SWELLの著者情報エリアの設定についてまとめています。
著者情報エリア
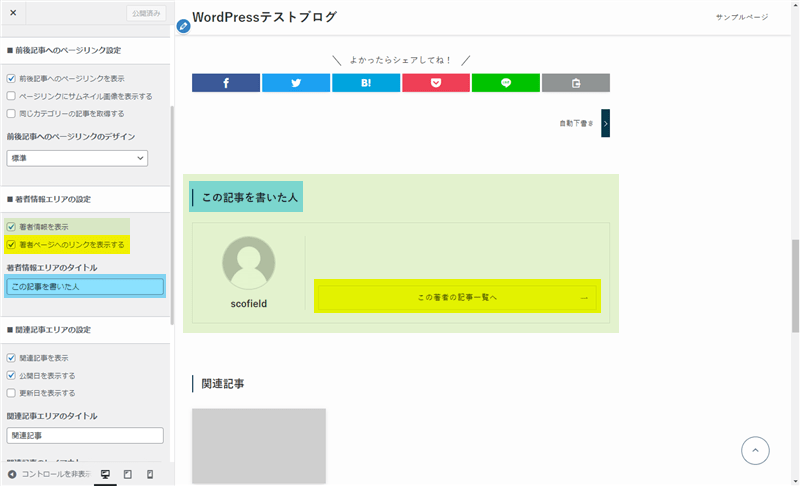
著者情報エリアは、初期設定で有効になっています。
著者情報エリアを非表示にしたい時は、「カスタマイザー」から。プロフィール画像や表示する内容を変更したい時は、管理画面のユーザー「プロフィール」から設定して下さい。
表示・非表示
表示・非表示の変更は、カスタマイザーの「著者情報エリアの設定」から設定できます。

ここでは「著者ページへのリンクボタンの設置」と「タイトル」の変更もできます。
プロフィール情報の設定
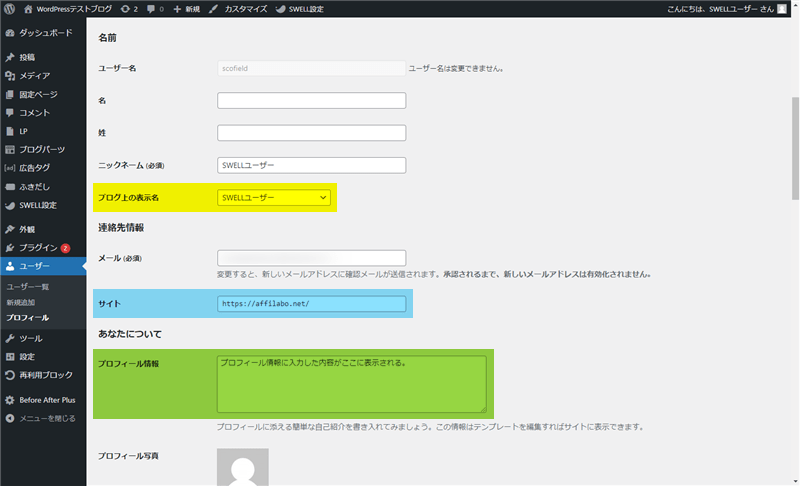
プロフィール情報の内容は、管理画面のユーザー「プロフィール」から変更できます。

初期設定では、WordPressをインストールした時のユーザー名が表示されるので、名前を変更したい時は「ニックネーム」に表示させたい名前を入力して、「ブログ上の表示名」で選択して下さい。
任意ですが、「サイト」にURLを入力すると、指定したURLへのリンクアイコンが表示されます。
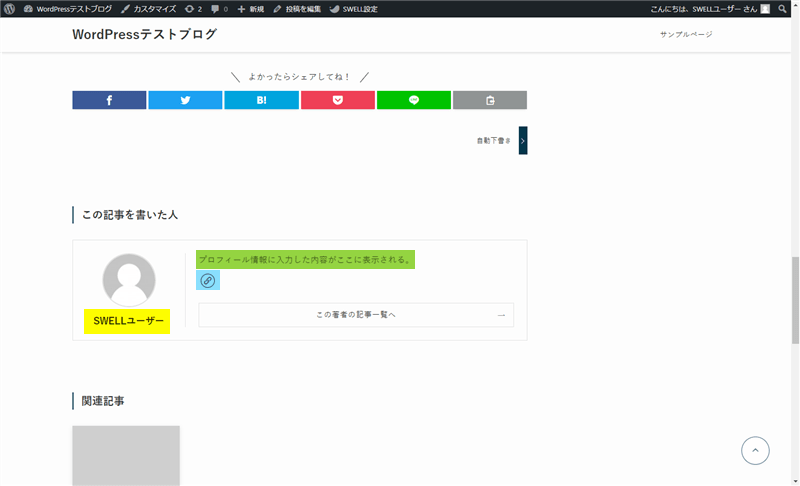
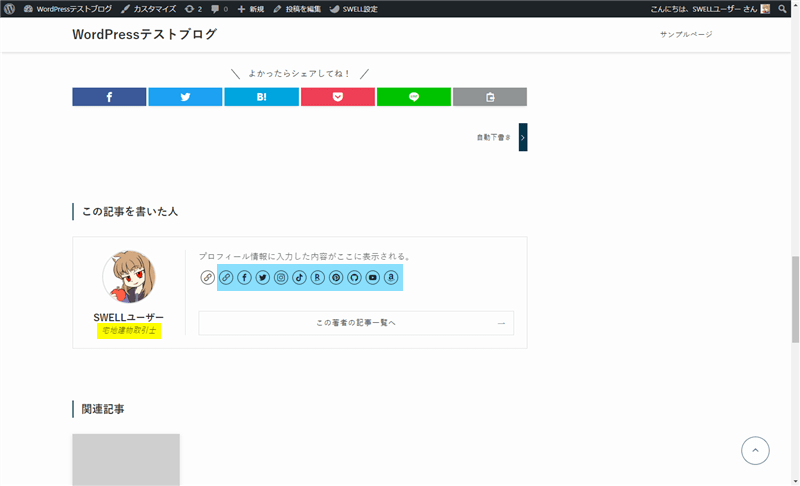
また、「プロフィール情報」に入力した内容は、そのまま著者情報エリアに表示されます。

プロフィール画像の設定
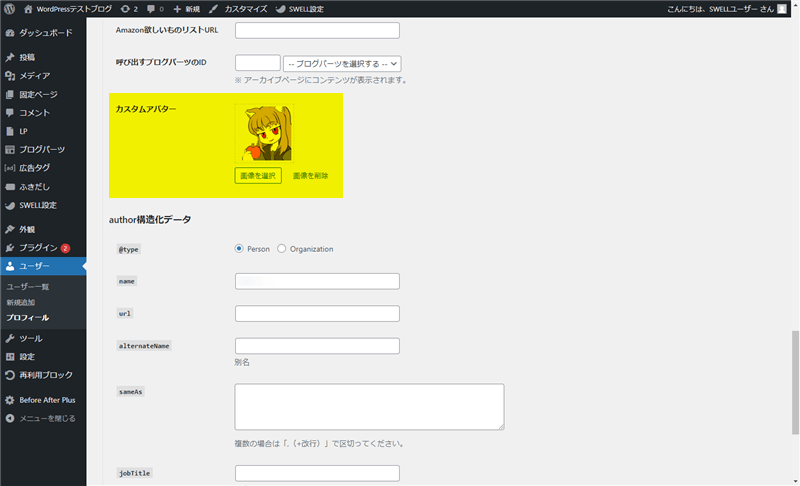
プロフィールに表示させる画像は、SWELL追加データの「カスタムアバター」から設定できます。

画像は縦横比1:1の96pxで表示されるので、無駄に大きな画像を設定しないように注意して下さい。
他にも、Gravatarに登録して「プロフィール写真」で表示させることもできるので、使いやすい方でプロフィール画像を設定して下さい。公式サイトではGravatarの100pxの画像が表示されています。

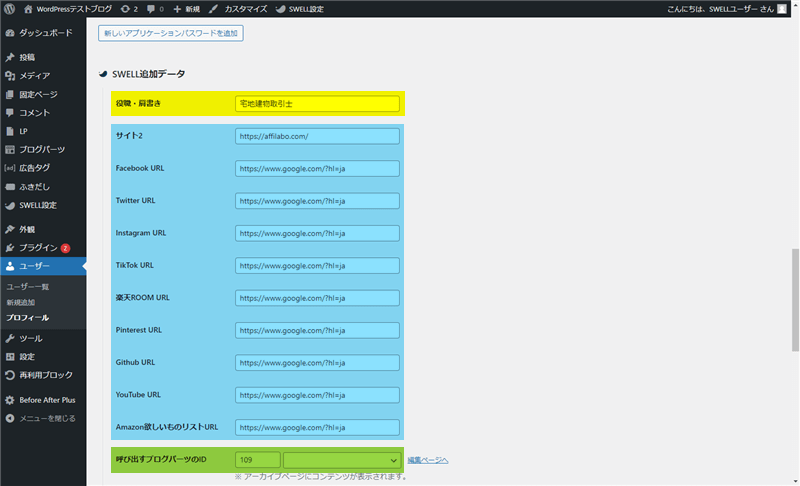
SWELL追加データ
役職・肩書きや各種SNSへのリンクアイコンを設置したい時は、SWELL追加データから設定できます。

役職・肩書きはユーザー名の下に表示されます。
また、ご自身の各種SNSアカウントURLを入力すると、リンクアイコンが追加されます。

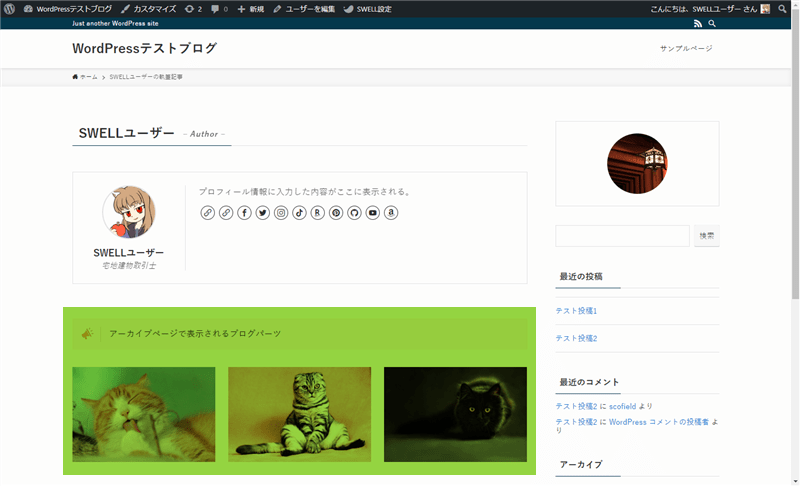
ブログパーツは、著者アーカイブページの著者情報エリアの下に表示されます。

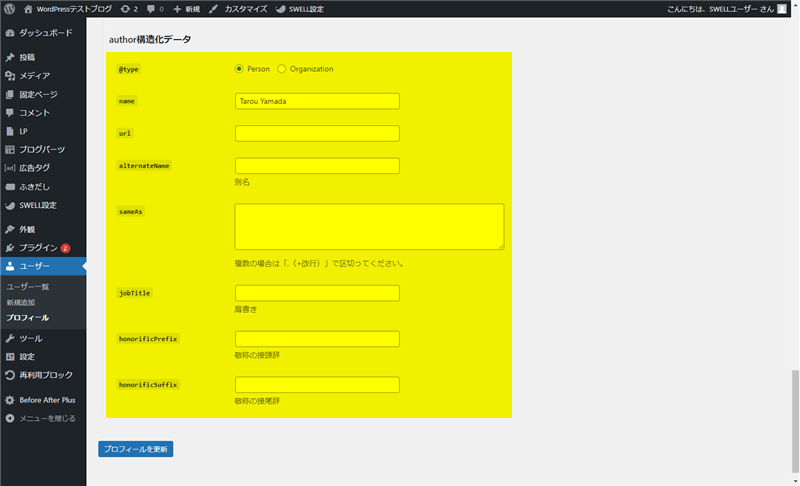
author構造化データ
Googleに記事の著者情報を適切に伝えたい時は、author構造化データを設定することができます。

ここでの設定は、実際に表示されるブログには影響しませんが、ソースを覗けば確認することができます。
未入力の場合は、プロフィールに入力したブログ上の表示名、サイトURL、役職・肩書きが使用されるので、未入力でも問題ない気もしますが、何かしらのSEO効果があるかもしれないので、設定したい方は記事(Article)の構造化データ | Google検索セントラル | ドキュメント | Google Developersを参考にしてみて下さい。
最後に
SWELL著者情報エリアの設定は、カスタマイザーとプロフィールから行ってください。
初期設定では、アイコンにミステリーマンが表示される&内容が空白になっているので、著者情報エリアの表示・非表示の設定と表示内容は必ず設定しておくべきだと思います。












コメント
コメント一覧 (4件)
初めてのコメント失礼します。
一つ、「著者情報」についてお聞きしたいことがありご連絡いたしました。
この著者情報というのは、初期設定では記事最後に位置していますが、これを記事冒頭に持ってくることは出来ないのでしょうか。
色々調べたのですがやり方が出てこず、質問させていただきました。
ご返答いただければ幸いです。
コメントありがとうございます。
記事下エリアの「著者情報」をそのまま記事冒頭に設置するカスタマイズ機能はありません。
アイキャッチ画像~目次の間に「この記事を書いた人」を設置されている方は、SWELL専用の「ブログパーツ」及び「再利用ブロック」で設置されている方がほとんどだと思います。どちらも元を編集すれば全ての記事の内容が置き換わるので、後々の編集が楽です。
必要であれば、ブロック「キャプションボックス」「カラム」「画像」「リスト」等を使って好みの著者情報エリアを作成して下さい。SWELL推奨のプラグイン「Useful Blocks」で作成している方や、画像のみで作成している方も見かけます。
他にも、記事上部のウィジェットに「プロフィールウィジェット」を配置することもできますが、表示位置はSNSボタンの下に固定されます(設置されている方は見たことないかも)。
また、「目次広告」に「ブログパーツ」を挿入することもできますが、表示位置は目次の前後に固定されてしまう&中央寄せになってしまうので、そのままではレイアウトが崩れるかもしれません。
個人的には、編集が楽かつ任意の場所に設置することができる「ブログパーツ」及び「再利用ブロック」で設置する方法がベターな気がします。
はじめまして。
「SWELL この記事を書いた人」
で検索して、こちらにたどり着きました。
検索1ページ目に表示されている中では、scofieldさんの記事が一番分かり易く、素晴らしかったと思います。特に、ここにこう書くと、こう反映されるって箇所を色分けしてあるのが良かったです。
お礼も兼ね、感想を書き込んでみました。
ありがとうございました。
コメントありがとうございます。
この記事がお役立てて良かったです。SWELLは多機能すぎて使い方を覚えるのに少し時間がかかると思いますが(僕も未だに使っていない機能がたくさんある)、お互い使いこなせるようにがんばりましょう。