ハミングバードの関連記事に表示されるアイキャッチ画像で注意してほしいことをまとめておきます。
メディア設定の確認
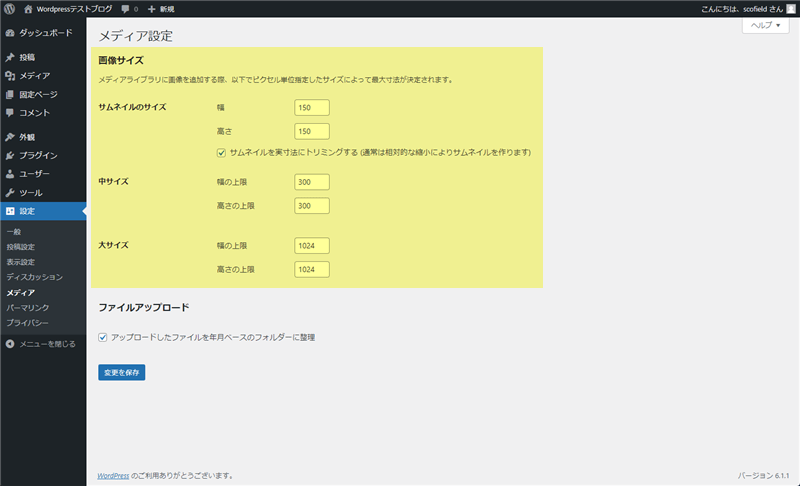
サムネイルの設定は、ダッシュボードの設定「メディア」から確認できます。

| 設定 | 初期値 |
|---|---|
| サムネイル | 150 |
| 中サイズ | 300 |
| 大サイズ | 1024 |
メディアをアップロードすると、ここで設定したサムネイルが自動生成されます。また、ここには表示されていませんが、ハミングバードでは専用の「home-thum」画像が生成されます。
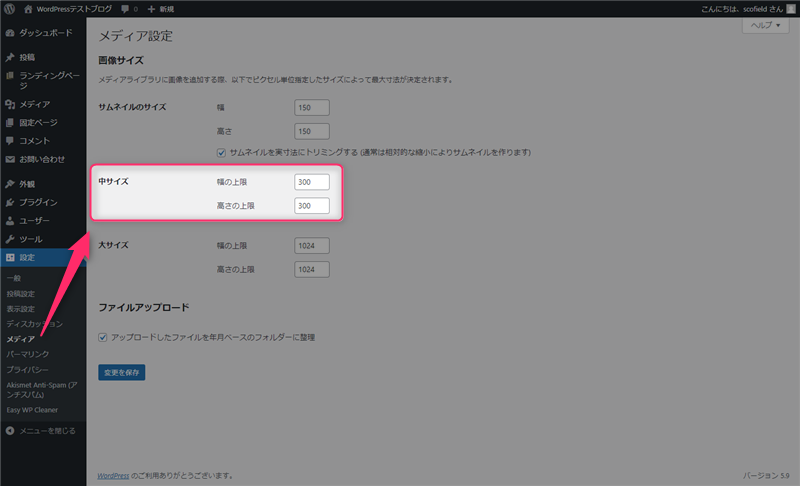
今回の問題は、中サイズの数値を「0」にして無効化しているケースです。
関連記事で呼び出されるサムネイル画像
ハミングバードの関連記事ショートコードでは、「中サイズ(medium)」の画像が呼び出されます。
ですが、先ほどのメディア設定で中サイズの数値を「0」に設定している場合、中サイズの画像が存在しないため、代わりにフルサイズの画像が呼び出されます。横幅150px前後の小さな画像を表示させるのに、フルサイズの画像が読み込まれる訳です。関連記事を複数表示させている場合は、ページの読み込みが遅くなります。
気になる方は、関連記事に表示されている画像を右クリックして、「新しいタブで画像を開く」及び「検証」から、呼び出している画像の大きさを確認してみて下さい。
無駄に大きな画像が読み込まれている場合は、「中サイズ(medium)」の大きさを調整するべきです。
サムネイルを再生成する
管理画面の設定「メディア」から、中サイズの数値を初期値に戻します。

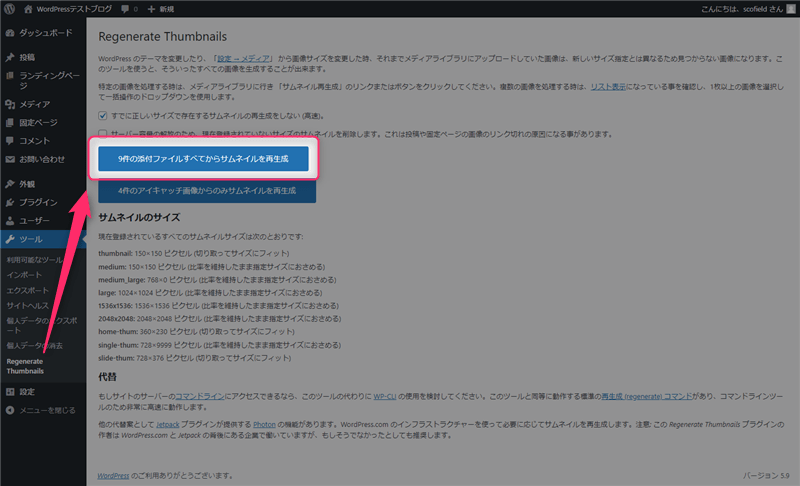
プラグインRegenerate Thumbnailsをインストール&有効化して、管理画面のツール「Regenerate Thumbnails」から、「〇件の添付ファイルすべてからサムネイルを再生成」ボタンをクリックします。

後はサムネイルの再生成を待つだけです。画像が多いと完了までに少し時間がかかります。
これでショートコードの関連記事で表示される画像には、横幅300pxの中サイズの画像が呼び出されます。

最後に
今回のケースとは異なりますが、ハミングバードに限らず、途中でテーマを変更した際も同様、プラグイン「Regenerate Thumbnails」を使ってサムネイルを再生成することをおすすめします。テーマ独自のサムネイルは、テーマを有効化した後にアップロードした画像でしか生成されないからです。
テーマを有効化する前にアップロードした画像は、外見上問題なく表示されていても、実は無駄に大きなフルサイズや中サイズの画像を呼び出している可能性があります。
ちなみに、ハミングバードは既に更新が止まっていますし(最低限の更新しかない)、ブロックエディターにも対応していないので、気になる方は他のテーマへの乗り換えも検討してみて下さい。













コメント