サイドバーの表示・非表示の設定方法についてまとめています。
サイドバーの表示・非表示
サイドバーの表示有無は、全体及び個別ページごとに設定できます。
全体の設定
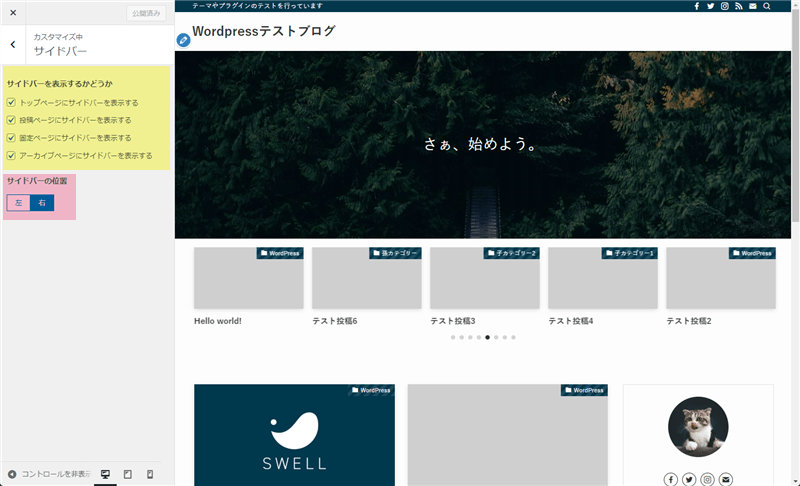
カスタマイザーの「サイドバー」から設定できます。
サイドバーを表示させたいページにチェックを入れて下さい。全てのチェックを外して、サイドバーを完全非表示にすることもできます。また、ここではサイドバーの位置(左or右)を変更できます。

- トップページ
- 投稿ページ
- 固定ページ
- アーカイブページ
投稿・固定ページの設定
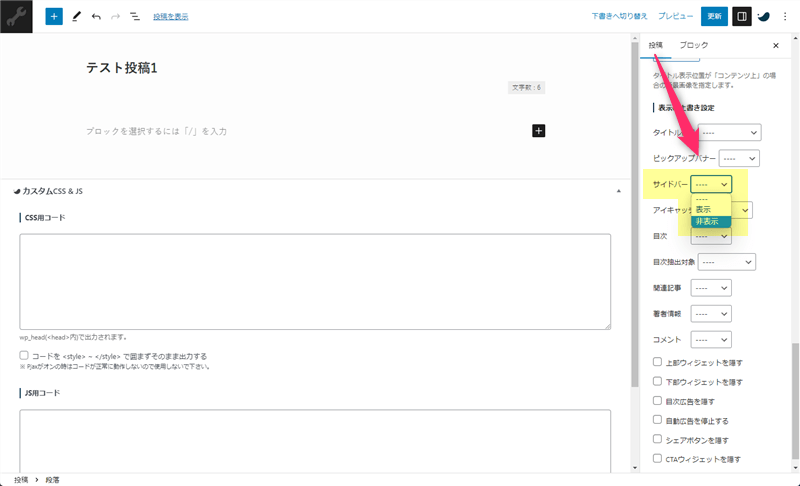
投稿・固定ページの編集画面から、個別に設定を上書きできます。

特定のページで、サイドバーを表示させたり、非表示にできます。
カテゴリー・タグアーカイブページの設定
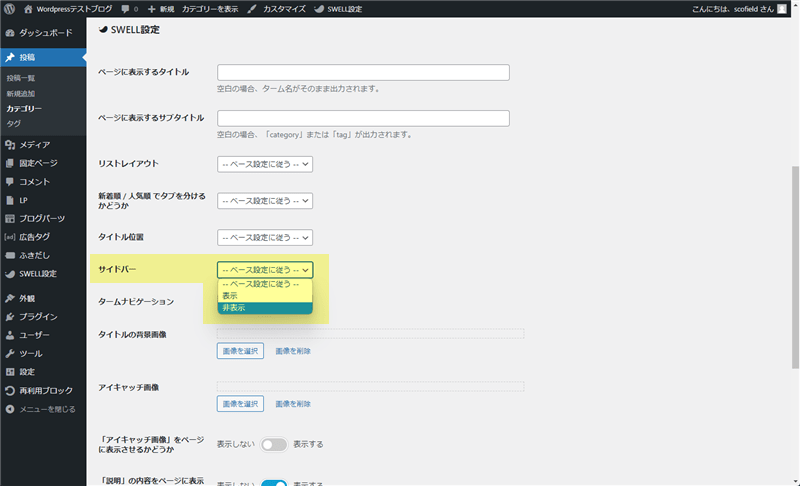
カテゴリー・タグの編集画面から、個別に設定を上書きできます。

投稿・固定ページの時と同様、個別に設定を上書きしたい時に変更して下さい。
サイドバーウィジェットの設定
ウィジェットのタイトルデザイン
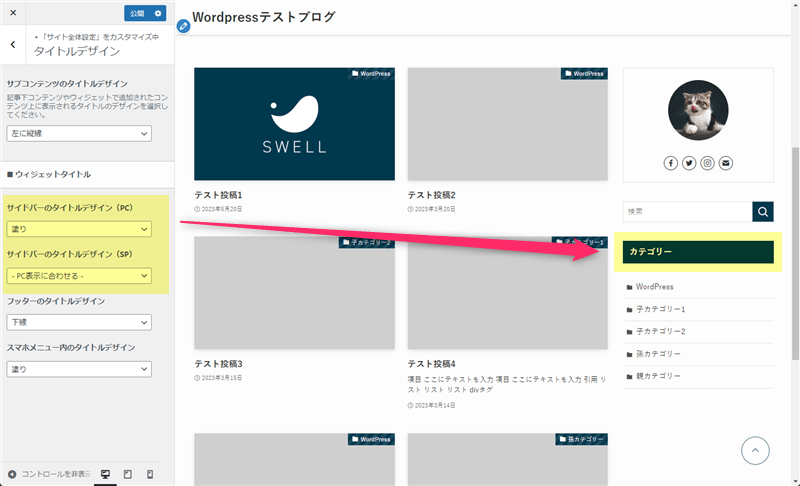
カスタマイザーからデザインを変更できます。

タイトルのデザインは、PCとSP別々に設定することができます。
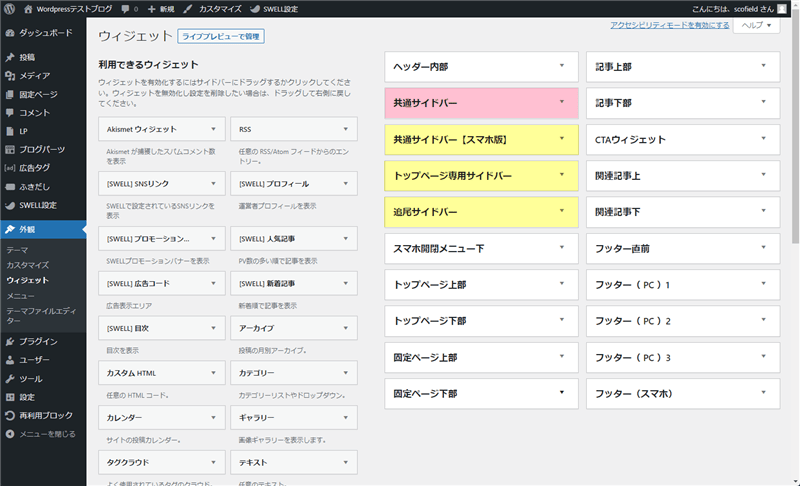
サイドバーのウィジェットエリア
サイドバー用のウィジェットエリアは4つあります。お好みで表示させたいウィジェットを配置して下さい。

| 共通サイドバー | 全ページ共通で表示される |
|---|---|
| 共通サイドバー【スマホ版】 | スマホ表示の時に共通サイドバーを上書きする 設定しなければスマホ表示でも共通サイドバーが表示される |
| トップページ専用サイドバー | トップページにのみ表示される 共通サイドバーの上に表示される |
| 追尾サイドバー | スクロールに合わせて固定表示される PCでのみ表示される |
基本は「共通サイドバー」にウィジェットを設定しますが、スマホ表示で異なるウィジェットを表示させたい時は、「共通サイドバー【スマホ版】」にウィジェットを設定して下さい。
追尾サイドバーには、アドセンス広告や目次を表示させている方が多い気がします。
最後に
サイドバーは使いこなせている方がほとんどだと思いますが、全体の表示・非表示は最初に設定して下さい。
SWELLの初期設定は全て表示になっているため、サイドバーを必要としていない方がそのまま記事を追加すると、毎回編集画面でサイドバーの設定を上書きしなければいけないからです。無駄な作業が増えてしまいます。
その他の設定はいつでも変更可能です。ブログに合わせてお好みで設定して下さい。












コメント