プラグインWP External Linksの設定と使い方をまとめています。
リンクにアイコンマークを付けたり、nofollowやrel属性の追加、既存値の上書き等、リンク設定を一括管理できるプラグインです。リンク設定を見直したい時に使うと便利です。
設定と使い方
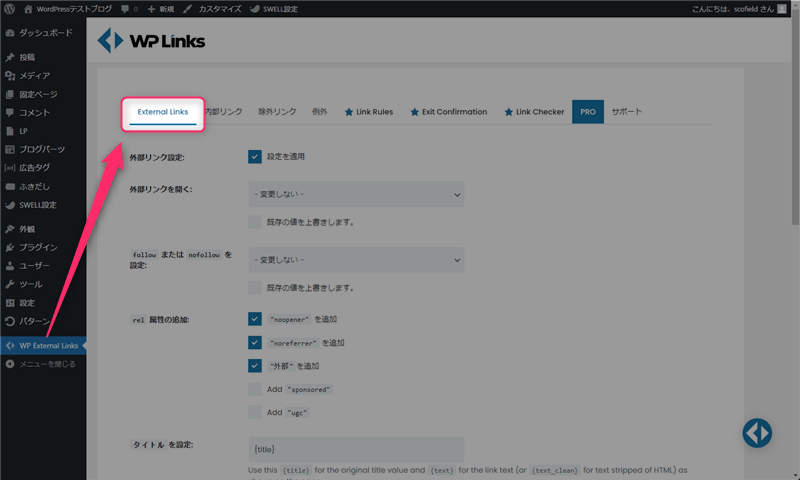
プラグインを有効化すると、管理画面に「外部リンク」が追加されます。
使い方
管理画面の「外部リンク」から、「外部リンク」の設定を開きます。

| 設定 | 詳細 |
|---|---|
| 外部リンク設定 | チェックを入れると設定が有効 |
| 外部リンクを開く | target属性を追加 |
| follow または nofollow を設定 | 「rel="follow"」及び「rel="nofollow"」を追加 |
| rel 属性の追加 | リンク先との関係「rel=""」を追加 |
| タイトルを設定 | title属性を追加 |
| CSS クラスを追加 | 追加したいCSSのクラスを入力 |
| アイコンの種類を選択 | 外部リンクに表示するアイコンの設定 |
初期設定では、サイト内の外部リンクにFont Awesomeのアイコン「」が付与されるだけです(外部リンクにアイコンをつけたいだけなら、「例外」の設定を確認するだけでOK)。
設定は全て任意です。必要であれば、内部リンクと除外リンクも同様に設定できます。
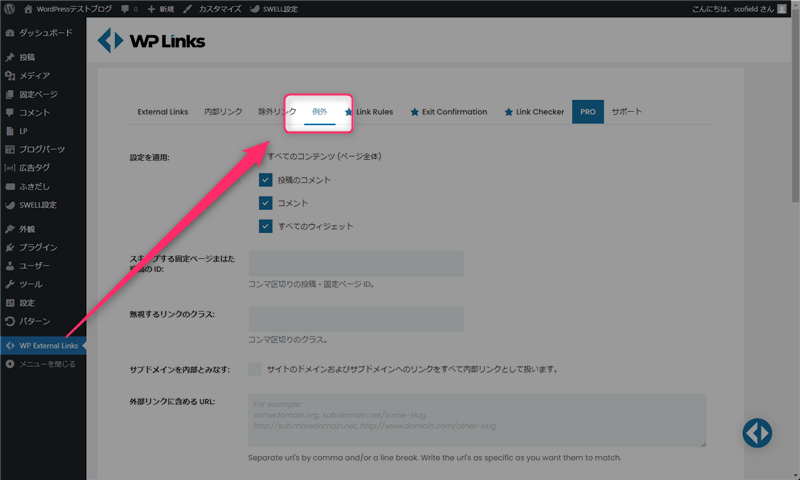
例外の設定
初期設定では、サイト内全ての外部リンクに設定が適用されるので、(ウィジェット等)必要ないリンクにアイコンが表示される時は、「例外」から設定を変更して下さい。

チェックを外したエリアに設定は反映されません。また、投稿のID指定等の細かい設定も可能です。
設定の詳細
リンクを設定する時に参考にして下さい。
外部リンクを開く
外部リンクに「target属性」を追加します。
| 設定 | target属性 |
|---|---|
| 同じウィンドウ、タブ、フレーム | target="_self" |
| それぞれ別の新しいウィンドウまたはタブ | target="_blank" |
| すべて同一の新しいウィンドウまたはタブ | target="_new" |
| 最上階層のフレーム | target="_top" |
この設定は既存値を上書きできます。
follow または nofollow を設定
外部リンクに「rel属性」を追加します。
| 設定 | 意味 |
|---|---|
| rel="follow" | リンク先に評価を転送する |
| rel="nofollow" | リンク先に評価を転送しない |
この設定は既存値を上書きできます。
rel 属性の追加
外部リンクに「rel属性」を追加します。
| 設定 | 意味 |
|---|---|
| rel="noopener" | 開いた元の文書へのアクセスを新しい閲覧コンテキストに許可しない |
| rel="noreferrer" | リンク先のリソースにリファラーを送らない |
| rel="external" | 外部にあるリソースへのハイパーリンク |
| rel="sponsored" | 広告や有料プレースメントのリンク |
| rel="ugc" | コメントやフォーラム投稿などユーザー作成コンテンツのリンク |
WordPressでは、外部リンクに自動で「rel="noopener"」が追加されます。
タイトルを設定
外部リンクに「title属性」を追加します。
| 設定 | title属性 |
|---|---|
| {title} | 設定しない |
| {text} | リンクテキスト(HTMLタグ含む) |
| {text_clean} | リンクテキスト(HTMLタグ除外) |
初期設定推奨です。title属性にSEO効果はありません。
CSS クラスを追加
外部リンクに追加したいクラス属性があれば入力することができます。
必要であれば、ご自身でCSSを設定して下さい。
アイコンの種類を選択
外部リンクに表示させる「アイコン」を選択することができます。
初期設定では、Font Awesomeのアイコン「」が外部リンクの右側に表示されます。アイコンは画像及びdashiconからも選択できるので、お好みで設定して下さい。
また、「タグを含むリンクにはアイコンを付与しない」には必ずチェックを入れて下さい。ここのチェックが外れていると画像にもアイコンが表示されてレイアウトが崩れます。
最後に
リンクアイコンを追加したりリンクの設定をまとめて変更したい時に使うと便利なプラグインです。
ただ、リンクアイコンは最初から実装されているテーマも多いので(有料テーマは特に)、気になる方はテーマのカスタマイザーで設定できないかも確認してみて下さい。












コメント