WordPressにGoogleマップを埋め込む方法をまとめています。
Googleマップを埋め込む
Googleマップでコードを取得
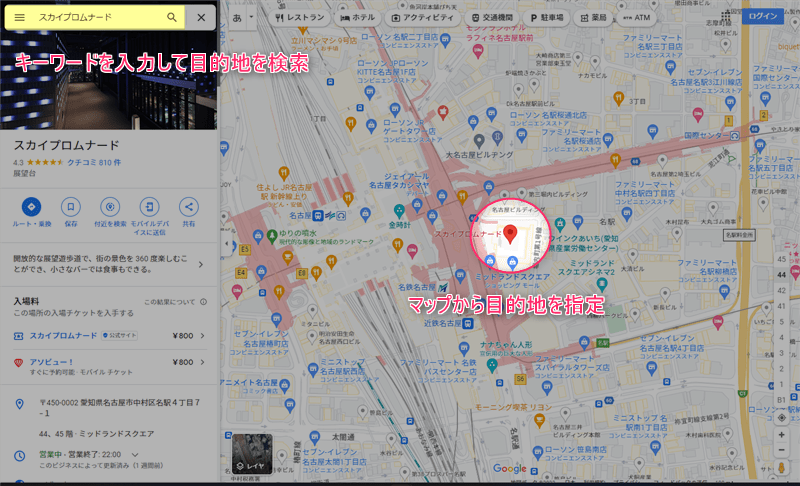
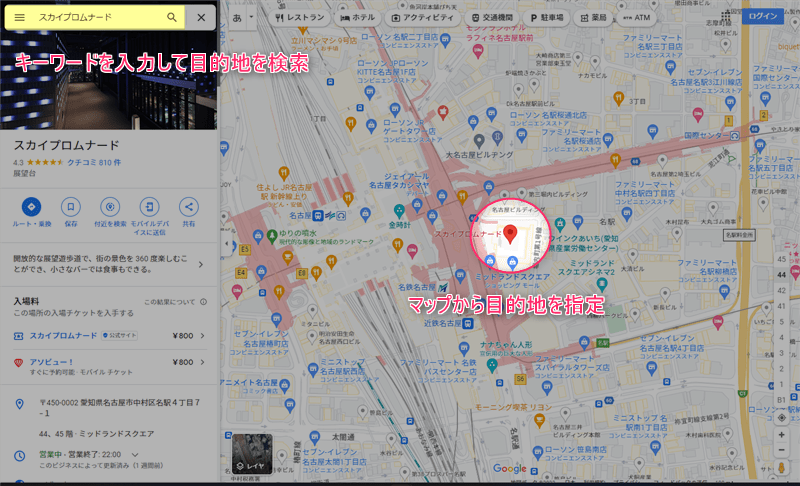
Googleマップにアクセスして、検索ボックス及びマップから目的地を指定します。

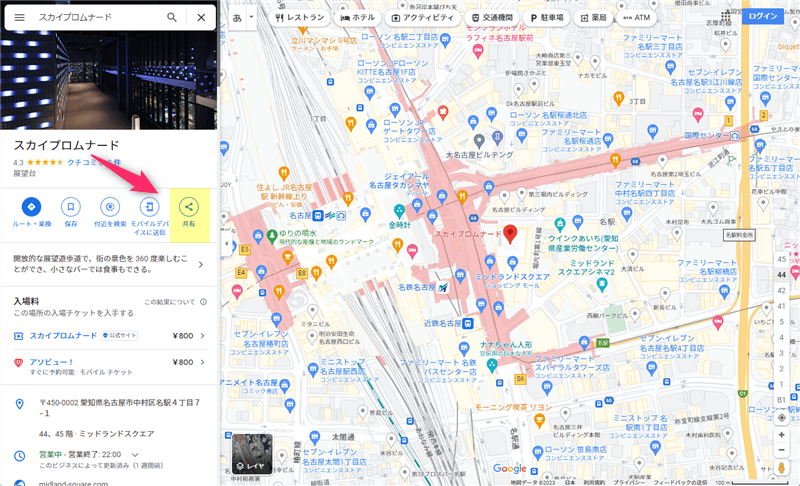
目的地とマーカーの位置を確認して、「共有」をクリックします。

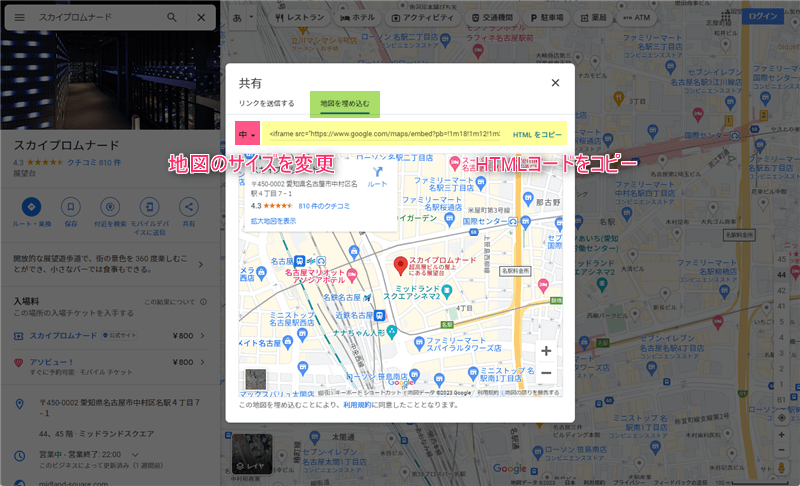
上段タブから「地図を埋め込む」をクリックして、「HTMLコード」をコピーします。

| 地図のサイズ | ピクセル |
|---|---|
| 小 | 400 × 300 |
| 中 | 600 × 450 |
| 大 | 800 × 600 |
| カスタム | 横幅と縦幅を指定できる |
地図の縮尺を変更したい時は、マウスホイールの上下及びズームボタンで縮尺を変更してから「共有」をクリックして下さい。地図埋め込み画面で縮尺を変更してもコードには反映されません。
カスタムHTMLブロックに挿入
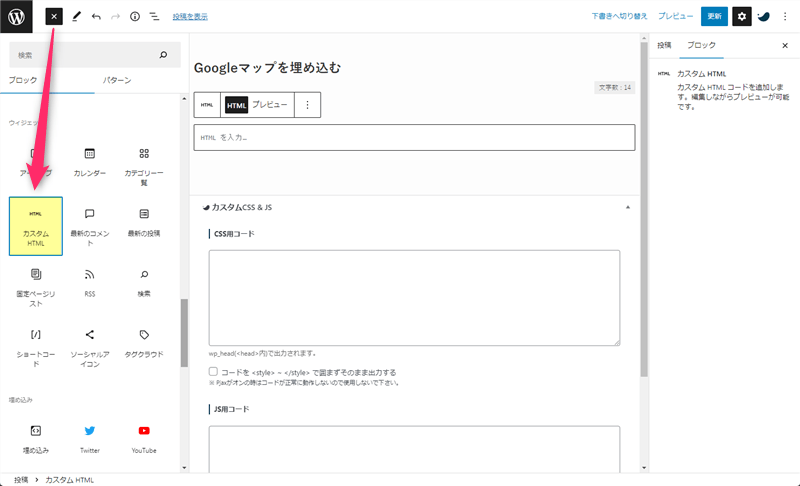
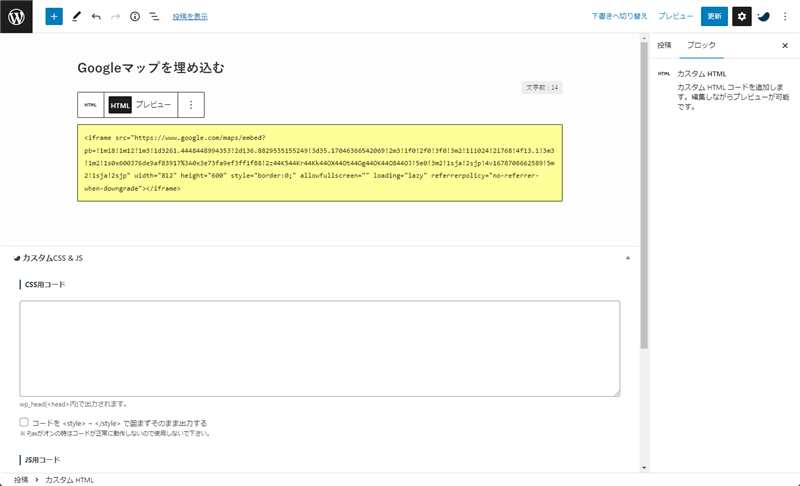
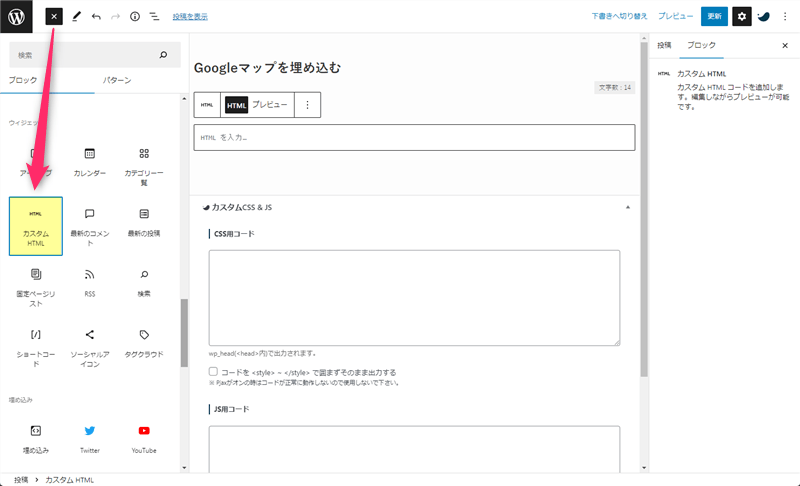
記事編集画面で、Googleマップを表示させたい場所に「カスタムHTML」ブロックを追加します。

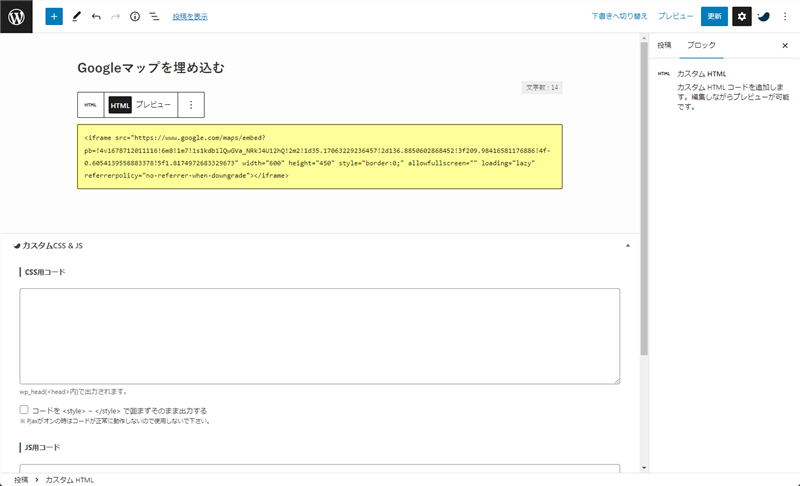
Googleマップでコピーした「HTMLコード」をそのまま貼り付けます。

問題がなければ、下記の様なマップが表示されます。
Googleストリートビューを埋め込む
Googleマップを埋め込む方法とやる事は同じですが、ストリートビューでは選択できる場所が限られています。
Googleストリートビューでコードを取得
Googleマップにアクセスして、検索ボックス及びマップから目的地を指定します。

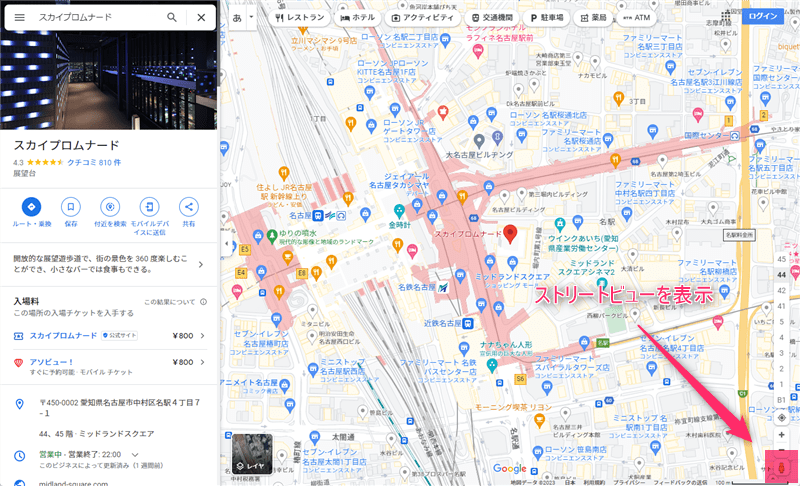
画面右下に表示されている「ストリートビューを表示」アイコンをクリックします。

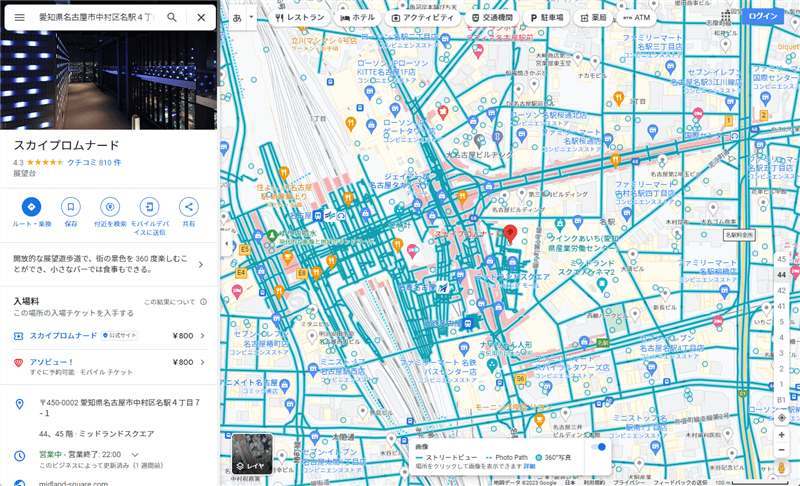
青い丸と線が表示されているエリアから、ストリートビューで表示したい場所を選択します。

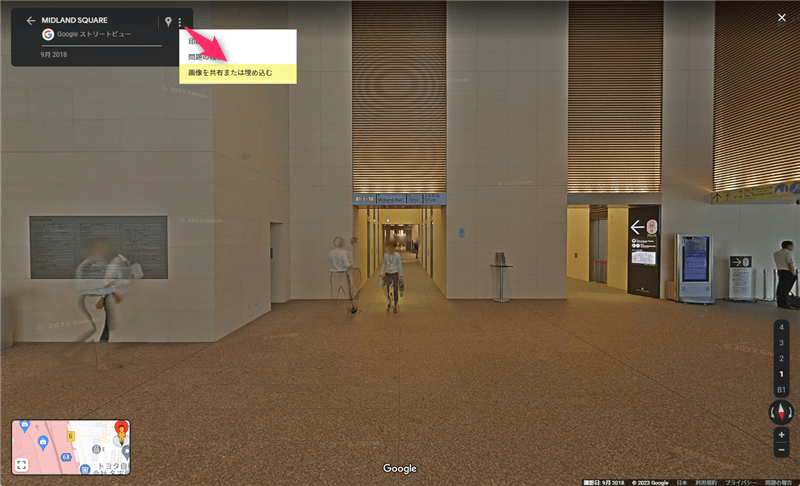
ストリートビューに切り替わったら、左上のメニューから「画像を共有または埋め込む」をクリックします。

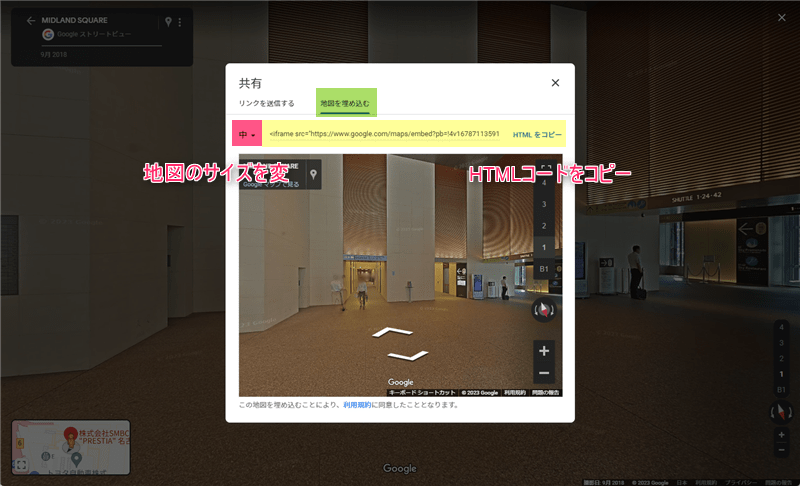
上段タブから「地図を埋め込む」をクリックして、「HTMLコード」をコピーします。

| 地図のサイズ | ピクセル |
|---|---|
| 小 | 400 × 300 |
| 中 | 600 × 450 |
| 大 | 800 × 600 |
| カスタム | 横幅と縦幅を指定できる |
写真のズームを変更したい時は、マウスホイールの上下及びズームボタンで変更してから「画像を共有または埋め込む」をクリックして下さい。地図埋め込み画面でズームを変更してもコードには反映されません。
カスタムHTMLブロックに挿入
記事編集画面で、Googleストリートビューを表示させたい場所に「カスタムHTML」ブロックを追加します。

Googleストリートビューでコピーした「HTMLコード」をそのまま貼り付けます。

問題がなければ、下記の様なストリートビューが表示されます。
最後に
Googleマップは無料かつ情報も常に更新されているので、ブログで目的地を伝えたい時に利用すると便利です。
ただ、個人が申請して追加した様な場所は、削除されることも多いので(座標が指定されているので地図は表示されますが目的地は表示されません)、目的地を指定する時は注意して下さい。












コメント