プラグインUrvanov Syntax Highlighter(旧Crayon Syntax Highlighter)の設定と使い方をまとめています。
記事内に綺麗で見やすいソースコードを表示させるプラグインです。直接記述できない文字や記号を文字実態参照に置き換える必要がないので、「HTML」「CSS」「PHP」等を解説する時に使うと便利です。preタグで囲むだけで機能しますし、ブロックエディターにも対応しています。類似のプラグインでHighlighting Code Blockもありますから、お好みで選んで下さい(僕は後者を利用しています)。

設定と使い方
プラグインを有効化すると、管理画面の設定に「Crayon」が追加されます。
使い方
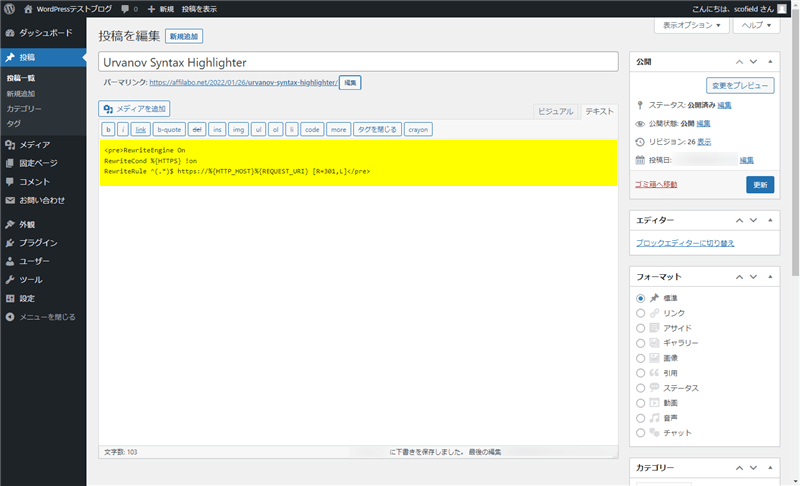
クラシックエディターの場合は、コードをpreタグで囲むだけで機能します。
表示項目をカスタマイズしたい時は、専用のタグボタンから挿入して下さい。

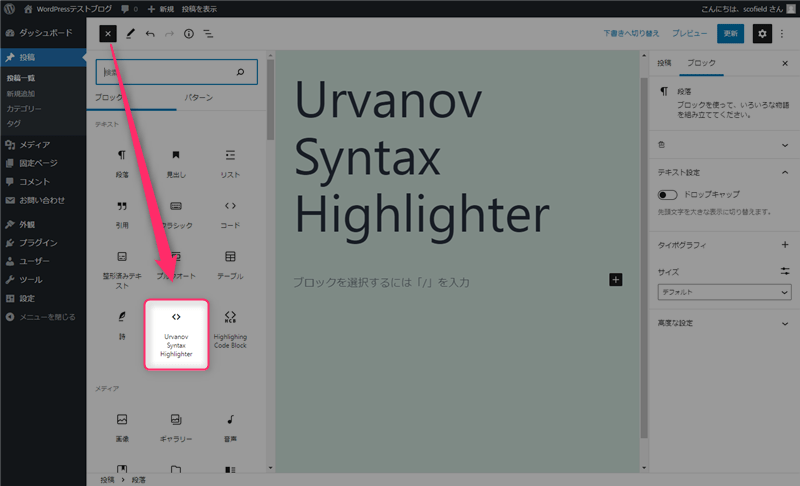
ブロックエディターの場合は、専用ブロックを追加してコードを貼り付けるだけです。
カスタマイズが不要であれば、コードブロックで挿入しても同じです。

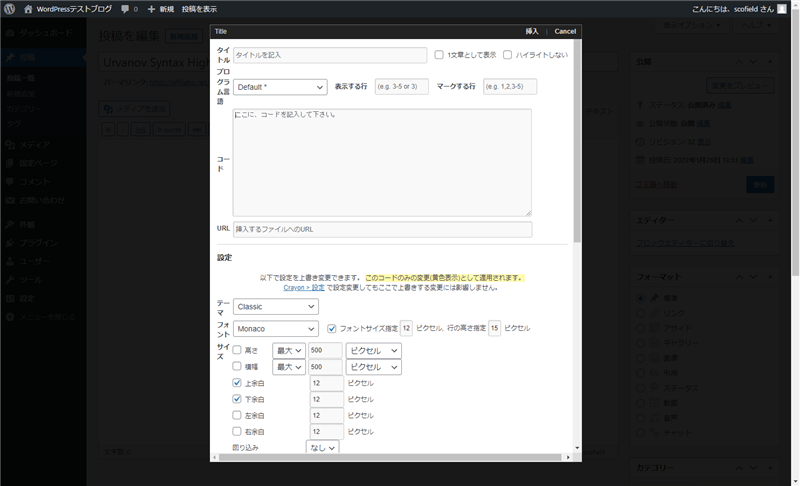
表示項目をカスタマイズしたい時は、ツールバーオプションの「UrvanovSyntaxHighlighter」をクリックして各種項目を入力して下さい。プログラミング言語を表示させたり、特定の行をハイライトさせることができます。

コード以外は全て任意ですから、必要であればお好みでカスタマイズして下さい。
基本設定
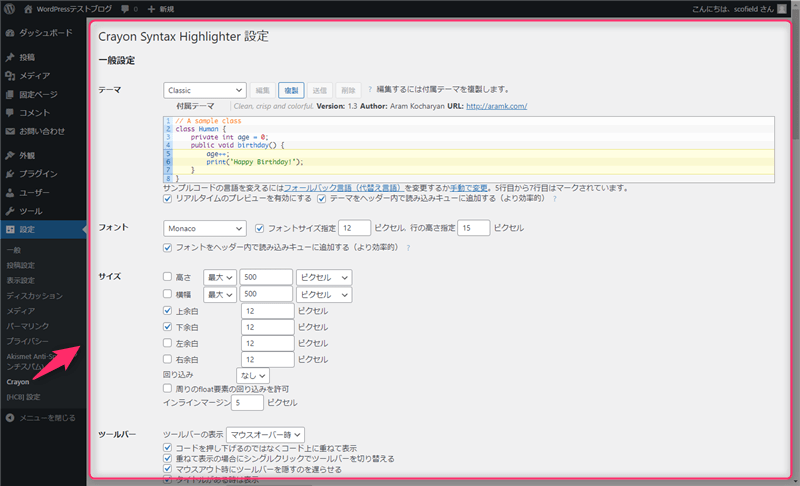
管理画面の設定「Crayon」から、基本設定やデザインを変更することができます。
全て任意ですが、今回は個人的に気になった設定をまとめておきます(分からない項目は初期設定推奨)。

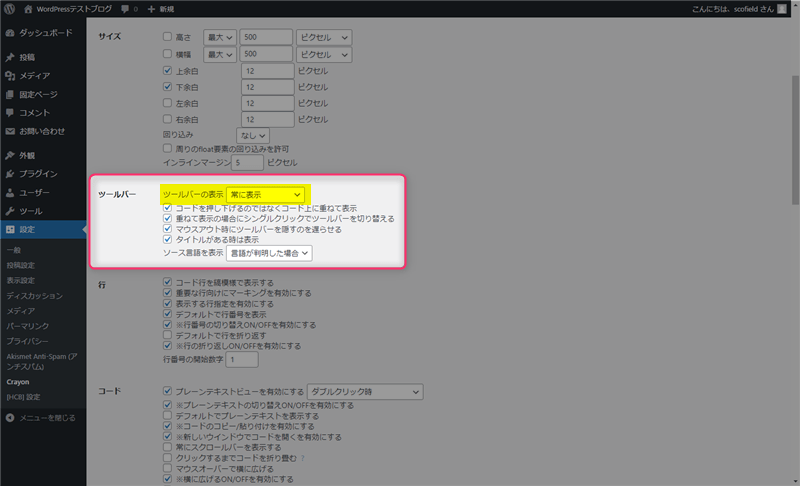
ツールバーの表示を「常に表示」にすると、マウス操作でツールバーが上下するのを防いでくれます。

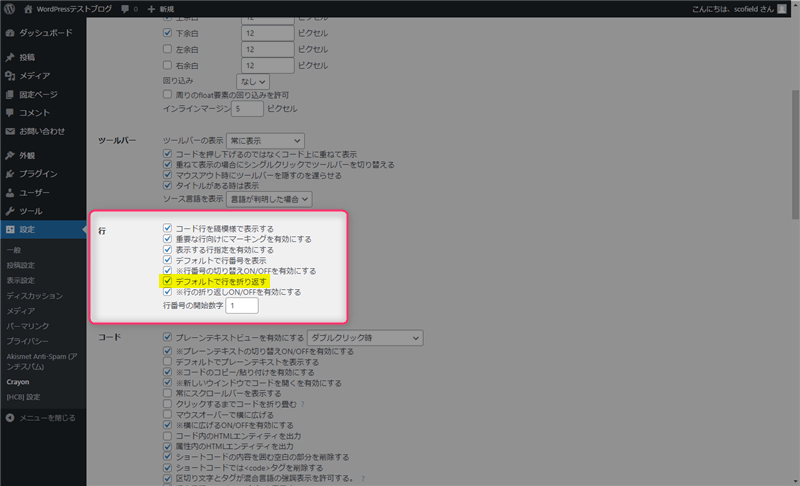
行の「デフォルトで行を折り返す」にチェックを入れると、横スクロールバーが表示されなくなります。

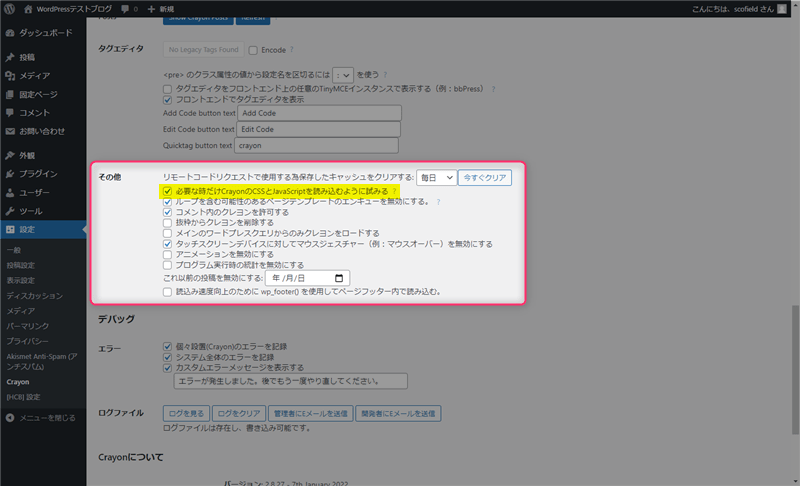
その他の「必要な時だけCrayonのCSSとJavaScriptを読み込むように試みる」にチェックを入れると、必要な時だけCrayonのCSSとJavaScriptが読み込まれます(ページの表示速度スコアが改善される可能性がある)。

フォントや余白の設定は、プレビューを確認しながらご自身で設定して下さい。
カスタマイズ
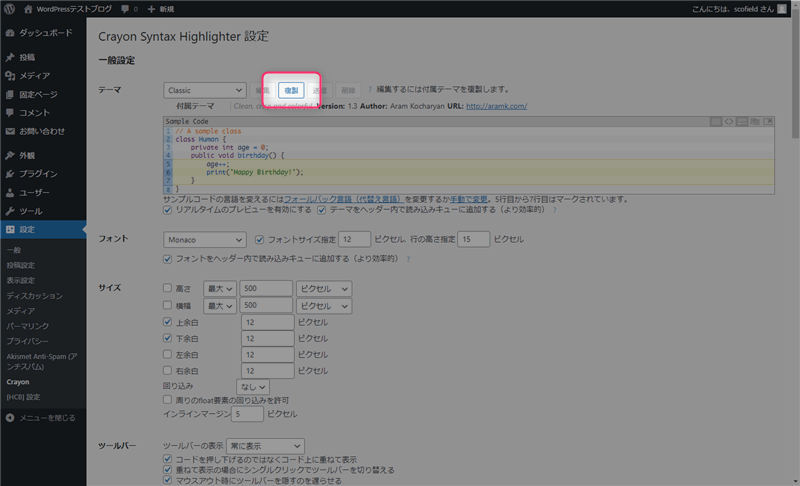
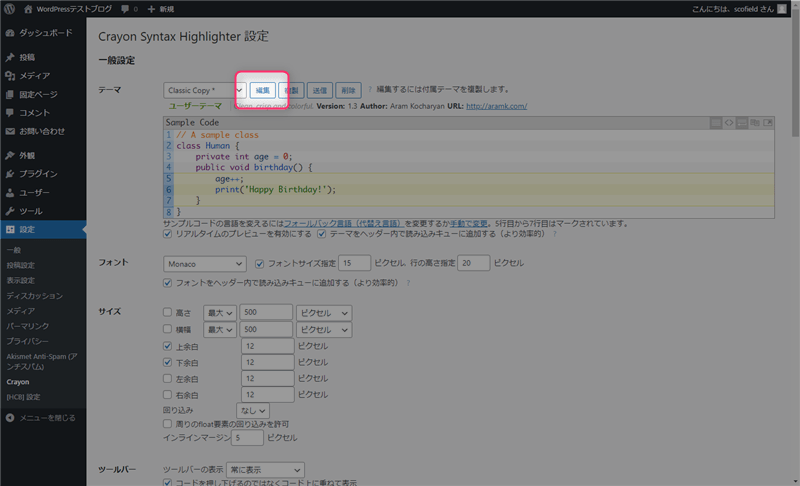
更に細かくデザインを変更したい時は、ベースとなるテーマを選択して「複製」をクリックします。

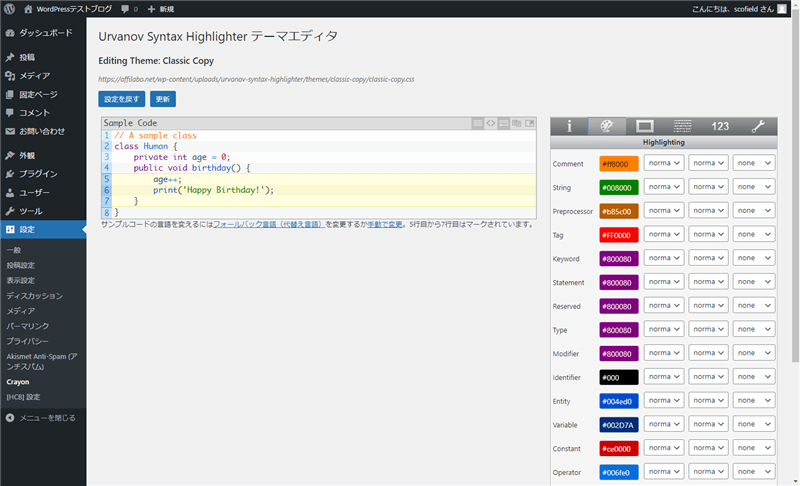
一覧に追加されたCopyテーマを選択して、「編集」をクリックします。

文字色やボーダーの色と太さを自由に変更することができます。

用意されているテーマに変更を加えたい時は、複製してから編集して下さい。
最後に
基本はプラグインを有効化してコードをpreタグで囲むだけなので使い方は簡単です。
WordPressデフォルトのコードブロックでもコードを表示できますが、行数が表示されなかったり、コピー機能がなかったり等、不便な点も多いので、ソースコードを多用している方はプラグインを使うと便利です。
細かい設定やデザインも変更できますから、Crayon Syntax Highlighterからの乗り換えだけでなく、これからコード表示系のプラグインの導入を検討されている方にもおすすめです。











コメント