WordPressの記事に音声プレイリストを挿入する方法をまとめています。
音声プレイリストとは?
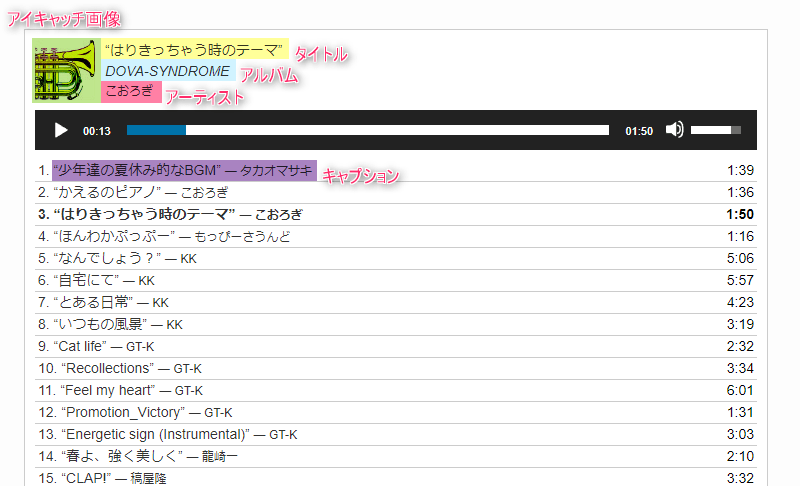
音声プレイリストを使うと、下記の様な音声プレイヤーを表示できます。
音声ファイルの挿入と似ていますが、表示できる情報やデザインが若干異なります。
| 表示 | 音声ファイル | 音声プレイリスト |
|---|---|---|
| オーディオプレイヤー | ||
| タイトル(曲名) | ||
| アルバム名 | ||
| アーティスト名 | ||
| ジャケット画像 | ||
| 複数曲のリスト表示 |
曲の詳細情報を載せたい&複数の曲をリスト表示させたい時に使うと便利です。

音声プレイリストの挿入
どちらも挿入されるプレイリストは同じですが、ショートコードはオプションを追加できます。
クラシックブロックで挿入する
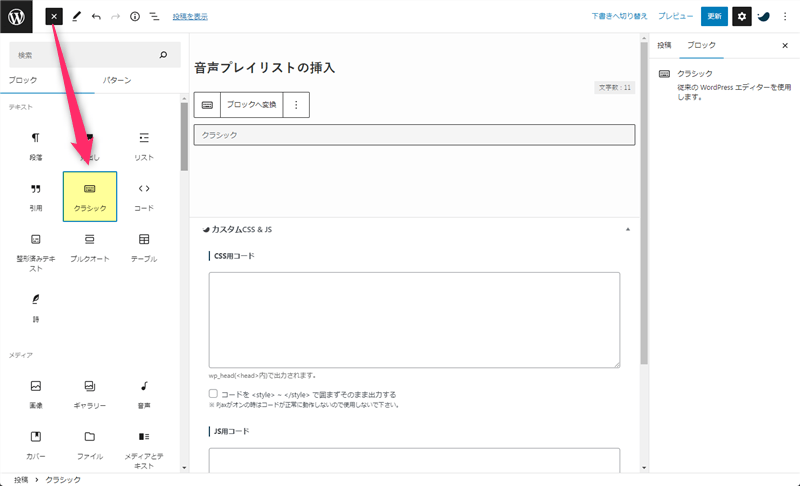
記事編集画面で、「クラシック」ブロックを追加します。

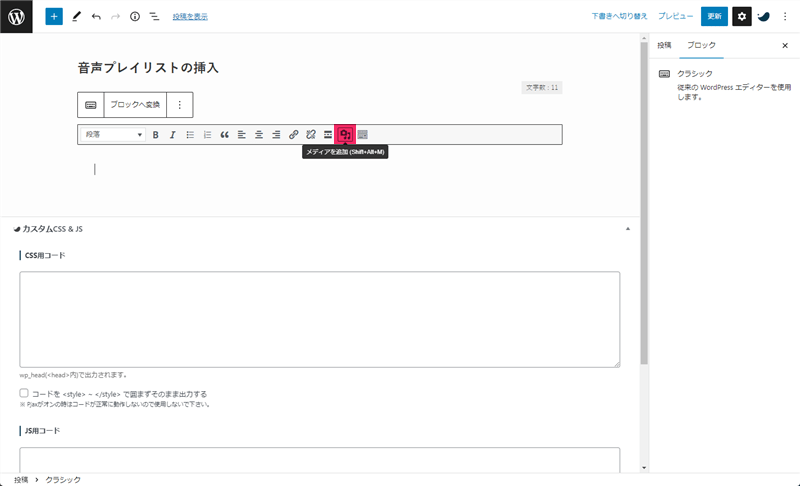
タブ一覧から、「メディアを追加」を選択します。

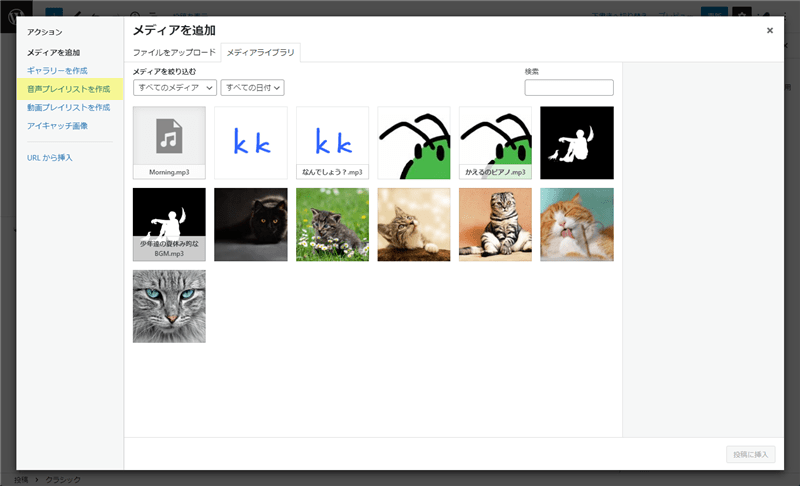
アクションから、「音声プレイリストを作成」を選択します。

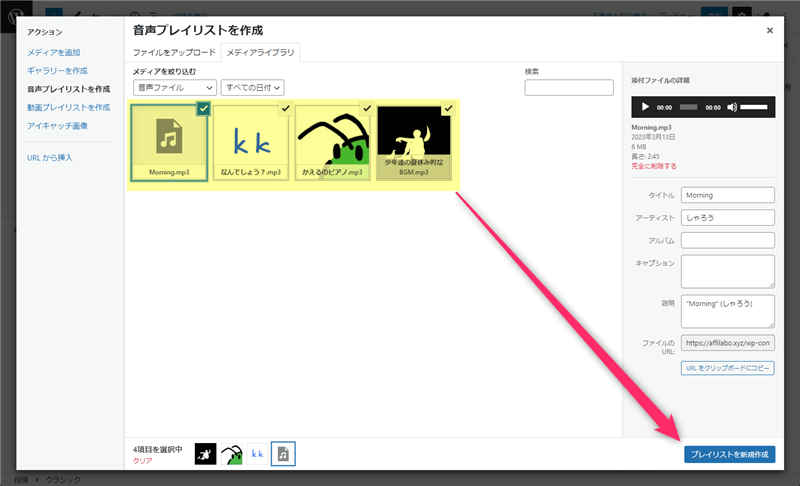
曲を選択して、「プレイリストを新規作成」をクリックします。
ここでは、添付ファイルの詳細も編集できますが、後からメディアライブラリで編集した方が楽です。

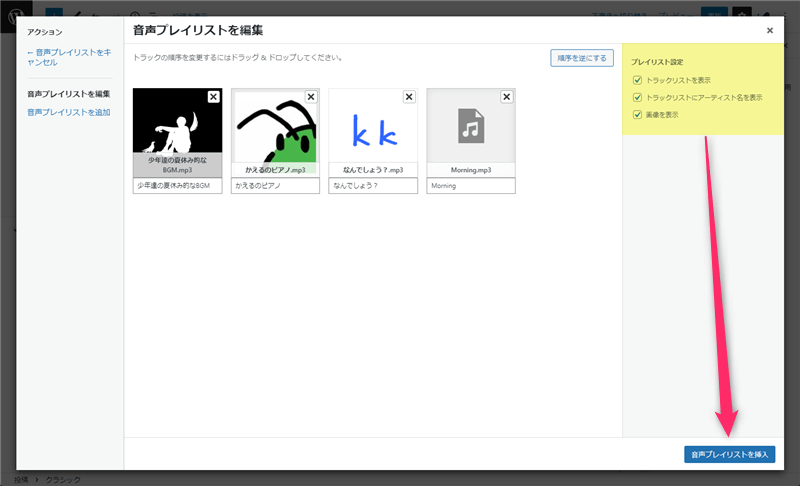
必要であれば、曲の順番をドラッグ&ドロップで入れ替えることができます。また、表示させたくない項目があれば、プレイリストの設定のチェックを外して下さい(初期設定推奨)。
設定に問題がなければ、「音声プレイリストを挿入」をクリックして、記事に音声プレイリストを挿入します。

ショートコードで挿入する
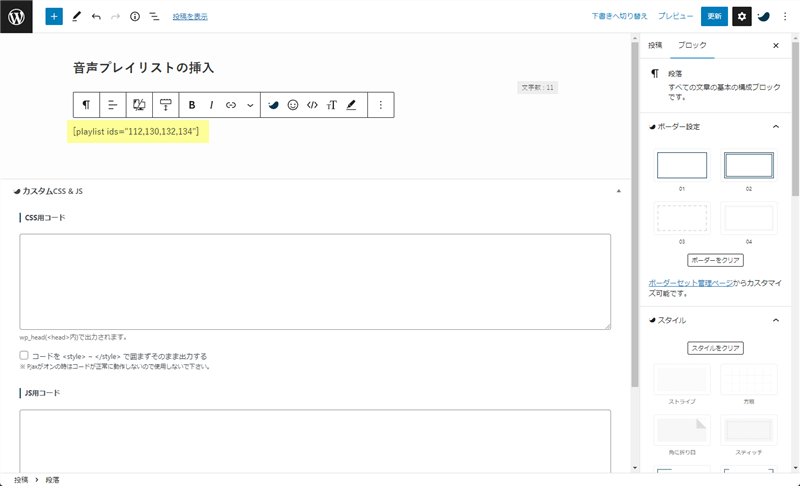
記事編集画面で、段落ブロック及びショートコードブロックに音声プレイリストショートコードを挿入します。
曲が複数ある場合は、「,」で区切って追加して下さい。
[playlist ids="メディアファイルID"]
ショートコードには、下記のオプションを追加できます。
| オプション | 効果 |
|---|---|
| tracklist="false" | トラックリストを非表示にする |
| artists="false" | トラックリストのアーティスト名を非表示にする |
| images="false" | 画像を非表示にする |
| style="dark" | ダークテーマに変更する |
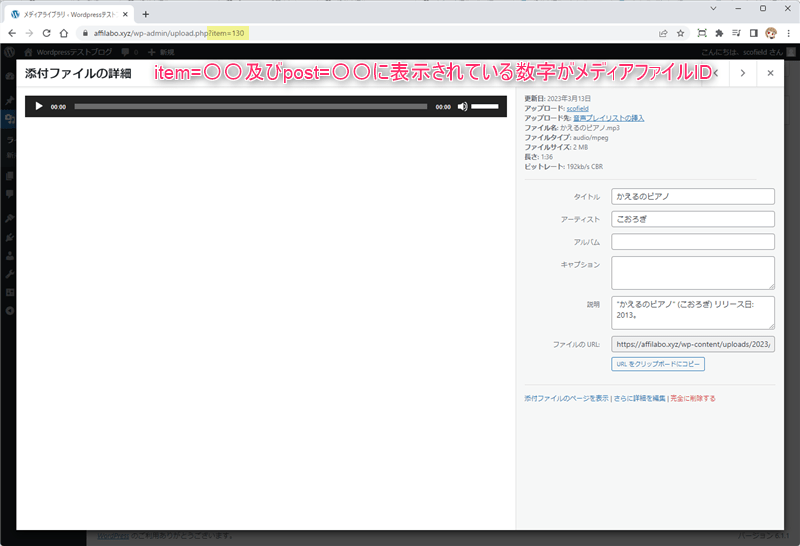
メディアファイルIDが分からない時は、メディアライブラリで音声ファイルを選択して、表示されたURLを確認して下さい。URLの「item=〇〇」「post=〇〇」に表示されている数字がメディアファイルIDです。

音声ファイルの編集
音声プレイリストに表示される項目は、音声ファイルを編集して変更できます。

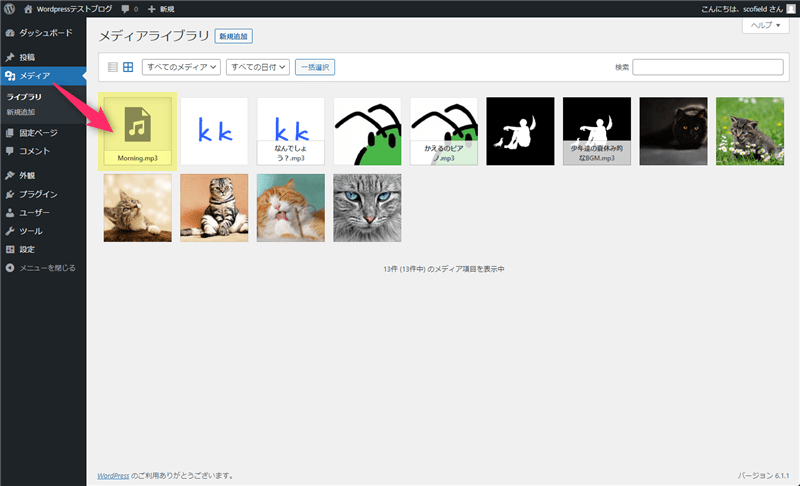
管理画面の「メディアライブラリ」から、編集したい音声ファイルを選択します(リスト表示の場合は編集)。

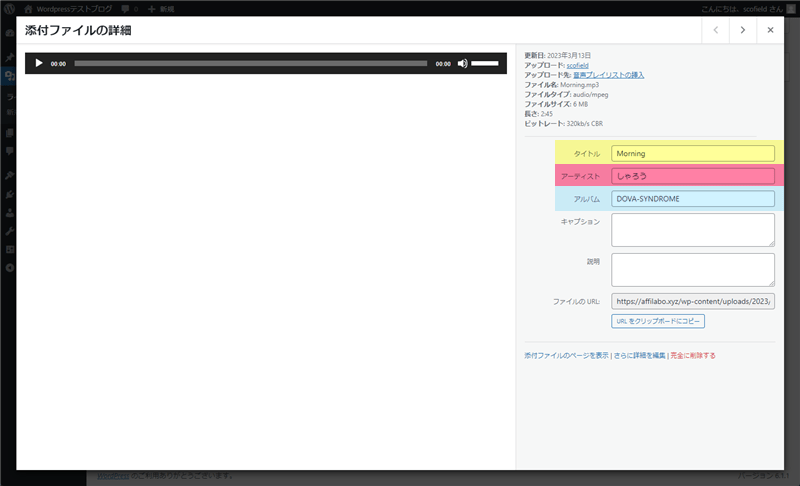
添付ファイルの詳細で、「タイトル」「アーティスト」「アルバム」を入力します。
入力する必要はありませんが、「キャプション」はリストに表示されるタイトル(未入力の場合は「タイトル - アーティスト」で表示)、「説明」は添付ファイルページで表示される説明文です(デザインに影響しない)。

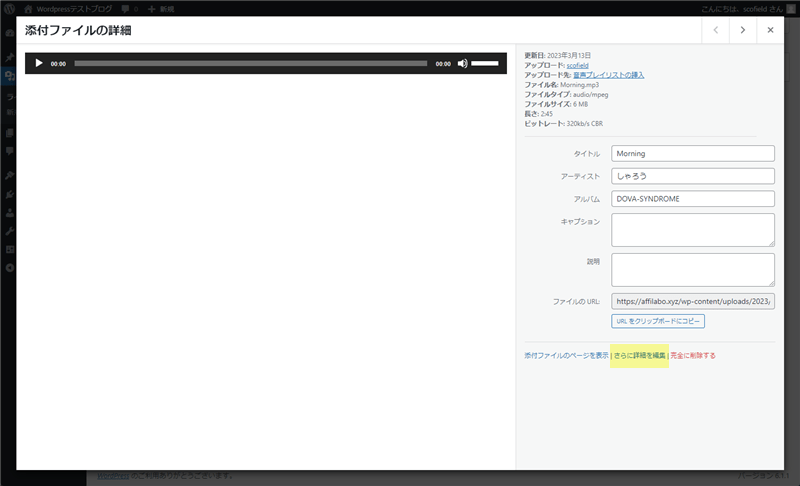
アイキャッチ画像を設定したい時は、右下の「さらに詳細を編集」をクリックします。

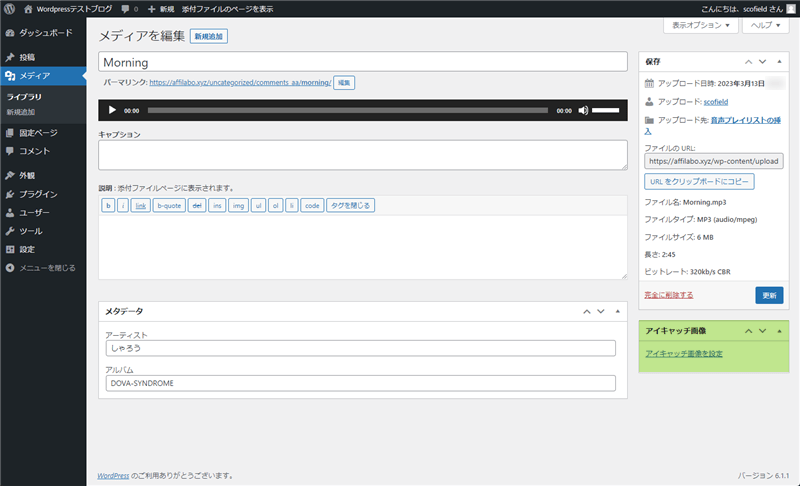
表示させたい画像を「アイキャッチ画像を設定」から選択します。
この際、アイキャッチ画像にはサムネイルが使用されますが、表示される画像のサイズは「60 x 60」の正方形になっています。縦横比率1:1の画像を使うと見栄えがよくなります。

ここで編集した内容は、挿入済みのプレイリストにも反映されます。
最後に
複数の曲をまとめて紹介したい&曲の詳細情報を一緒に載せたい時は、音声ファイルの挿入よりも音声プレイリストがおすすめです。ただ、ブロックエディターでは専用のブロックが用意されていないので、ブロックエディターで使用する時は、クラシックブロックを使う及びショートコードで挿入する必要があります。











コメント