WordPressで使えるエディター(記事編集画面)の種類と特徴をまとめています。
エディターの種類
WordPressには4つのエディターが用意されています。
| エディター | HTML・CSSの知識 | 推奨 |
|---|---|---|
| ブロックエディター【ビジュアル】 | ほとんど必要ない | |
| ブロックエディター【コード】 | 必須 | |
| クラシックエディター【ビジュアル】 | ほとんど必要ない | |
| クラシックエディター【テキスト】 | ある程度必要 |
WordPress5.0以降、初期エディターがブロックエディター(ビジュアル)に変更されたので、クラシックエディターを使いたい場合は、専用のプラグインClassic Editorが必要になります。
また、クラシックエディターでは、使える機能が制限されるので、テーマがブロックエディターに対応していない等の理由がなければ、ブロックエディター(ビジュアル)の使用をおすすめします。

エディターの特徴
これからWordPressを始める方は、ブロックエディター(ビジュアル)を使って下さい。
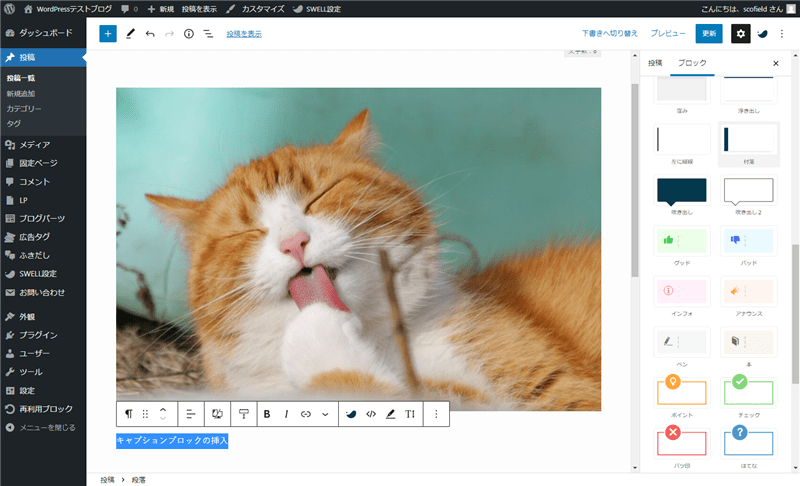
ブロックエディター(ビジュアル)
文章の段落や見出し、画像、リスト等をそれぞれ1つのブロックとして管理・編集するモードです。

WordPress5.0以降のデフォルトエディターかつ主流となっているエディターです。
HTMLやCSSの知識がなくても、ブロックの設定やツールバーオプションから色や配置の変更が可能で、視覚的に文字を入力したり装飾できるモードです。プレビューにより近い画面で編集できるのも特徴です。
一言で言ってしまえば、クラシックエディター(ビジュアル)の上位互換です。
但し、対応していない(推奨されていない)テーマでは使い勝手が悪く、作業効率も落ちてしまうので、テーマを選ぶ時は、ブロックエディターに対応しているテーマを選んで下さい。
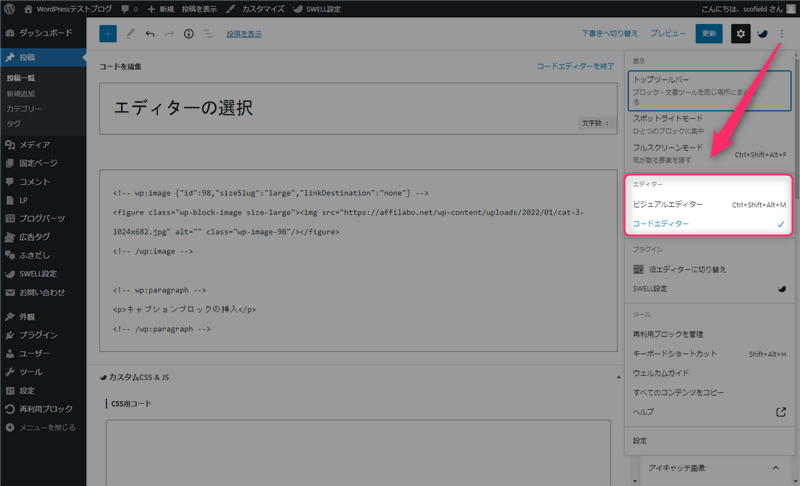
ブロックエディター(コード)
HTMLのみで記事を編集するモードです。

編集画面のオプションメニューから切り替えることができます。
但し、部分的にHTML編集を行いたいだけなら、ビジュアルエディターの「カスタムHTML」ブロックやブロックオプションの「HTMLとして編集」で対応できます。コードエディターを使うメリットはありません。
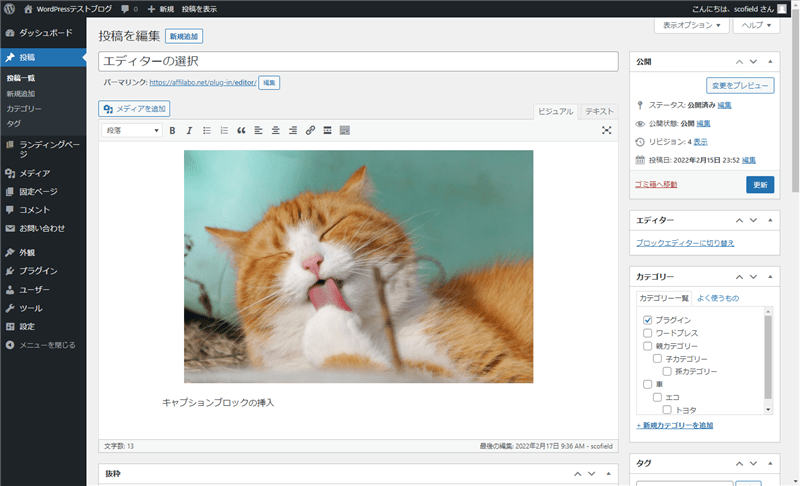
クラシックエディター(ビジュアル)
ワープロソフトの様に視覚的に文字を入力したり装飾できるモードです。

ブロックエディターが実装されるまで主流だったエディターです。
HTMLやCSSの知識はほとんど必要なく、テキストエディターに切り替えてHTML編集することもできます。使いやすいエディターですが、現在はあえてこのエディターを選択するメリットはありません。ブロックエディターに対応していないテーマや、使い慣れたクラシックエディターを使いたい方のみ選択して下さい。
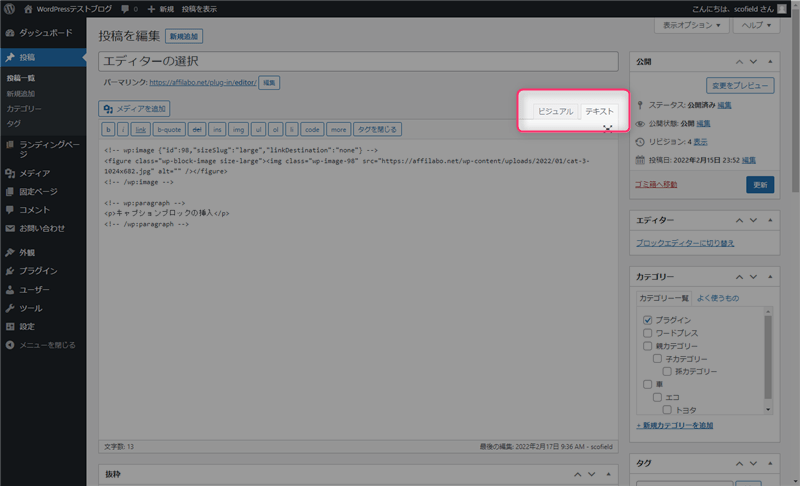
クラシックエディター(テキスト)
HTMLを使って記事を編集するモードです。

編集画面のタブから切り替えることができます。
ビジュアルエディターとは異なり、編集画面には視覚的効果が反映されないので、実際に表示される画面はプレビュー画面で確認する必要があります。HTMLやCSSの知識がない方にはおすすめしませんが、タグやコードを編集しやすいといったメリットがあります。クラシックエディター(ビジュアル)をメインに使っている方が、部分的にHTML編集したい時にも使われていました。
ブロックエディター(コードエディター)との違いは、タグボタンが使える点です。

最後に
現在はブロックエディターが主流になっているので、これからWordPressを始める方&HTMLやCSSの知識がない方は、ブロックエディターを使いこなせるようになって下さい。
今後、WordPressに新しい機能が追加された際、クラシックエディターでは使えない&使いにくい可能性がありますし、クラシックエディターがいつまでサポートされるかも分からないからです。
今からクラシックエディターを選ぶメリットはありません。
また、テーマを選ぶ時はブロックエディターに対応しているテーマを選ぶことも大切です。













コメント