SWELLのコンテンツ幅の設定についてまとめています。
コンテンツ幅の設定
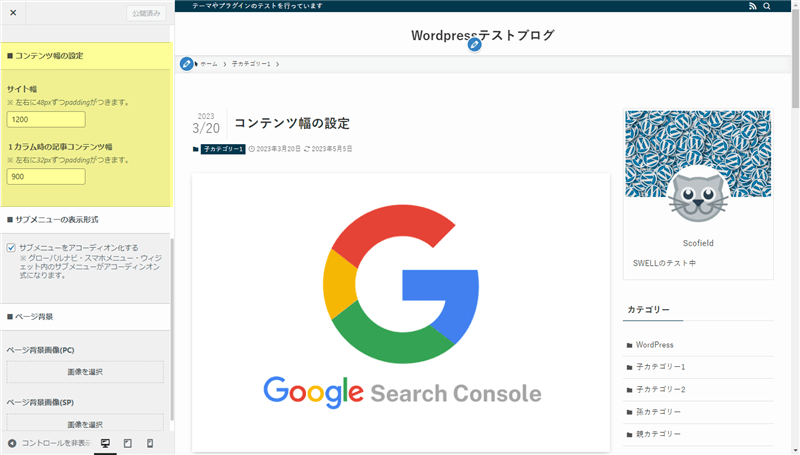
コンテンツ幅を変更したい時は、カスタマイザーの「コンテンツ幅の設定」から変更できます。

| コンテンツ幅の設定 | 初期値 |
|---|---|
| サイト幅 | 1200px |
| 1カラム時の記事コンテンツ幅 | 900px |
サイドバーを表示させている時は、サイト幅を変更した分だけ、記事コンテンツ幅も増減します。同様に、フッター、スライダー、ピックアップバナー、アイキャッチ画像の大きさも変動します。
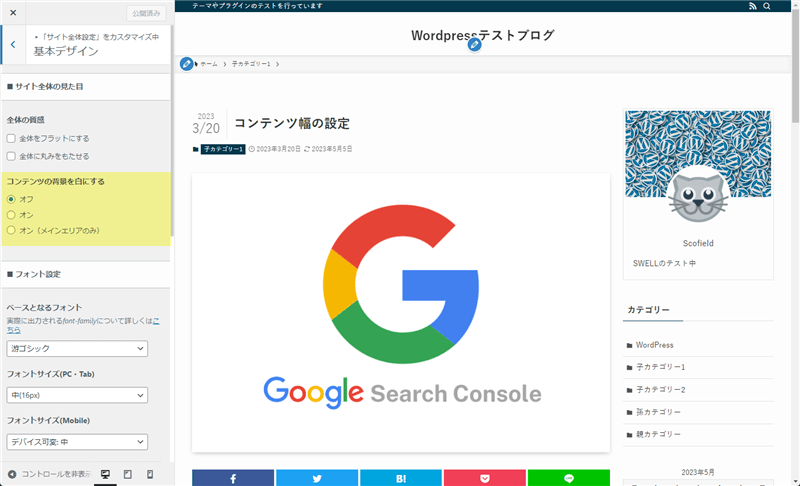
また、「コンテンツの背景を白にする」の設定をオンにしている場合も、記事コンテンツ幅が減少します。

- サイト幅(サイドバーあり2カラムに影響)
- 1カラム時の記事コンテンツ幅(サイドバーなし1カラムに影響)
- コンテンツの背景を白にする(サイドバーあり・なしどちらにも影響)
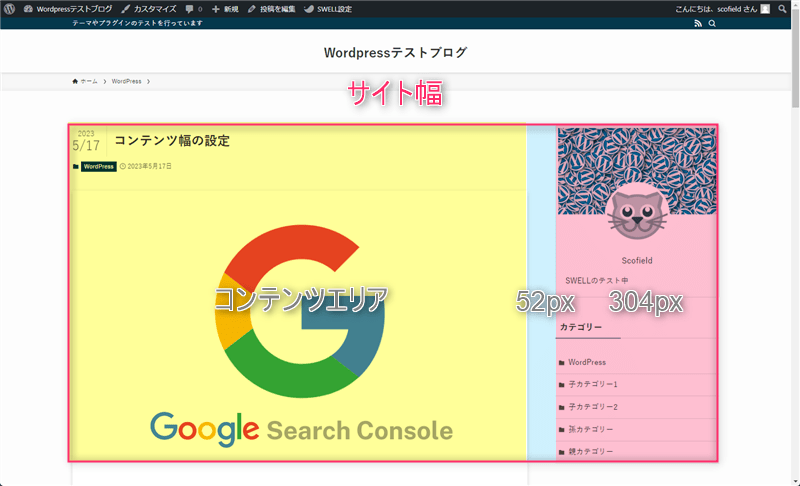
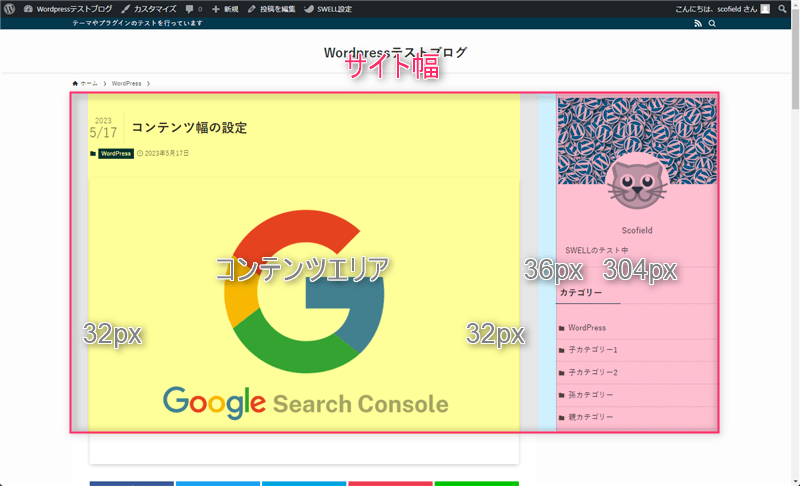
コンテンツエリアの横幅(サイドバーあり2カラム)
タイトル、アイキャッチ画像、H2見出しタグ等、左右に余白が設定されていないエリアの横幅です。
コンテンツの背景を白にする(オフ)
サイト幅から、サイドバーの横幅304pxと余白の52pxを引いた値がコンテンツエリアの横幅になります。
初期設定のサイト幅1200pxの場合、コンテンツエリアの横幅は844pxです。
サイト幅 - 356px

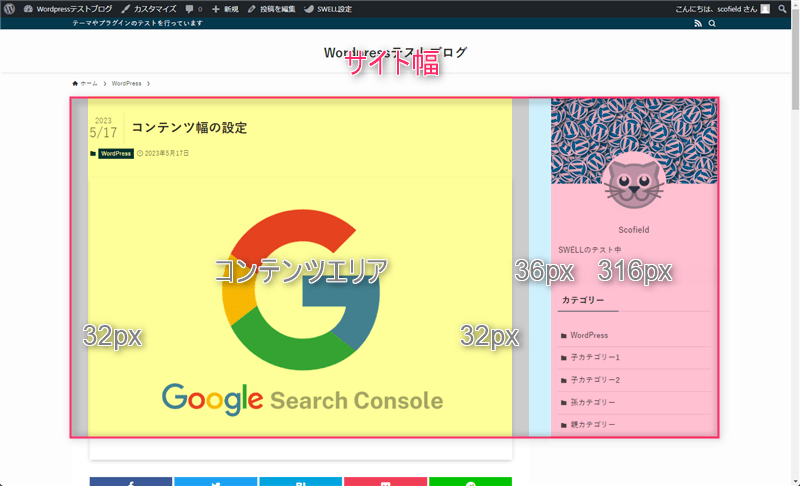
コンテンツの背景を白にする(オン)
サイト幅から、サイドバーの横幅316px、余白の36px、コンテンツエリアの左右に追加された余白計64pxを引いた値がコンテンツエリアの横幅になります。
初期設定のサイト幅1200pxの場合、コンテンツエリアの横幅は784pxです。
サイト幅 - 416px

コンテンツエリアの左右に32pxずつ余白が追加されている点に注意して下さい。
コンテンツの背景を白にする(メインエリアのみオン)
サイト幅から、サイドバーの横幅304px、余白の36px、コンテンツエリアの左右に追加された余白計64pxを引いた値がコンテンツエリアの横幅になります。
初期設定のサイト幅1200pxの場合、コンテンツエリアの横幅は796pxです。
サイト幅 - 404px

コンテンツエリアの左右に32pxずつ余白が追加されている点に注意して下さい。
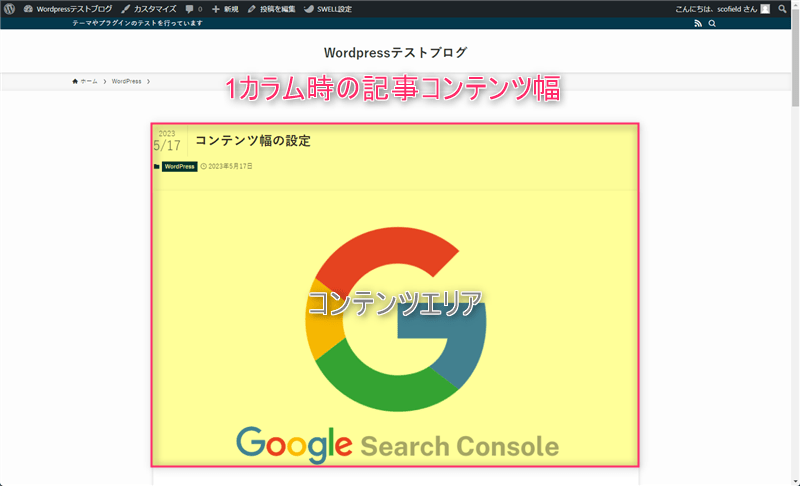
コンテンツエリアの横幅(サイドバーなし1カラム)
タイトル、アイキャッチ画像、H2見出しタグ等、左右に余白が設定されていないエリアの横幅です。
コンテンツの背景を白にする(オフ)
1カラム時の記事コンテンツ幅がそのままコンテンツエリアの横幅になります。
初期設定の1カラム時の記事コンテンツ幅が900pxの場合、コンテンツエリアの横幅も900pxです。
1カラム時の記事コンテンツ幅 = コンテンツエリアの横幅

コンテンツの背景を白にする(オン)
1カラム時の記事コンテンツ幅から、左右の余白計64pxを引いた値がコンテンツエリアの横幅になります。
初期設定の1カラム時の記事コンテンツ幅が900pxの場合、コンテンツエリアの横幅は836pxです。
1カラム時の記事コンテンツ幅 - 64px

メインエリアのみオンにしている場合も計算方法は同じです。
記事コンテンツ幅
段落ブロック、画像ブロック等、左右に余白が設定されているエリアの横幅です。
コンテンツエリアの横幅から、左右の余白計32pxを引いた値が記事コンテンツ幅になります。

計算方法は1カラム時、2カラム時共通です。
コンテンツエリアの横幅 - 32px
コンテンツエリアと記事コンテンツ幅の計算
コンテンツエリアの横幅及び記事コンテンツ幅を決めて逆算して下さい。
サイドバーあり
| コンテンツの背景を白にする | コンテンツエリアの横幅 | 記事コンテンツ幅 |
|---|---|---|
| オフ | サイト幅 – 356px | サイト幅 – 388px |
| オン | サイト幅 – 416px | サイト幅 – 448px |
| オン(メインエリアのみ) | サイト幅 – 404px | サイト幅 – 436px |
サイト幅を変更する時は、どこの横幅を基準にしたいのかを決めてから設定して下さい。
例えば、コンテンツ背景オフで、コンテンツエリアの横幅を1000pxにしたい時は、サイト幅を1356pxに設定します。
サイドバーなし
| コンテンツの背景を白にする | コンテンツエリアの横幅 | 記事コンテンツ幅 |
|---|---|---|
| オフ | 1カラム時の記事コンテンツ幅 | 1カラム時の記事コンテンツ幅 – 32px |
| オン | 1カラム時の記事コンテンツ幅 – 64px | 1カラム時の記事コンテンツ幅 – 96px |
| オン(メインエリアのみ) | 1カラム時の記事コンテンツ幅 – 64px | 1カラム時の記事コンテンツ幅 – 96px |
サイドバー非表示の時は、余白分だけ考慮して下さい。
最後に
SWELLに変更する前に使っていたテーマと同じコンテンツ幅にしたい等、コンテンツの横幅を変更したい時は、カスタマイザーの「コンテンツ幅の設定」から変更して下さい。
但し、コンテンツ幅を変更すれば、無駄な改行が増えたり、最適な画像の大きさも変わってしまうので、無暗に変更するのはおすすめしません。できるだけ初期の段階で設定しておくべきだと思います。












コメント
コメント一覧 (7件)
記事コンテンツ幅の余白について質問です。
>実際のコンテンツエリアには、左右にそれぞれ16pxの余白が入る
>コンテンツエリアの幅=記事コンテンツ幅 – 32px(左右の余白)
と記事中にあり、図解では左右に16pxとなっています。
しかしSWELLの設定画面には
>1カラム時の記事コンテンツの幅
>※左右に32pxずつpoddingがつきます。
と説明文があります。
左と右に32pxですから合計64pxであり
コンテンツエリアの幅=記事コンテンツ幅 – 64px(左右の余白)
ではないでしょうか。
コメントありがとうございます。
「記事コンテン幅」と「コンテンツエリアの幅」がどこを指しているのかを明確にしないまま記事を書いたために誤解させてしまったのだと思います。申し訳ありませんでした。記事の方はもう少し分かりやすいように?修正しておきました。
ブラウザ「Google Chrome」であれば、「F12」及び「右クリックから検証」で確かめることができるので、ご自身でも確認してみて下さい。
初めまして質問です。記事コンテンツ幅(サイドバーなし1カラム)で1カラム時の記事コンテンツ幅左右に16pxつきませんか?Chromeで検証したのですが教えてください。よろしくお願いします。
通常ブロック(段落ブロックや画像ブロック等)には左右16pxずつ余白が入ります。
この余白は2カラムでも1カラムでも同じです。
コンテンツ幅の説明で、「記事コンテンツ幅」と「コンテンツエリア」がどこを指しているのか定義しているのですが、表記を逆にした方が分かりやすいのかもしれません。勘違いさせて申し訳ありません。記事の方はなるべく早く修正しておきます。
ご返信ありがとうございます。余白はいるのですね 助かりました。
お忙しい中ありがとうございました。
ご返信ありがとうございます。左右16pxずつ余白が入いるのですね、わかりました。
お忙しい中ありがとうございました。
こちらこそ記事を見直す機会ができたので感謝しています。
また気になるところがあれば気軽コメントして下さい。