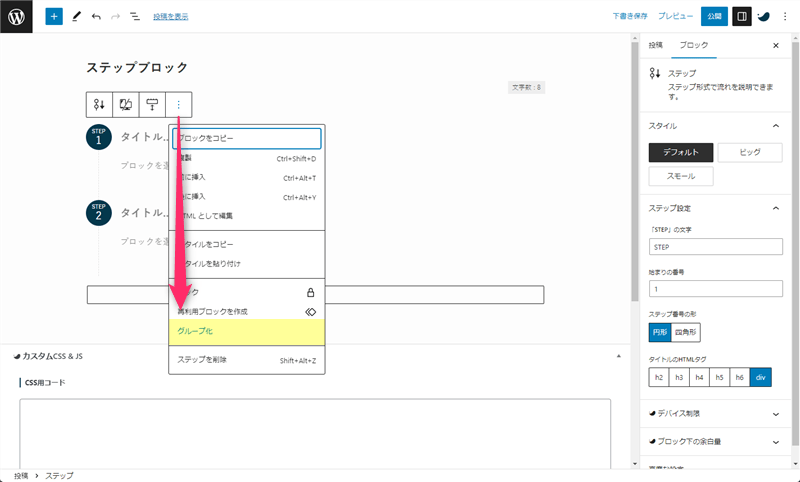
ステップブロックを選択して、ブロックメニューから「グループ化」を選択します。

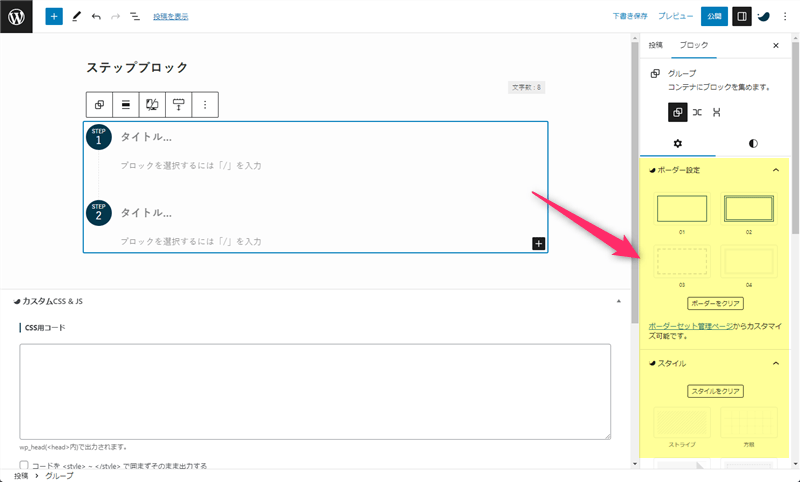
グループを選択して、サイドバーからボーダーやスタイルをお好みで編集します。

グループ化することで、グループを段落ブロックと同じ様に編集できます。

最後に
ステップブロックは、手順の流れを説明する時に使うと便利です。
ただ、ステップブロック単体で使うと、(個人的には)境界が少し分かりにくい感じがするので、目立たせたい時は、キャプションボックスブロックと組み合わせたり、グループ化して使ってみて下さい。












コメント