SWELLのピックアップバナーの設定についてまとめています。
基本設定
ピックアップバナーは、専用のメニューを作成すると表示されます。
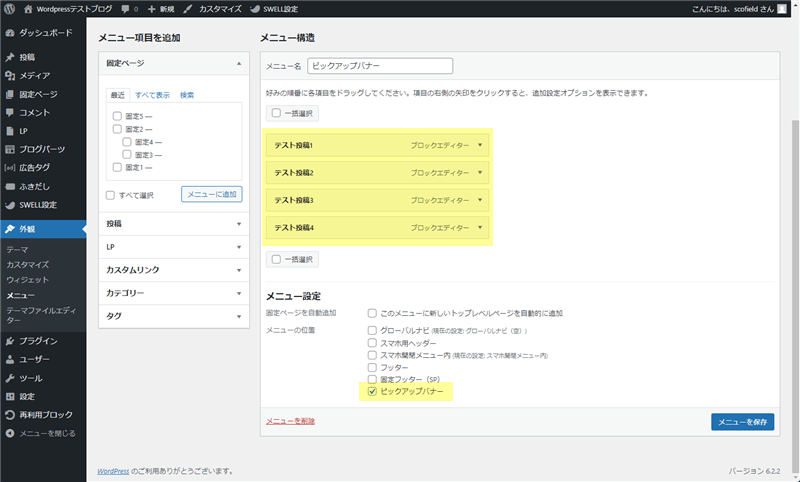
専用メニューの作成
メニュー設定の「ピックアップバナー」にチェックを入れたメニューがピックアップバナーで表示されます。

新規にメニューを作成して、表示させたいページをリストに追加して下さい。
初期設定では「メニュー項目を追加」に投稿・固定・カテゴリーページ一覧しか表示されていませんが、「表示オプション」の「画面上の要素」にチェックを入れると、LPやタグページも一覧に追加されます。
また、カスタムリンクを使えば、どんなページ(外部サイト等)でもメニューに追加できます。
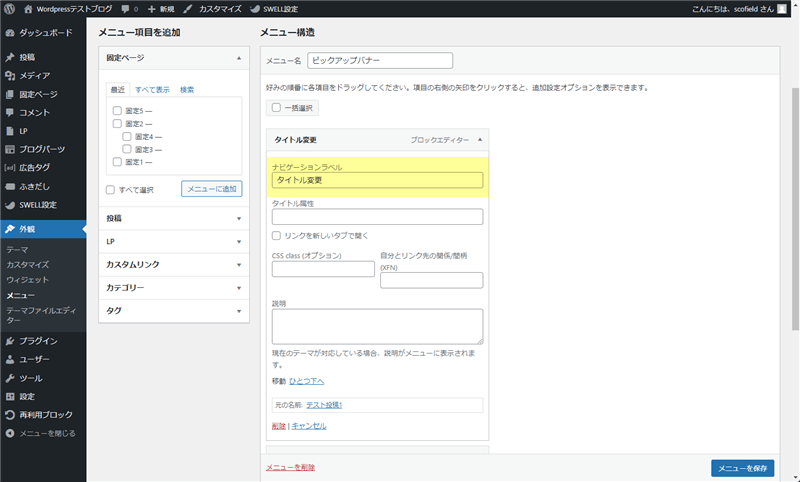
タイトルの変更(上書き)
ピックアップバナーに表示されるタイトルは、「ナビゲーションラベル」で変更できます。

初期設定では、ページのタイトルがそのまま表示されるので、変更したい時は任意の文字列を入力して下さい。
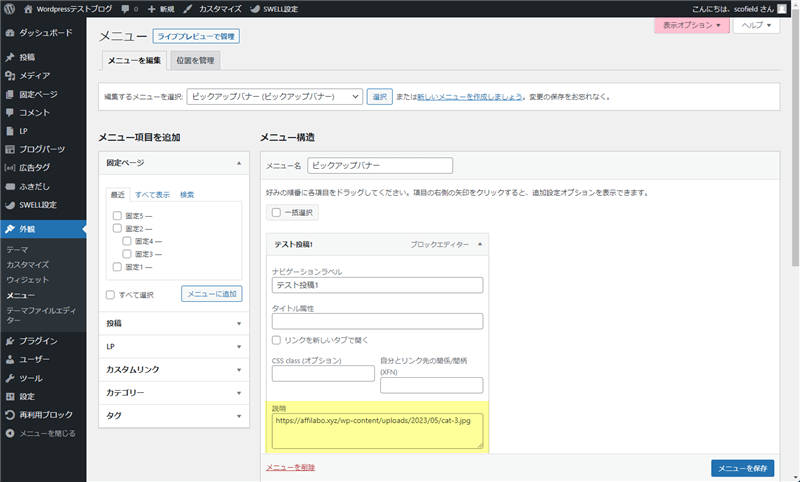
画像の変更(上書き)
画像を変更したい時は、「説明」欄に画像URLを入力します。

画像の上書きは任意ですが、画像の縦横比だけは必ず合わせて下さい(レイアウトが崩れる)。
- アイキャッチ画像が設定されているページはアイキャッチ画像が表示される
- ピックアップバナーの画像は大サイズのサムネが表示される
- 画像の縦横比を合わせておかなければレイアウトが崩れる
- 画像が設定されていないとNO IMAGE画像(灰色一色)が表示される
- 任意の画像を指定することもできる
また、初期設定では大サイズのサムネイルが読み込まれるので、必要なければ小さな画像を設定して下さい。画像を適切なサイズまで落とすことで、PageSpeed Insightsのスコアが改善される可能性があります。
| パソコン | タブレット | スマホ | |
|---|---|---|---|
| 固定幅4列 | 288 px | ━ | ━ |
| 固定幅3列 | 389 px | ━ | ━ |
| 固定幅2列 | 592 px | 315 px | 172 px |
| 固定幅1列 | ━ | 645 px | 351 px |
| フレックス | 表示数で変動 | ━ | ━ |
| スライド | ━ | 566 px | 308 px |


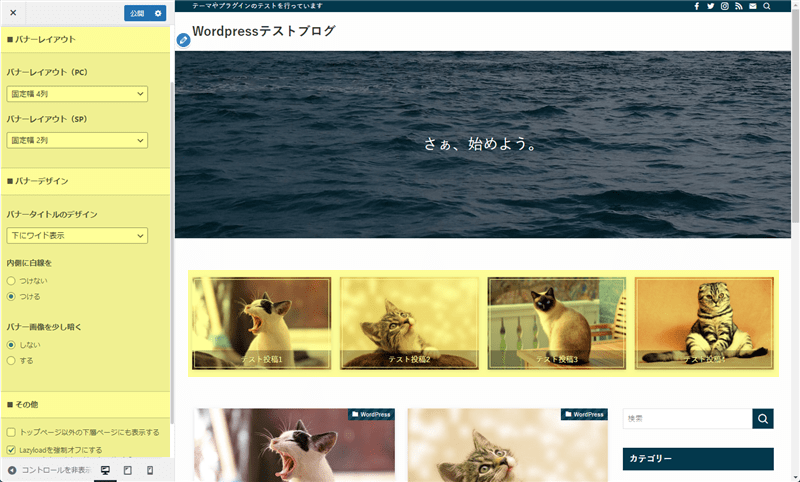
レイアウトの変更
レイアウトは、カスタマイザーの「ピックアップバナー」から変更できます。

バナーレイアウトとデザインは、説明を聞くよりもプレビューで確認しながら設定した方が早いです。
設定は全て任意ですが、メニューの数を2or4かつレイアウトを2列or4列に設定すると見栄えが綺麗です。
- レイアウトはPCとSP別々に設定できる
- トップページ以外のページにも表示できる
- Lazyload(画像の遅延読み込み)を強制オフにできる
個別ページの設定
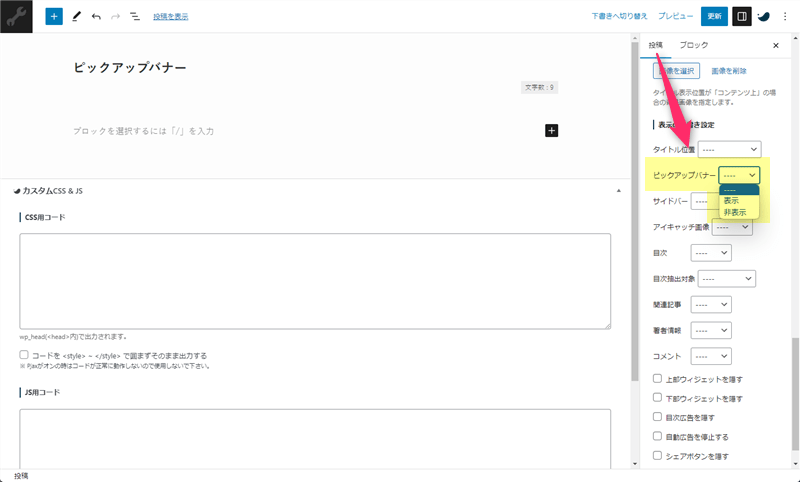
記事編集画面では、個別にピックアップバナーの表示・非表示の設定を上書きできます。

全体の設定を上書きしたい時は、記事編集画面で設定して下さい。
上下余白の設定
ピックアップバナー上下の余白を変更する方法です。
上の余白
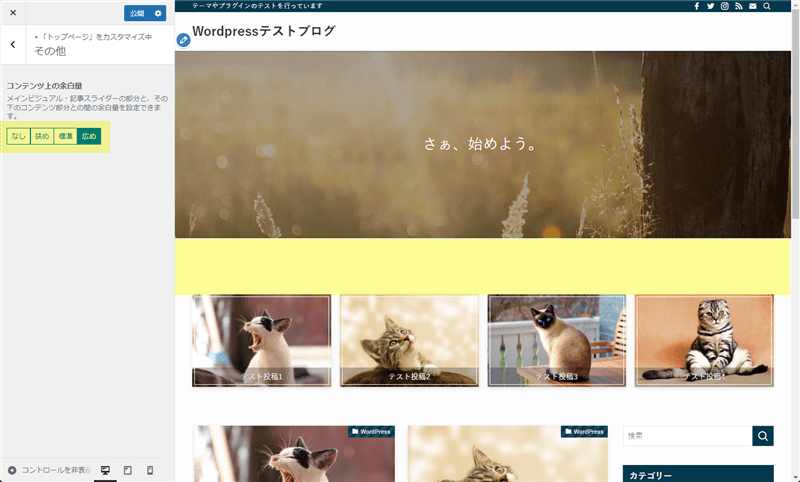
ピックアップバナー上の余白は、カスタマイザーのトップページ「その他」から変更できます。

お好みで、「なし」「狭め」「標準」「広め」から選択して下さい。
下の余白
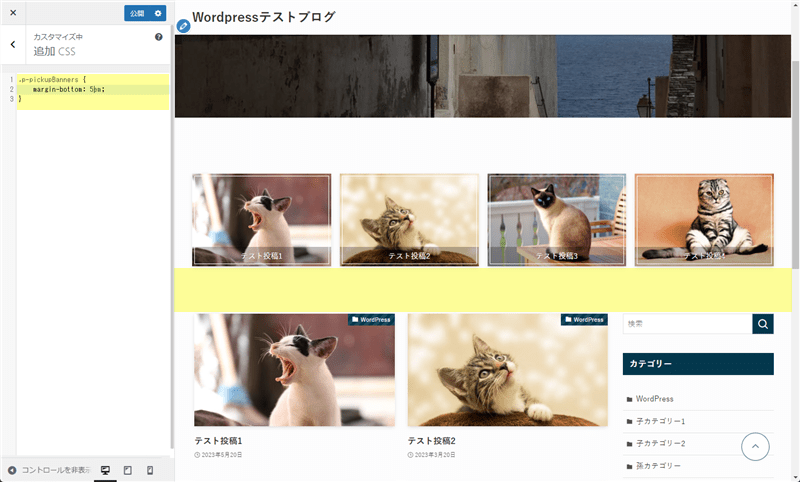
ピックアップバナー下の余白は、カスタマイザーの「追加CSS」にコードを追記して変更できます。

.p-pickupBanners {
margin-bottom: 4em;
}初期設定は4emに設定されているので、任意の値を入力して追加CSSに追記して下さい。
最後に
ピックアップバナーは、トップページに固定表示させたい&アピールしたいページがある時に使うと便利です。
スライダーよりも軽く、完全任意のページ&画像を設定できるのがピックアップバナーの特徴です。












コメント