プラグインShortcoderの設定と使い方をまとめています。
任意のショートコードを作成できるプラグインです。記事に挿入するウィジェットの様な感覚で使えるので、内容を変更する可能性がある定型文や広告を挿入する時に使うと便利です。但し、ブロックエディターでは、同期パターンで同じことができるるので、このプラグインは不要です。

設定と使い方
プラグインを有効化すると、管理画面のメニューに「Shortcoder」が追加されます。
ショートコードの追加
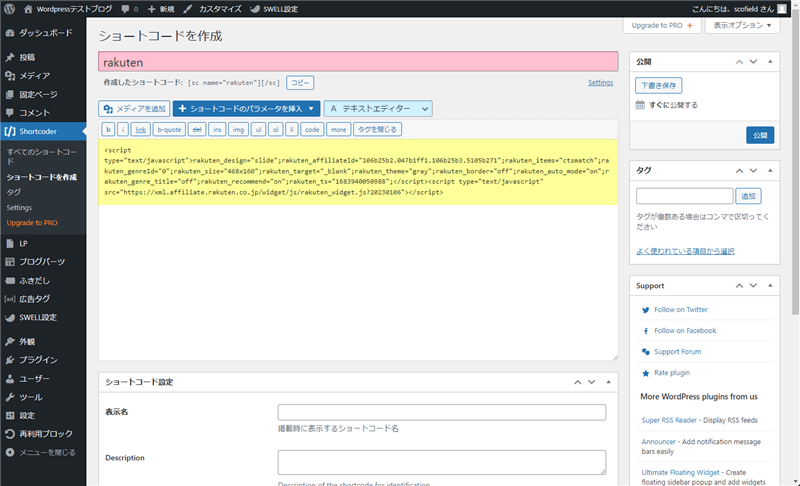
管理画面のメニュー「ショートコードを作成」から、必須項目の「ショートコード名」と「ショートコードコンテンツ」を入力して、「公開」をクリックします。
この際、「ショートコード名」には「半角英数」「半角スペース」「-」「_」しか使えません。また、エディターで「テキストエディター」を選択すると、タグが表示されるので編集しやすくなります。

| 必須項目 | 詳細 |
|---|---|
| ショートコード名 | ショートコードの一部「name="〇〇"」に使用される |
| ショートコードコンテンツ | ショートコードで呼び出す内容 |
必要なら、タグも追加して下さい。ショートコードを複数作成する場合はソートしやすくなります。
ショートコードは複数作成できますし、いつでも編集可能ですが、「ショートコード名」だけは無暗に変更しないで下さい。挿入済みのショートコードが機能しなくなります。
ショートコードの設定
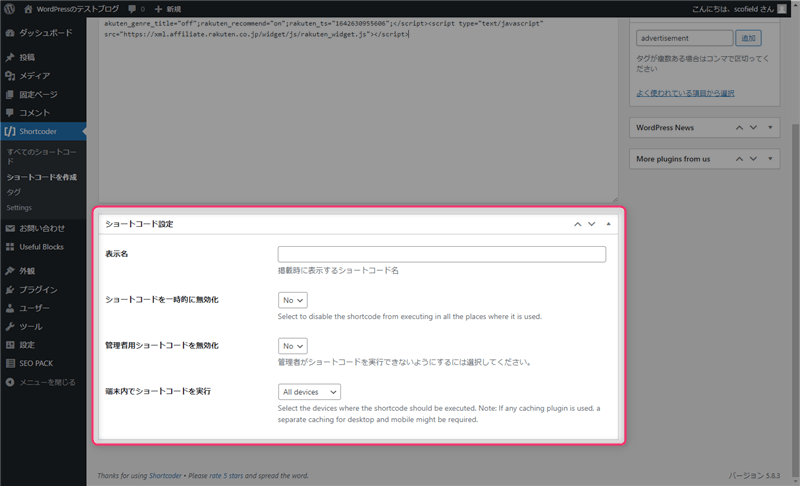
編集画面下部の「ショートコード設定」では、更に細かい調整ができます。

| 設定 | 詳細 |
|---|---|
| 表示名 | 一覧で表示されるタイトル(識別用) |
| Description | 一覧で表示される説明(識別用) |
| ショートコードを一時的に無効化 | ショートコードを無効(非表示)にできる |
| 管理者用ショートコードを無効化 | 管理者だけ無効(非表示)にできる |
| Execute shortcode on devices (表示させるデバイスを選択) | All devices(全てのデバイスで表示) Desktop only(デスクトップでのみ表示) Mobile only(モバイル端末でのみ表示) |
表示名が空欄の場合は、ショートコード名が表示されます。
設定は全て任意ですが、キャンペーンが終了したので広告を非表示にしたい。ログインしている管理者には非表示にしたい等、一時的に無効にしたり、デスクトップ及びスマホでのみ表示させたい時に設定すると便利です。
デフォルトの設定変更
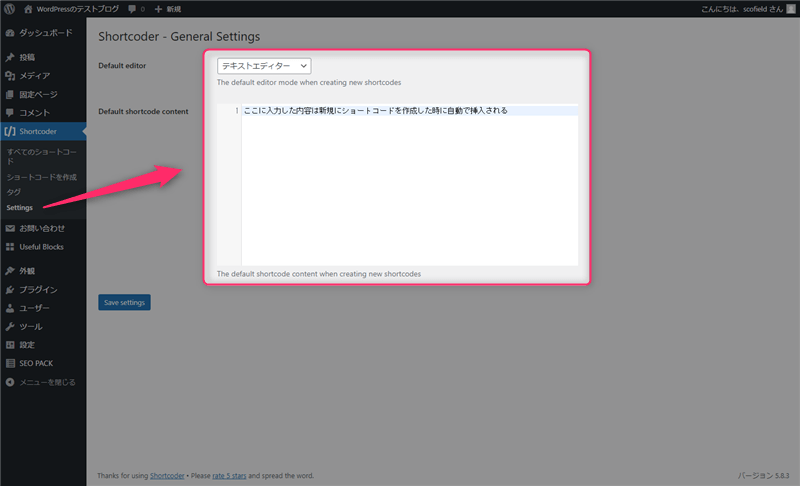
管理画面のShortcoder「Settings」からは、デフォルトのエディターとコンテンツを変更することができます。

デフォルトはコードエディターになっているので、毎回変更するのが面倒な方はここで設定を変更して下さい。
また、「Default shortcode content」に入力した内容は、新規にショートコードを作成する際に自動で挿入されます。毎回必ず入力している内容があれば入力しておくと楽です。
ショートコードを記事に挿入
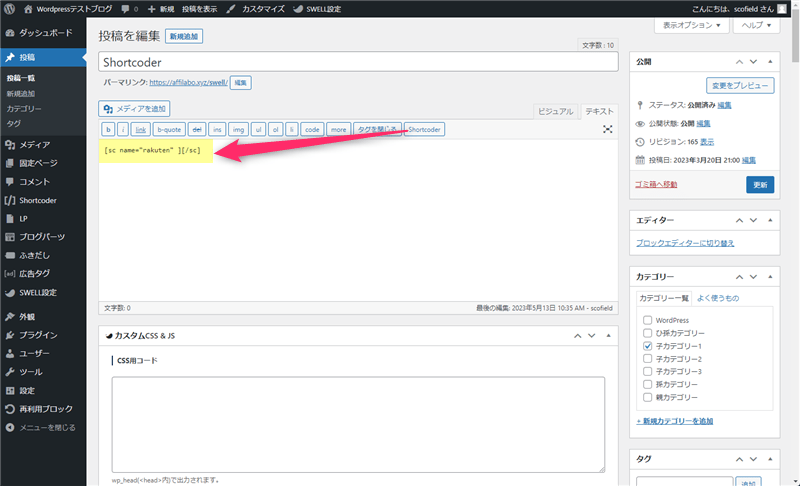
エディターに追加された「Shortcoder」のボタンから、挿入したいショートコードを選択します。
ショートコード一覧に表示されているショートコードをコピーして貼り付けても同じです。
下記の画面はテキストエディターになりますが、ビジュアルエディターには「」アイコンが表示されます(ブロックエディターにも専用のブロックが追加される)。
[sc name="ショートコード名" ][/sc]
記事にショートコードが挿入されれば完了です。
ショートコードは、ウィジェットに配置することもできます(ショートコードを貼り付ける)。
最後に
Shortcoderは、クラシックエディターを使っている方向けのプラグインです。
ブロックエディターにも対応していますが、同期パターンで同じことができますし、プラグインReusable Blocks Extendedを利用した方が間違いなく使い勝手は良くなります。












コメント