WordPressの「メディア」の設定についてまとめています。
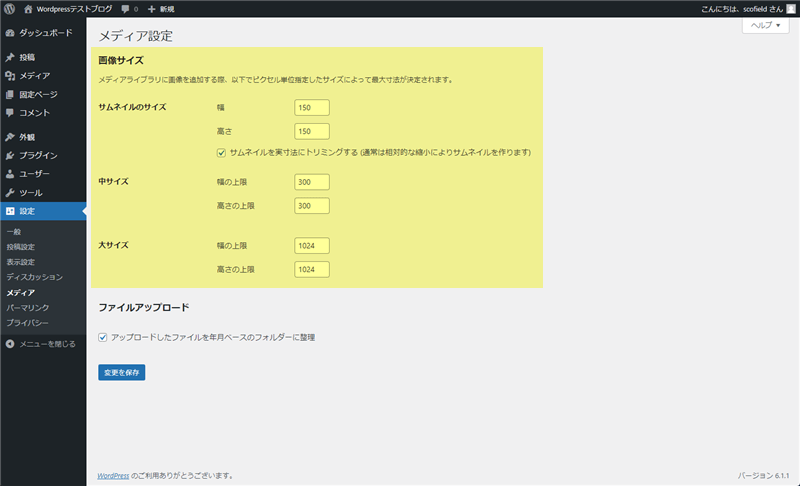
メディア設定
画像サイズ
自動生成されるサムネイルのサイズを変更できます。

| 幅 | 高さ | |
|---|---|---|
| サムネイルのサイズ | 150 | 150 |
| 中サイズ | 300 | 300 |
| 大サイズ | 1024 | 1024 |
画像をアップロードすると、ここで指定したサイズのサムネイルthumbnail、中サイズmedium、大サイズlargeの画像が自動生成されます。また、「サムネイルを実寸法にトリミングする(通常は相対的な縮小によりサムネイルを作ります)」にチェックを入れると、縦横比を維持してサムネイルを生成してくれます。
指定したサイズよりも小さな画像をアップロードした場合は、元画像より大きなサムネイルは生成されません。
また、画像サイズの大きさを「0」に設定してサムネイルの生成を無効化することもできますが、サムネイルはサイト上のどこで使用されるか分かりません。サムネイルがないと、無駄に大きなフルサイズの画像が読み込まれる可能性もあるので、サムネイルは必ず生成して下さい。分からない方は初期設定推奨です。
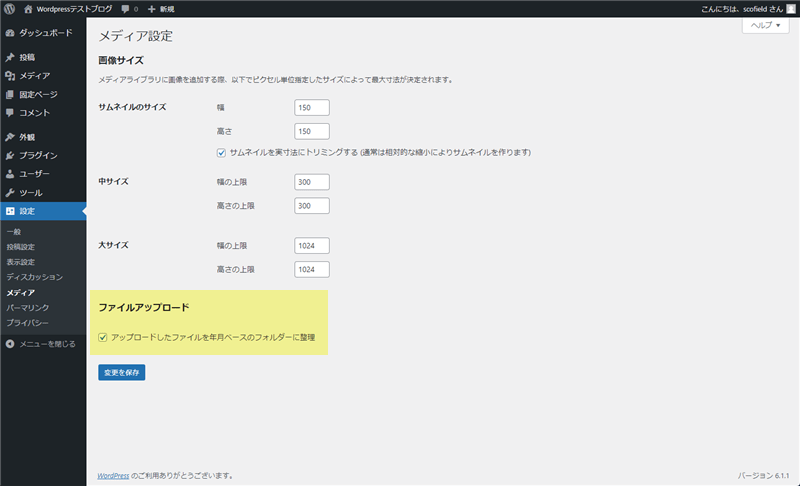
ファイルアップロード
アップロードしたファイルを「年月ベースのフォルダーに整理するか」を選択できます。

チェックを外すと、メディアURLから年月日が削除されるので、メディアURLが若干短くなります。
| 設定 | メディアURL |
|---|---|
| チェック(あり) | https://affilabo.com/wp-content/uploads/2021/01/cat.jpg |
| チェック(なし) | https://affilabo.com/wp-content/uploads/cat.jpg |
但し、uploadsフォルダに全ての画像が保存されてしまうため、サイトの規模が大きくなった際に管理しにくくなるデメリットがあります(WordPress管理画面から年月日の検索は可能)。
個人的には、「画像をアップロードした年月を知られたくない」「少しでも画像URLを短くしたい」等の理由がなければ、初期設定の「チェック(あり)」推奨です。
最後に
メディア設定は、なるべく早い段階で決めて、途中で無暗に変更しないことが大切です。
また、テーマによっては、テーマオリジナルの画像サイズが生成されることもあるので、テーマを変更した際や画像サイズを変更した時は、Regenerate Thumbnailsでサムネイルを再生成することをおすすめします。













コメント