SWELLの投稿のタイトル横と下に表示される日付の設定についてまとめています。
タイトル横と下の日付
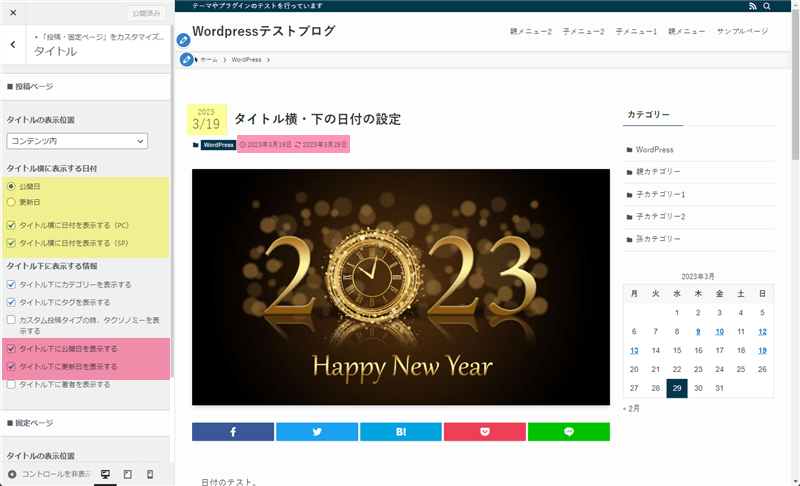
タイトル横と下に表示される日付は、カスタマイザーから設定できます。

投稿ページを開いて、お好みで公開日と更新日の表示有無を設定して下さい。
- 表示する日付は「公開日」と「更新日」から好きな方を選択できる
- 日付の表示・非表示はPCとSP(タブレット含む)別々に設定できる
- 設定はPCとSP共通
- 表示する日付は「公開日」と「更新日」を別々に設定できる
ここでは、タイトルの表示位置やタイトル下に表示する情報も設定できます。

おすすめの日付設定
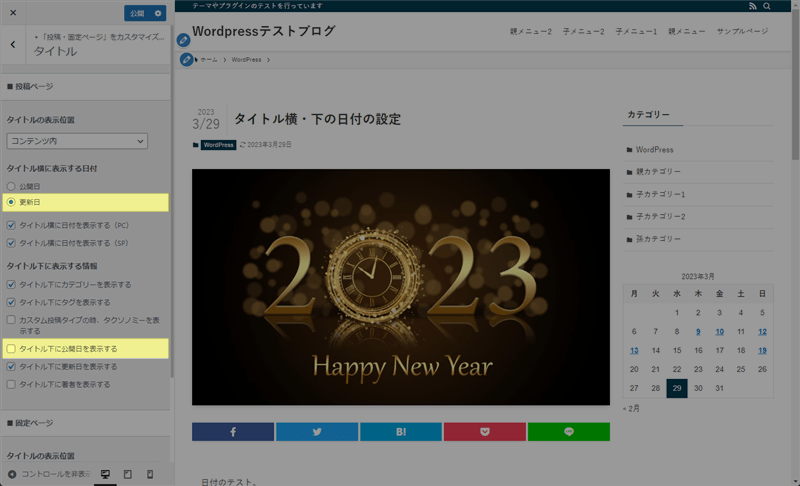
記事を更新しているのに検索結果に公開日が表示される時は、下記の設定を試してみて下さい。

重要なのは下記2つの設定です。他の設定はお好みで表示・非表示を選択して下さい。
- タイトル横に表示する日付は「更新日」にチェックを入れる
- タイトル下に公開日を表示するのチェックを外す
どちらも公開日のtimeタグ情報を出力させないのがポイントです。
この際、タイトル横に日付を表示するのチェックを外している(タイトル横の日付を非表示にしている)場合でも、必ずタイトル横に表示する日付は「更新日」にチェックを入れて下さい。
SWELLのタイトル横の日付は、display: none;で非表示にしているだけなので、ブログ上では非表示になっていても、HTMLソースでは出力されているからです。例えば、タイトル横に表示する日付で「公開日」を選択すれば公開日の日付、「更新日」を選択すれば更新日の日付がtimeタグで出力されます。
だから何?と思われるかもしれませんが、僕の検証結果ではtimeタグの一番古い日付「公開日」が検索結果に表示される日付「署名日」に大きな影響を与えています。公開日のtimeタグ情報(HTMLソース含め)を非表示にすることで、格段に更新日が拾われやすくなるので、同じ現象で悩んでいる方は試してみて下さい。

最後に
日付の設定は自由ですが、公開日を表示すると、検索結果で更新日が拾われにくくなってしまうので、大幅にリライトしているのに検索結果の日付が更新されない時は、一度日付の設定を見直してみて下さい。
SWELLなら全てカスタマイザーから設定できるので、テーマファイルの編集は不要です。












コメント
コメント一覧 (2件)
この記事の内容を試したら本当に更新日が表示されるようになりました。感謝
この記事がお役に立てて良かったです。
ただ、(僕は記事を読む時に更新日を重視していますが)サイトによっては公開日を表示するメリットもありますから、表示する日付の設定はご自身で判断して変更して下さい。