プラグインRemove "Powered by WordPress"の設定と使い方をまとめています。
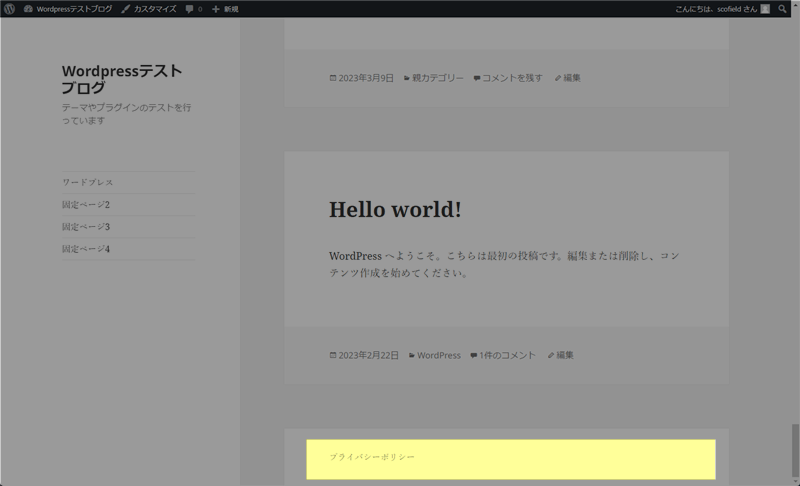
公式テーマ(Twentyシリーズ)のフッターに表示されている著作権表記「proudly powered by wordpress」を、カスタマイザーのチェックボタン一つで消せるプラグインです。
設定と使い方
プラグインを追加&有効化するだけで、「Powered by WordPress」が削除されます。

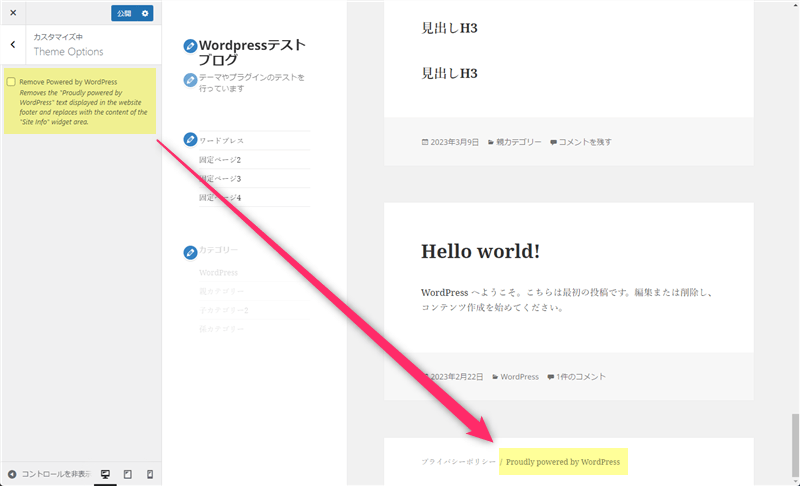
また、カスタマイザーに「Theme Options」が追加されるので、「Remove Powered by WordPress」のチェックを外すと、「Powered by WordPress」を表示させることもできます。

基本的に有効化するだけで機能するプラグインです。
- Twenty Ten~Twenty Twenty Oneと一部の公式テーマに対応
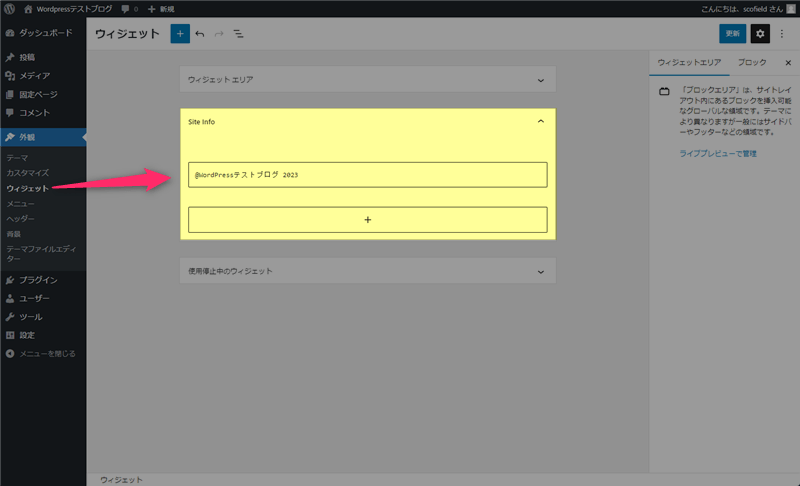
- 表記を置き換える専用ウィジェット「Site Info」が追加される
自サイトの著作権表示に置き換える
Twenty Ten~Twenty Seventeenまでは、ウィジェットに専用領域「Site Info」が追加されます。
Powered by WordPressが表示されていたい場所に任意の著作権表記を追加することができます。

ただ、Twenty Sixteenからは、デフォルトで自サイトの著作権表記が表示されているので設定は不要です。
最後に
公式テーマに表示されている著作権表記「proudly powered by wordpress」を消したい時は、プラグインを使う方法がおすすめです(WordPressはGPLライセンスなので消去しても問題ありません)。
ちなみに、Twenty Twenty-Twoからは、サイトエディターで簡単に削除できるのでプラグインは不要です。












コメント
コメント一覧 (13件)
「テーマの編集」がありません。
通常「テーマの編集」は必ず表示されているはずです。
外観 → テーマの編集
ただ、「マルチサイト」「パーミッション」「プラグイン」が原因で表示されなくなることもある様です。申し訳ないのですが、匿名さんが利用しているサーバーやプラグインが分からないので、これより先は匿名さんご自身で調べてもらうしかありません。
WordPress.orgのフォーラムに参考になりそうなトピックWordPressのテーマ編集ボタンが消えてしまって困っていますがあったので、良ければ参考にしてみて下さい。
のコードが見当たりません。
因みにテーマは、マテリアルを使用しています。
コードがコメントに残らないみたいなので、少しわかりにくいですが、カタカタでコードを記載しておきます。
<ディブ クラス イコール “シティ-インフォ”></ディブ>
↑このコードが見当たらなくて困ってます。
どうすれば良いでしょうか・・・。
この記事は、著作権表示のコードが共通である公式テーマ「Twentyシリーズ」の編集方法です。勘違いさせて申し訳ありませんでした。
マテリアルの場合は、「テーマフッター (footer.php)」の最初の3行が、著作権表示のコードになります。
※編集する際は、必ずバックアップ(テキストメモ帳等にコピー)をとってから行って下さい。
最初の「Powered by WordPress Theme マテリアル」とマテリアルサイトへのリンクを消したいのであれば、2行目のコードを全て消して下さい。
自サイトのコピーライト表記を変更したい時は、3行目のpタグで囲まれた部分を、この記事で紹介しているコードに置き換えて下さい。
最後に、特に問題ないとは思いますが、「著作権表示を消さないでくれ~」等の利用規約がないかは確認しておいて下さい。
無事に出来ました!画像付きでとても分かりやすく、助かりました!
有難うございました!
くろねこ さん
自分は初心者でテーマは Hestia を使っています。いろいろググってこのサイトに来ました。
上記の人と同じく自分のテーマは特殊?なのかどのサイトを見てもフッダー編集のやり方がなく
「 Hestia Powered by WordPress」という文字が消せません。
お手数ですがヒントになるコメントいただければ嬉しく思います。
どうかアドバイスいただければ^^;宜しくお願い致します。
↑
scofield さんの間違えでした^^;すみません
テーマのサイトを覗いてみたのですが、有料版「Hestia Pro」に「Remove Footer Copyright & Credits」機能があります(どの程度カスタマイズができるかは分かりません)。有料版にアップデートすると編集できる領域に設定されています。
参考:Hestia Pro | ThemeIsle
一応、テンプレートの「template-tags.php」から編集することもできますが、他のテーマと違って少し編集が複雑になります。phpは編集ミスすると管理画面に入れなくなることもあるので、あまりお勧めはしません。
scofield さん 返信有難う御座います!
なるほどまずは有料版を試してみてからですね!有難う御座います。
また何か有りましたらご連絡させて頂きます^^
いえ、こちらこそ有料版の購入という選択肢しか提案できず申し訳ありません。
scofieldさんのサイト参考にWordPressのフッターを変更することができました!分かりやすい解説で凄く参考になりました。ありがとうございます。
わざわざコメントして下さってありがとうございます。僕もこの記事がお役に立ててうれしいです。