WordPressの記事に音声ファイルを挿入する方法をまとめています。
音声ブロックで挿入する
この方法では、下記の音声プレイヤーが表示されます。
音声ブロックを追加
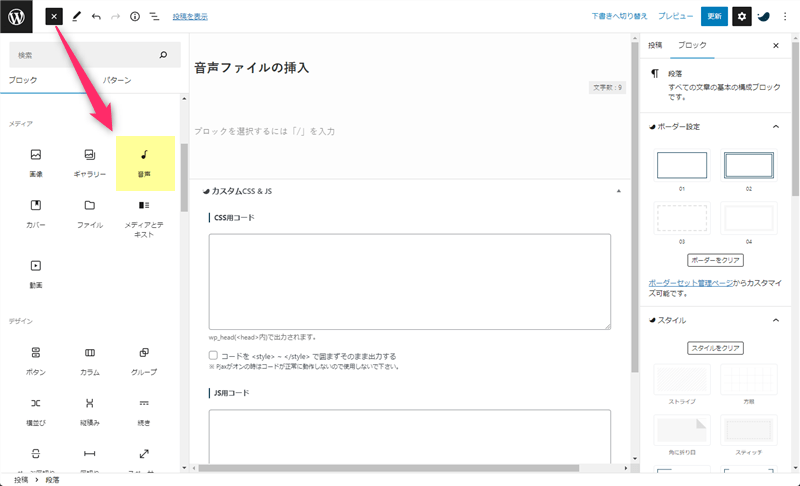
記事編集画面で、メディア「音声」ブロック/音声を追加します。

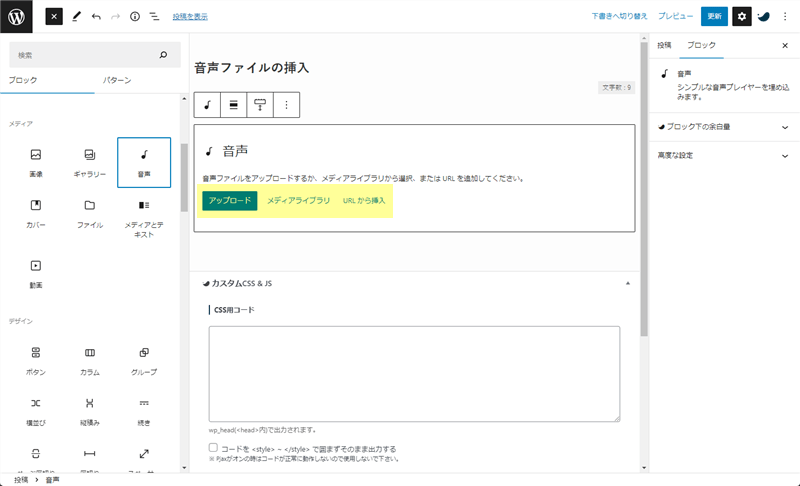
アップロード、メディアライブラリ、URLから挿入、いずれかの方法で挿入したい音声ファイルを選択します。

| 追加方法 | 詳細 |
|---|---|
| アップロード | パソコンから音声ファイルを選択してWordPressにアップロード |
| メディアライブラリ | メディアライブラリ(アップロード済み)から音声ファイルを選択 |
| URLから挿入 | 音声ファイルのURLを入力して音声を指定 |
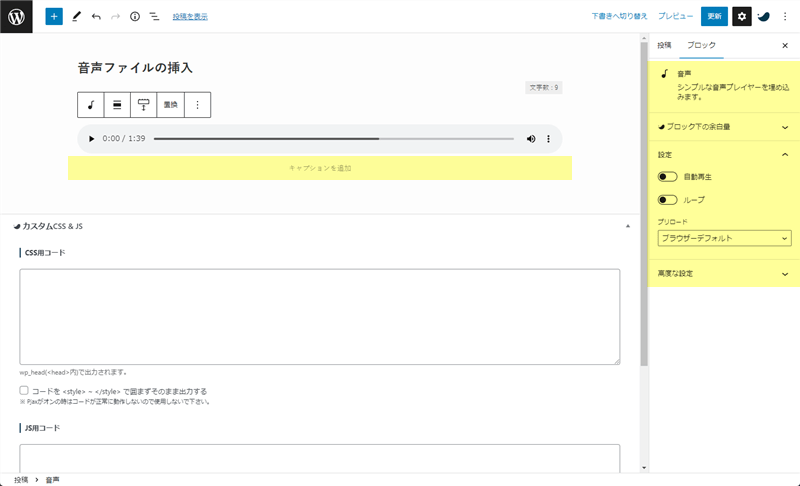
問題がなければ、音声ブロックが挿入されます。
音声ブロックの設定(任意)
必要であれば、音声ブロックの設定を変更できます。

| 設定 | 詳細 | 初期設定 |
|---|---|---|
| 自動再生 | ページにアクセスした際に音声を自動再生 | OFF |
| ループ | 音声ファイルを繰り返し再生 | OFF |
| プリロード(デフォルト) | ユーザーの使用するブラウザーに依存 | ✓ |
| プリロード(自動) | ページ読み込み時に音声ファイル全体を読み込む | ━ |
| プリロード(メタデータ) | ページ読み込み時にメタデータだけを読み込む | ━ |
| プリロード(なし) | ページ読み込み時に音声ファイルを読み込まない | ━ |
| キャプション | オーディオプレイヤーの下に表示される説明 | ━ |
全て初期設定推奨です。分からない方は変更しないで下さい。
ショートコードで挿入する
この方法では、下記の音声プレイヤーが表示されます。
音声ショートコードの挿入
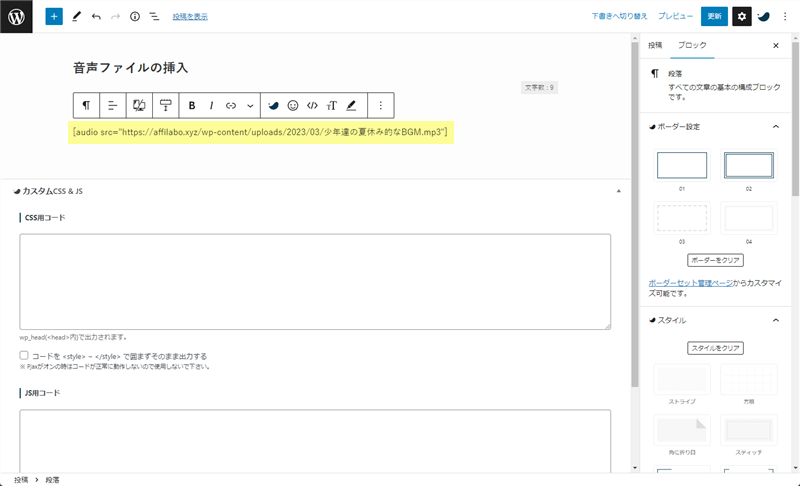
記事編集画面で、段落ブロック及びショートコードブロックに音声ショートコードを挿入します。
[audio src="音声ファイルのURL"]
段落ブロックに音声ファイルのURLをそのまま入力する方法でも、自動で音声ショートコードに変換してくれますが、この方法では下記で紹介する音声ショートコードのオプションは使えません。
音声ショートコードのオプション(任意)
必要であれば、ショートコードにオプションを追加することもできます(初期設定推奨)。
| オプション | 効果 |
|---|---|
| loop="off" | ループ再生無効 |
| loop="on" | ループ再生有効 |
| autoplay="off" | ユーザーがプレイをクリックすると再生 |
| autoplay="on" | メディアの準備ができ次第自動再生 |
| preload="none" | ページ読み込み時に音声ファイルを読み込まない |
| preload="auto" | ページ読み込み時に音声ファイル全体を読み込む |
| preload="metadata" | ページ読み込み時にメタデータだけを読み込む |
初期設定では全て「off(none)」に設定されています。
ウィジェットに配置
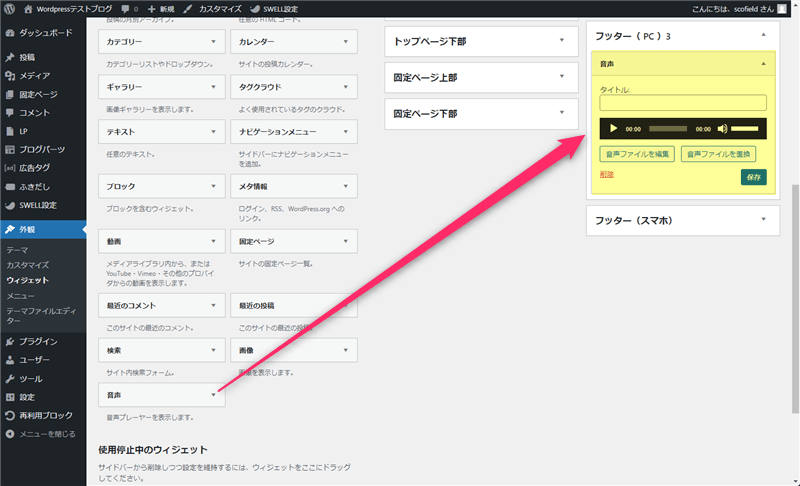
ウィジェットに設置したい時は、「音声」ウィジェットを追加して音声ファイルを選択します。

必要であれば、「音声ファイルを編集」ボタンから詳細設定を変更して下さい(初期設定推奨)。
他にも、「カスタムHTML」を追加して、音声ショートコードを入力する方法でも同じことができますが、音声ファイルのURLをそのまま入力する方法は使えないので注意して下さい。
最後に
WordPressのVer.3.6以降、音声ファイルはプラグインなしで挿入できるようになりました。
音声ファイルを自サイトで管理したい&ブログに音声プレイヤーを表示させたい時に使うと便利な機能です。













コメント
コメント一覧 (4件)
【御礼】
昨年末からブログをはじめました。
記事の中にBMGを埋め込みたいと思い探していたところ
御サイトに行きつきました。
早速、参考にさせていただきました。
私のブログは、日常の些細なことを日記形式で綴っているだけの
他愛もない内容ではありますが、よろしければ一度ご覧いただければと思います。
ブログ名:【不可解な日々】シーホースの小さな疑問
アドレス: http://soliloquence.net/blog/
ありがとうございました。
この記事がお役に立てたなら幸いです。
ブログやホームページ作成の知識をお持ちなのだと思いますが、綺麗にまとまっていて素晴らしいです。後、写真はいいですよね!僕は物撮りばかりなのですが、そろそろ風景も撮りたいと思っていたところです。また、遊びに行かせてもらいますね。
記事の情報が古いわ。更新するか、削除するかしろ。
もしくは、検索上位に出てくるな。迷惑じゃ。ボケ。消えてなくなれクソ記事
お役に立てず申し訳ありません。
ただ、この記事は今月更新したばかりなので、情報が古くなっているなんてことはないはずです。更新日も掲載していますし、全て僕自身が検証済みの情報を掲載しています。
もし、「Gutenberg Editor」の解説記事を求めているのであれば(僕のサイトは全て「Classic Editor」での解説)、検索する際に「Gutenberg」のキーワードを追加してみてはどうでしょうか?
また、阿部さんが書かれた記事が上位表示されなくて納得できないのであれば、恐らく「Classic Editor」と「Gutenberg Editor」の需要の差だと思います。現状、WordPressの情報を検索すると、「Classic Editor」の解説記事の方が圧倒的に多いと思いますが(上位表示されている)、今後「Gutenberg Editor」の需要が上がれば、おのずと「Gutenberg Editor」の解説記事が検索結果の上位になるはずです。
僕は基本的に批判的なコメントは嫌いではないので、自由にコメントして頂いて構わないのですが、できれば具体的に書いて頂けると助かります。そうでないと、憶測で返信することしかできません。