SWELLの目次関連の設定をまとめています。
目次の設定
SWELLには最初から目次機能が実装されています。目次を自動生成するプラグインは不要です。
全体の表示・非表示
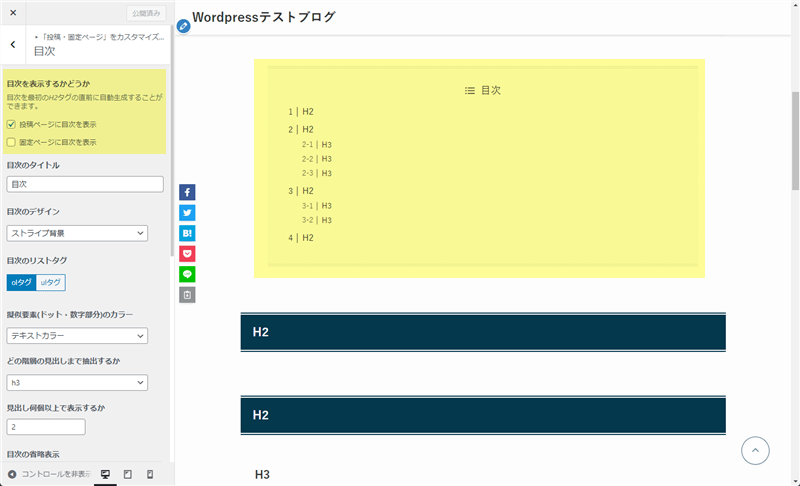
全体の表示・非表示は、カスタマイザーの「目次」から変更できます。

初期設定では、投稿ページにのみ目次が表示されます。
- 目次の表示有無は投稿と固定ページ別々に設定できる
- 見出しタグを使用していなければ目次は表示されない
記事ごとに表示・非表示を切り替える
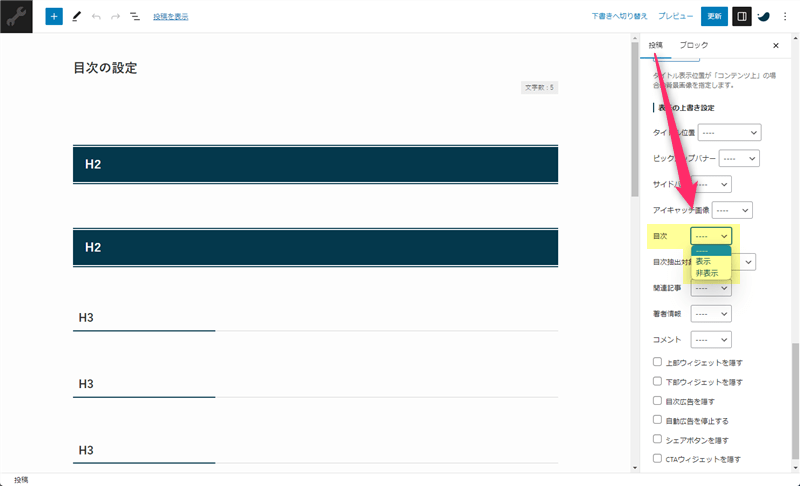
目次の表示・非表示は、記事編集画面の投稿オプションから、個別に設定を上書きすることもできます。

全体の設定を上書きしたい時は、記事編集画面から設定して下さい。
デザインの変更
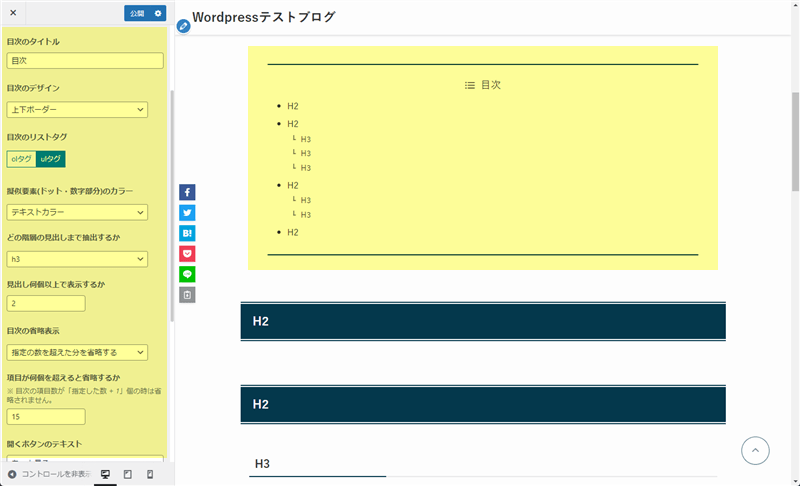
目次のデザインは、先ほど同様カスタマイザーの「目次」から変更できます。

この設定は、説明を聞くよりもプレビューを見ながら確認した方が早いです(見出しタグh2が1つも使われていないページでは目次が表示されない点にだけ注意)。見出しタグh2とh3が使われているページを開いて、プレビューを確認しながらお好みで設定して下さい。
ここでは、見出しの数を指定して、目次の省略表示を設定することもできます。
目次ボタンの設置
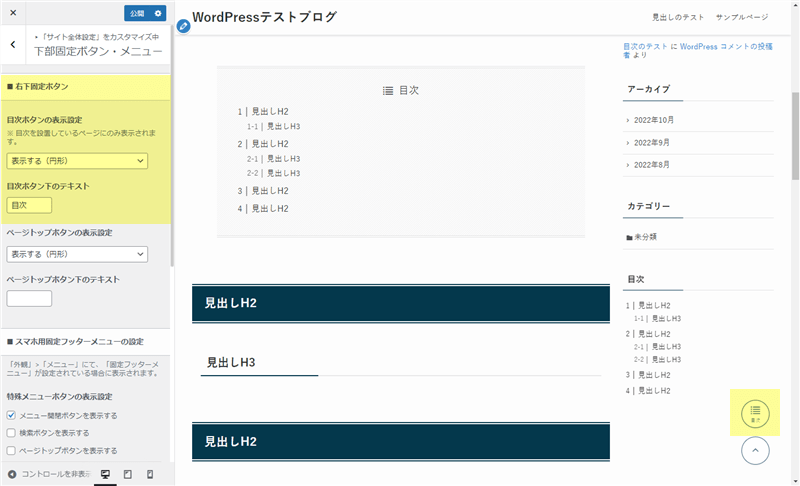
画面右下に目次ボタンを設置したい時は、カスタマイザーの「右下固定ボタン」から設定できます。

目次ボタンを設置したい時は、形を選択して、任意の文字列を入力して下さい。
目次を非表示にしている場合や目次が表示されないページにボタンは表示されません。また、スマホの固定フッターメニューで目次を表示させている場合もフッターメニューの目次が優先表示されます。

任意の位置に表示
初期設定では、最初の見出しタグh2の直前に目次が表示されます。
任意の場所に目次を表示させたい時は、表示させたい場所に下記ショートコードを入力して下さい。
[swell_toc]ショートコードの位置で目次が優先表示されます。
サイドバーに表示
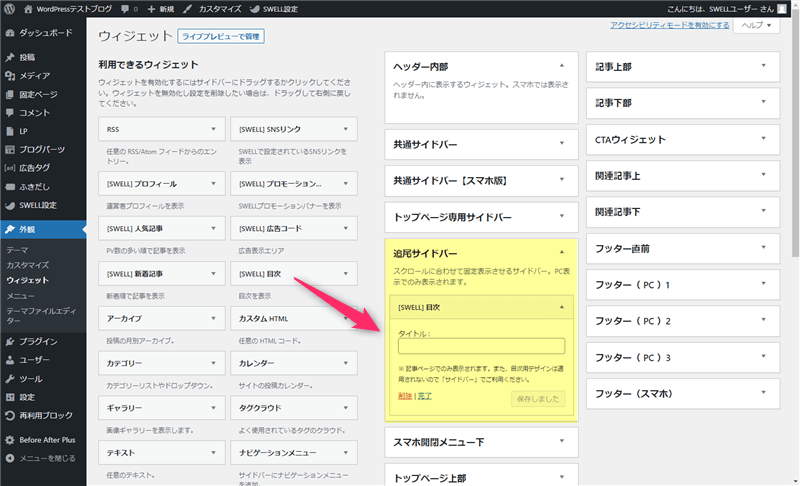
目次を表示させたいサイドバーウィジェットに「[SWELL] 目次」を設置します。

追従サイドバーに設置されている方がほとんどです。タイトルが空欄の場合は「目次」と表示されます。
広告の設定
目次の前後には、任意の広告を表示させることができます。
表示・非表示
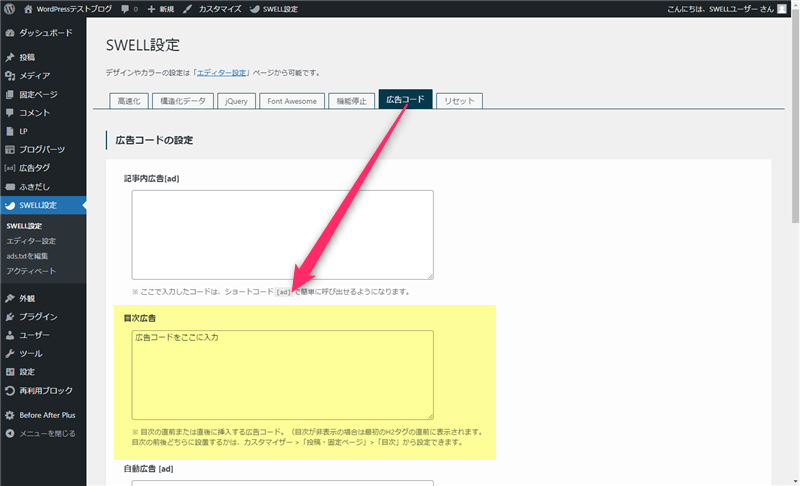
SWELL設定の広告コード「目次広告」に入力した内容が目次の直前に表示されます。

Google AdSenseの広告を表示させている方がほとんどですが、ASPの広告や定型文を挿入したり、SWELLで設定した広告タグやブログパーツをショートコードで呼び出すこともできます。
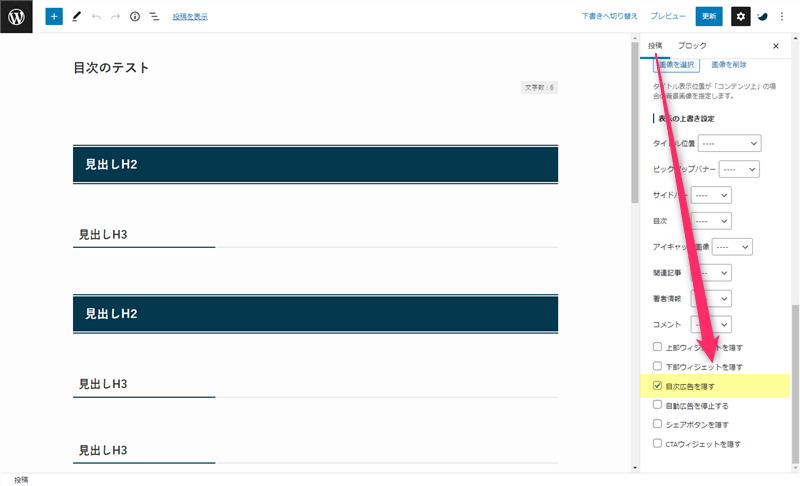
また、記事編集画面の投稿オプションから個別に目次広告を非表示にすることもできます。

前後の位置変更
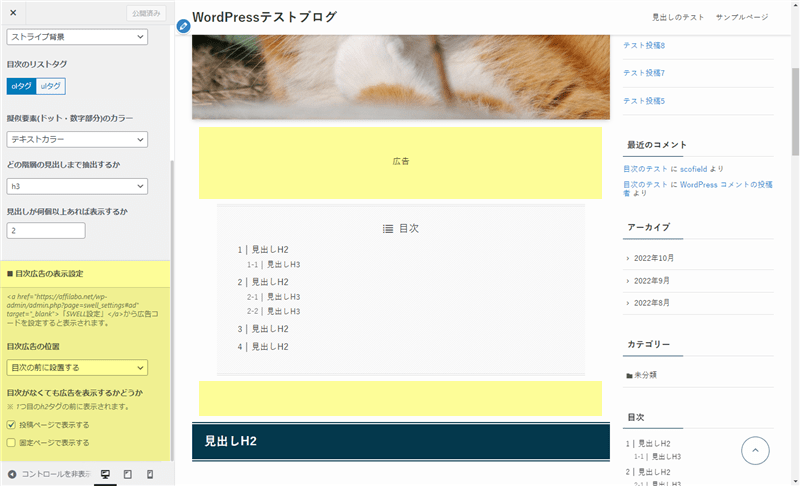
目次広告の位置は、カスタマイザーの「目次広告の表示設定」から変更できます。

初期設定では、目次の前になっていますが、目次の後ろに表示させることもできます。
目次がなくても広告を表示させる機能は、見出しタグh2が使われていない場合は表示されません。
目次が表示されない時に確認すること
目次が表示されない(出てこない)時は下記の設定を確認して下さい。
- カスタマイザーの目次表示設定は有効になっていますか?
- 見出しタグ「h2」が1個以上使われていますか?
- 目次が生成される見出しタグが最低個数(初期設定は2個)使われていますか?
- 記事編集画面で目次表示を「非表示」に上書きしていませんか?
全てクリアしているの目次が表示されない時は、ブラウザに問題がある可能性もあります。
最新版の「Google Chrome」や「Microsoft Edge」でも同じ現象が起きるのか確認してみて下さい。
最後に
SWELLには高性能な目次機能が実装されているので、プラグインは必要ありません。他のテーマから乗り換えた等、目次をプラグインで実装されていた方は、プラグインを停止させてSWELLの目次機能を利用して下さい。












コメント