WordPressの「メディアライブラリ」についてまとめています。
メディアライブラリ
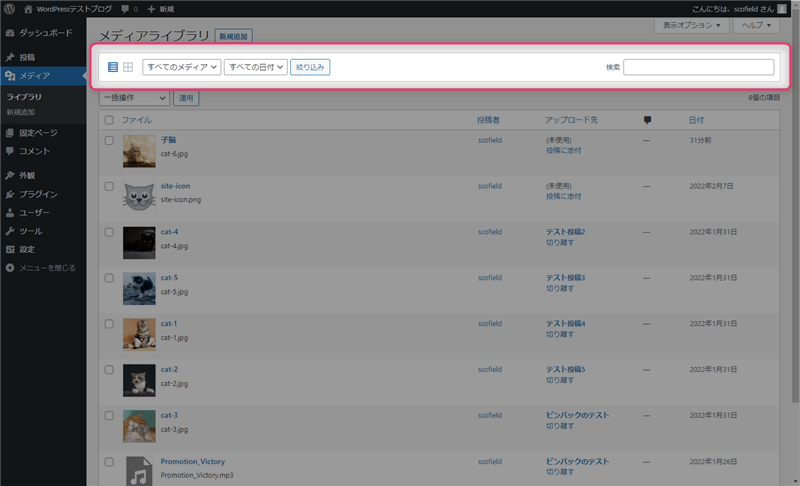
管理画面の「メディアライブラリ」では、画像等メディアファイルの編集&管理ができます。
表示方法の切り替え
上段タブから、グリッドビューとリストビューを切り替えできます(初期設定はグリッドビュー)。

お好みで表示方法を選択及び切り替えて使って下さい。
ファイルのアップロード
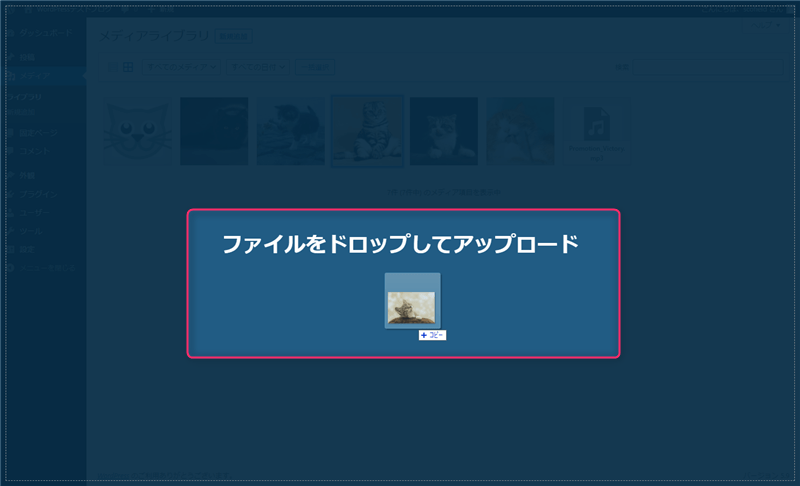
メディアファイルをアップロードしたい時は、ドラッグ&ドロップで追加します。

リスト表示にしている場合は、「新規追加」からアップロードして下さい。
特に決まりはありませんが、記事(投稿または固定ページ)以外の場所で使用する時は「メディアライブラリ」から、記事に挿入する時は「記事編集画面」からアップロードするのが一般的です。

添付ファイルの詳細
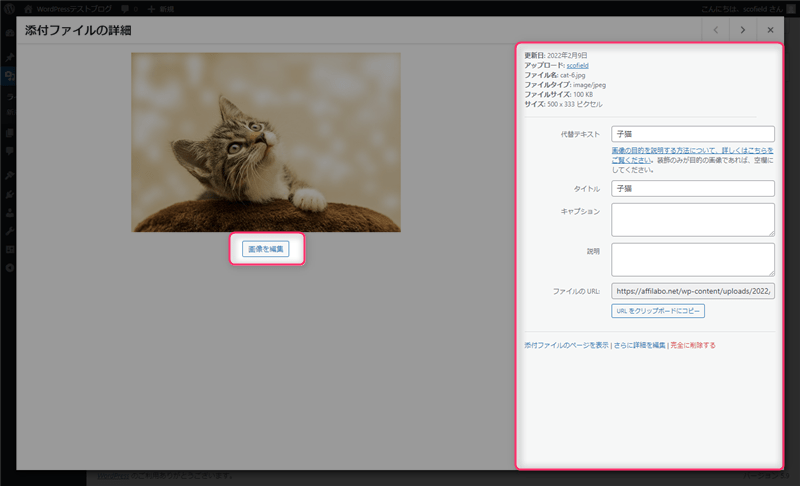
アップロードしたメディアファイルをクリックすると、ファイルの詳細を編集できます。
リスト表示では編集画面が若干異なりますが、できることは同じです。

| 設定 | 詳細 |
|---|---|
| アップロード | アップロードしたユーザー |
| アップロード先 | 投稿や固定ページのタイトル(記事に添付した場合のみ) |
| ファイル名 | メディアファイルURLの一部として使用される |
| ファイルタイプ | メディアファイルの種類 |
| ファイルサイズ | メディアファイルのサイズ(容量) |
| サイズ | 画像のサイズ(寸法) |
| 代替テキスト | 画像の代替テキストalt属性が追加される |
| タイトル | メディアライブラリや添付ファイルのページで表示されるタイトル(title属性ではない) |
| キャプション | 画像の下&添付ファイルのページで表示されるテキスト |
| 説明 | 添付ファイルのページで表示されるテキスト |
| ファイルのURL | メディアファイルURL |
個人的には、「代替テキスト」の入力は必須(SEOに影響するため)、それ以外は任意です。
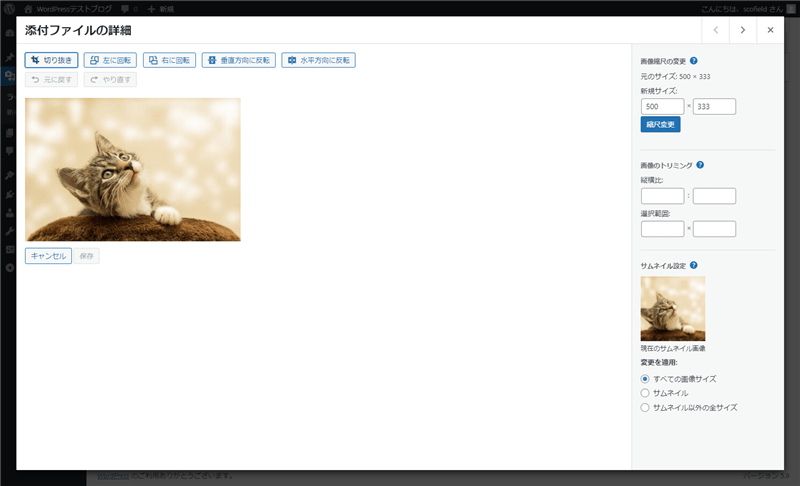
また、「画像の編集」をクリックすると、「縮尺変更」や「トリミング」等の加工ができます(ここで加工した画像は新規ファイル名&ファイルのURLとして保存される)。

管理画面の設定「メディア」で指定したサムネイル以外の大きさを作成したい時や、トリミングしたい時に使うと便利な機能ですが、パソコンで加工してからアップロードしている場合には不要です。
最後に
メディアライブラリでは、メディアファイルのアップロードだけでなく、編集も行えます。
但し、既に挿入済みのメディアファイルの情報は更新されません。メディアライブラリで添付ファイルの詳細を編集した時は、挿入済みのメディアファイルのタグも見直す必要があります(メディアファイルの詳細で代替テキストを入力しても、既に挿入済みの画像タグに代替テキストが入力される訳ではない)。














コメント