WordPressにサイトアイコン(ファビコン&スマホタッチアイコン)を設定する方法をまとめています。
準備する画像
WordPress Version 4.3以降、ファビコン&スマホタッチアイコンは、カスタイマイザーから設定できるようになりました。プラグインは不要です。.icoファイルを用意する必要もありません。
サイトアイコンの画像には、縦横512ピクセル以上の正方形が推奨されていますが、ファビコンは縦横16px、スマホタッチアイコンは縦横192pxの大きさがあれば綺麗に表示されます。ファイル形式は指定されていません。
背景を透過させたい時は、png及びgif形式の透過画像を用意して下さい。
サイトアイコンの設定
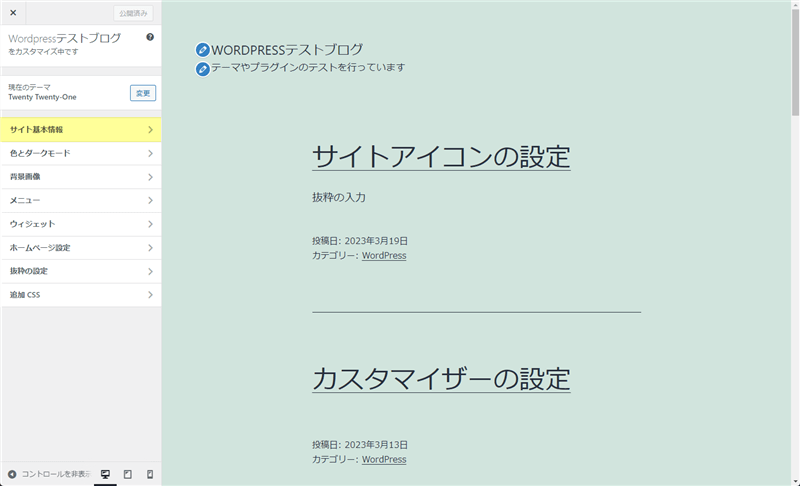
カスタマイザーを開いて、「サイト基本情報」をクリックします(テーマによっては階層が異なる)。

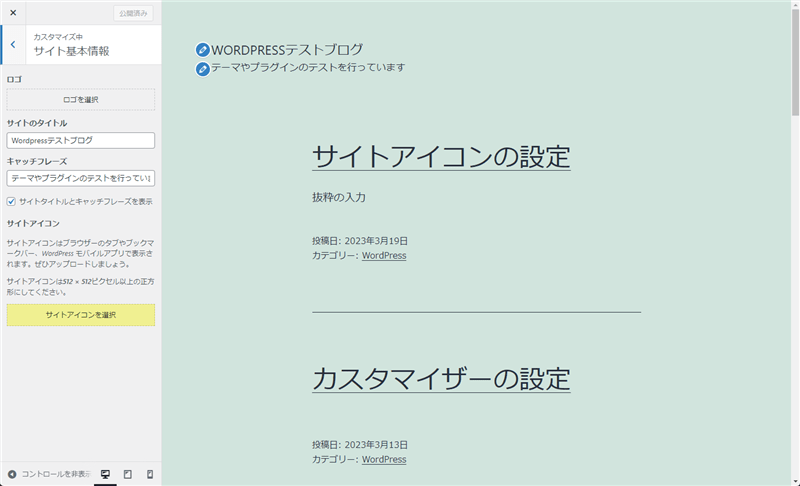
画面一番下の「サイトアイコンを選択」をクリックします。

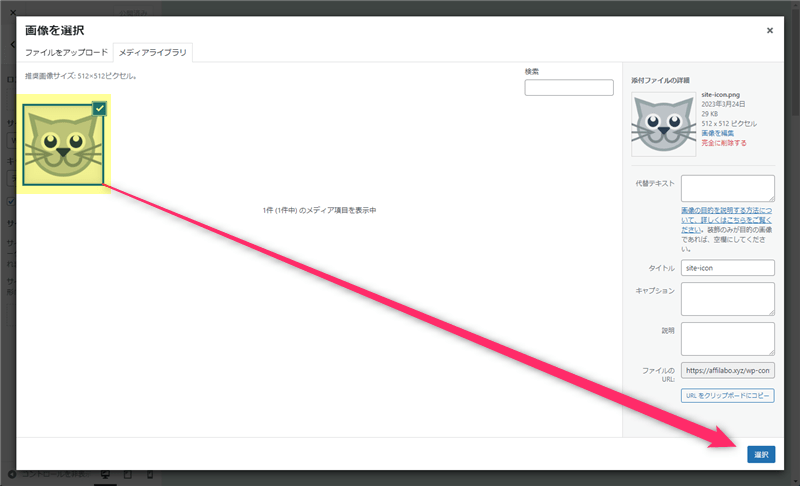
サイトアイコンに設定したい画像を選択します。

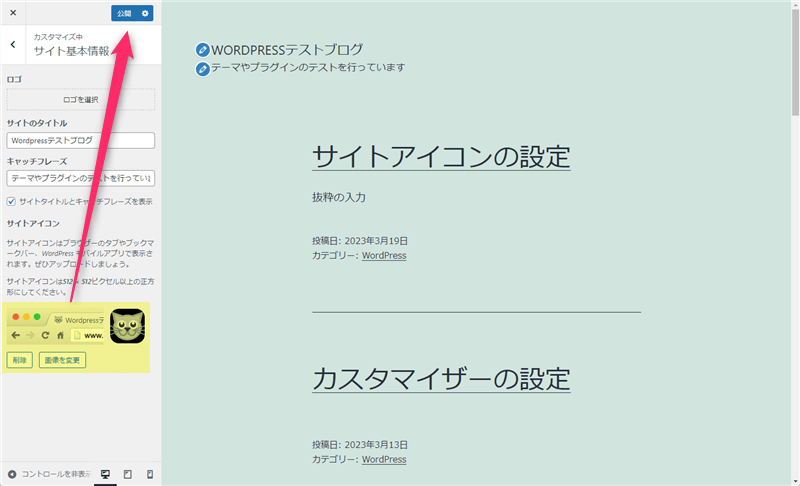
プレビューを確認して、問題なければ「公開」をクリックします。

これでサイトアイコンの設定は完了です。スマホでも綺麗に表示されているか確認して下さい。
最後に
ファビコンやスマホタッチアイコンを設定したい時は、WordPressのデフォルト機能を使うと便利です。
但し、途中でサイトアイコンを変更すると、キャッシュの影響で検索結果に表示されるアイコンがなかなか更新されないことがあります。長いと半月以上かかることもあるので、頻繁に変更するのはおすすめしません。











コメント