SWELLのスマホ用固定フッターメニューの設定についてまとめています。
スマホ用固定フッターメニュー
スマホ用固定フッターメニューを表示させたい時は、「 固定フッター(SP)」にチェックを入れたメニューを作成しておく必要があります。また、特殊なメニューボタンはカスタマイザーから追加します。
メニュー「 固定フッター(SP)」の設定
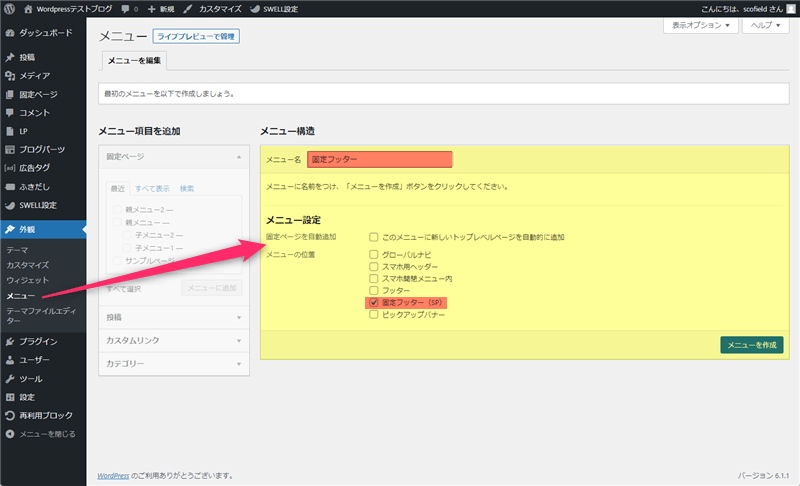
外観のメニュー設定から、「固定フッター(SP)」にチェックを入れたメニューを作成します。

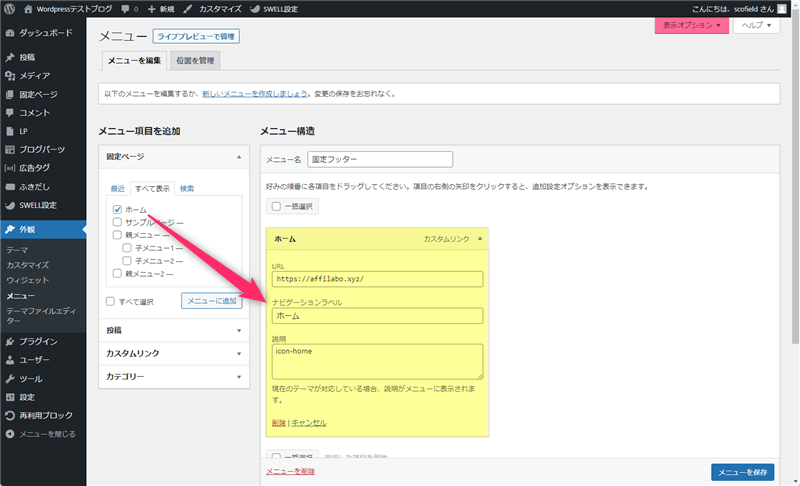
スマホ固定フッターメニューに表示させたい項目を追加して、「URL」「ナビゲーションラベル」「説明」を設定します(メニューに追加したい項目がなければメニュー構造は空欄でも構いません)。
説明欄が表示されていない時は、画面右上の「表示オプション」から「説明」にチェックを入れて下さい。
使えるアイコンはSWELLで使えるアイコンの一覧で確認できます(説明にクラス名をそのまま入力)。

| 設定 | 詳細 |
|---|---|
| URL | 追加したメニューのリンク先 |
| ナビゲーションラベル | アイコン下に表示されるテキスト文字 |
| 説明 | アイコンのクラス名 |
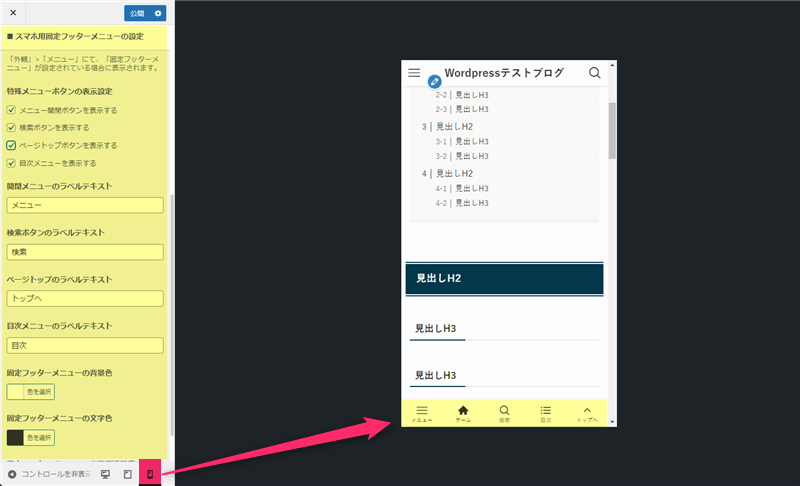
問題がなければ、スマホでスクロールした時に固定フッターメニューが表示されます。
- メニューの「固定フッター(SP)」にチェックを入れるだけで機能する(空欄でも可)
- メニューに追加した項目は「メニュー開閉ボタン」の横(右)に表示される
- 階層を指定するとレイアウトが崩れる可能性がある
- ナビゲーションラベルが長すぎるとレイアウトが崩れる可能性がある
- 追加するメニュー項目が多すぎるとレイアウトが崩れる可能性がある
スマホ用固定フッターメニューの設定
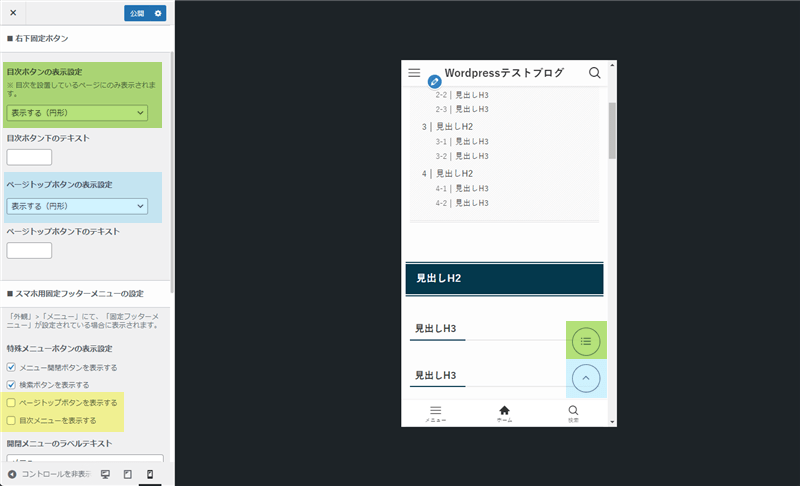
特殊なメニュー項目は、カスタマイザーの「スマホ用固定フッターメニューの設定」から設定できます。
- メニュー開閉ボタン
- 検索ボタン
- ページトップボタン
- 目次メニュー
追加したい項目にチェックを入れて、必要であれば「ラベルテキスト」「背景色」「文字色」「不透明度」を任意で変更して下さい(プレビューをスマホ表示にしておくと設定しやすくなります)。

この際、「ページトップボタン」と「目次メニュー」を追加すると、スマホの「右下固定ボタン」は無効化されます。右下固定ボタンを表示させたい時は、固定フッターメニューのチェックを外して下さい。

スマホの固定フッターに表示されるメニューは、「メニュー開閉ボタン」「固定フッター(SP)で追加した項目」「検索ボタン」「目次ボタン」「ページトップボタン」の順で表示されます。
但し、目次が表示されないページでは「目次ボタン」は表示されません。
最後に
SWELLでは、メニューとカスタマイザーの設定から簡単にスマホ用固定フッターメニューを設置できます。
上手く表示されない時は、管理画面の外観「メニュー」で「固定フッター(SP)」にチェックを入れたメニューが作成されているか確認して下さい。設定されていないと、カスタマイザーの特殊メニューも表示されません。












コメント