プラグインTwenty20 Image Before-Afterの設定と使い方をまとめています。
2枚の画像をスライド(Before・After)で比較させるプラグインです。用途は限られていますが、写真のレタッチ前後等、画像を比較させたい時に使うと便利です。
設定と使い方
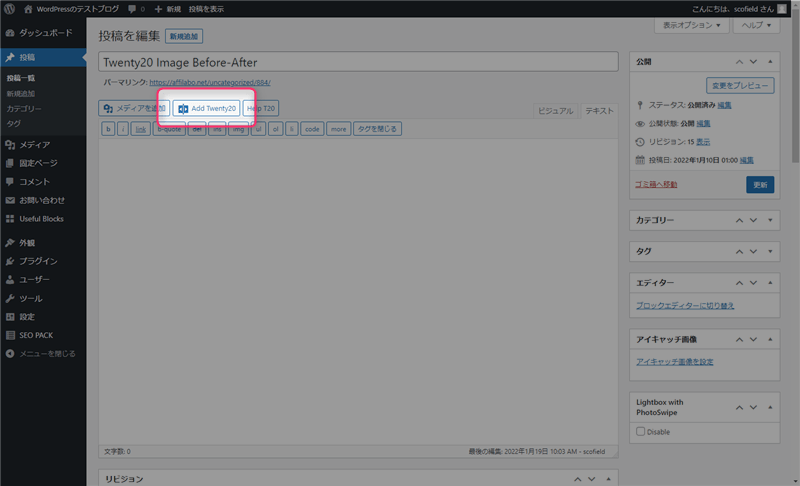
プラグインを有効化すると、エディター画面に専用のボタンが追加されます。
ブロックエディター非対応なので、ブロックエディターで使いたい方はショートコードで挿入して下さい。
使い方
クラシックエディターを開いて、「Add twenty20」ボタンをクリックします。

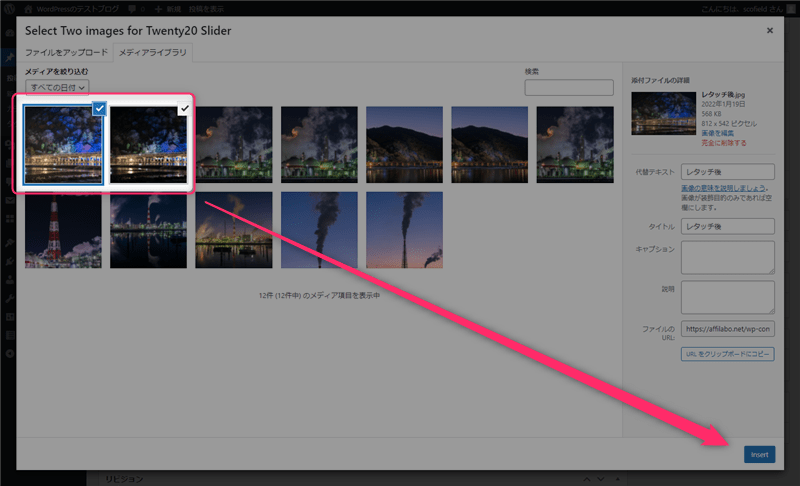
比較させたい画像を2枚選択して、「Insert」をクリックします。
1枚目が左(Before)、2枚目が右(After)に表示されます。

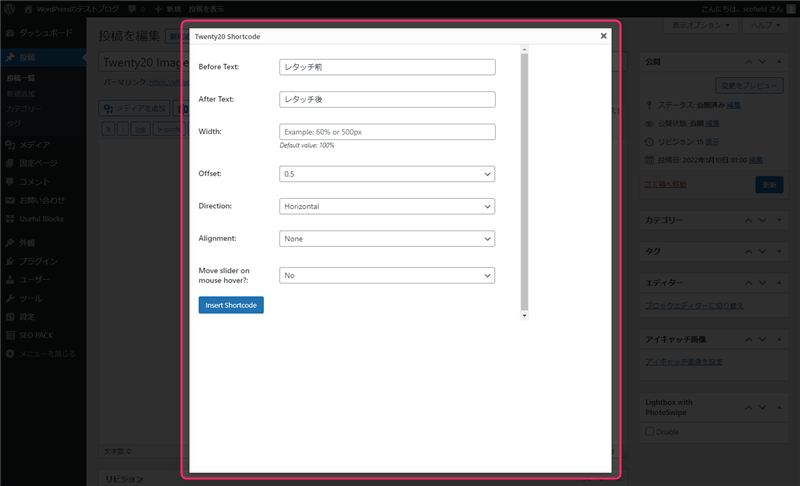
お好みで設定を変更して、「Insert Shortcode」をクリックします。

| 設定 | 詳細 |
|---|---|
| Before Text | Before画像の左下に表示させるテキスト |
| After Text | After画像の右下に表示させるテキスト |
| Width | 横幅(初期値は100%) |
| Offset | スライダーの初期位置 |
| Direction | スライドさせる方向(横or縦) |
| Alignment | 画像の配置 |
| Move slider on mouse hover? | マウスホバーによる操作 |
デフォルトでも機能しますが、メインカラムより小さな画像を挿入する時は、「Width」で画像と同じ横幅を指定して下さい。そのまま挿入すると、画像がメインカラムの幅に引き伸ばされて画質が劣化します。
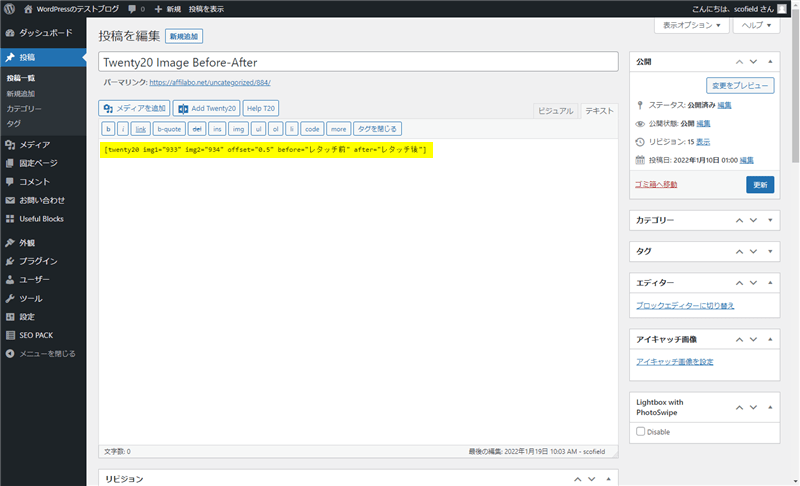
ショートコードが挿入されれば完了です。

ウィジェットエリアにも専用ウィジェットが追加されます。
実際に表示される画像
設定に問題がなければ、下記の様なスライド可能な画像が表示されます。
縦方向のスライドはスマホで操作し辛いのでおすすめしません。
また、縦横の長さが異なる画像を使用すると、レイアウトが崩れるので注意して下さい。
よくある質問
実際に使ってみて気になった点をまとめてみました。
- 画像が表示されません
-
テーマ備え付けの機能やプラグインの設定をオフにしてみて下さい。SWELL
を使っている方は、「SWELL設定 > jQuery > jQueryをwp_footerで登録するのチェックを外す」と機能します。
また、画像等のLazyloadで「スクリプト(lazysizes.js)」を選択するとレイアウトが崩れます。
- 画像を中央寄せにしたいです
-
下記のCSSを追加してみて下さい。
.twenty20 { margin-left: auto; margin-right: auto; } - 画像がメインカラムからはみ出ます
-
下記のCSSを追加してみて下さい。
.twenty20 { max-width: 100%; } - 矢印がずれます
-
恐らくテーマのCSSの影響を受けています。SWELL
の場合は下記CSSで改善されました。
.post_content .twentytwenty-left-arrow { top: 13px; }
最後に
2枚の画像を比較させたい時は、画像を縦に並べたり、横に並べるよりも、重ねてスライドさせた方が比較しやすいのでおすすめです。特に、写真の現像前と現像後の比較には最適です。
ただ、相性の悪いテーマやプラグインも多いので、上手く動作しない時は、疑わしいプラグインをオフにしてみるまたは他のテーマに変更して正常に動作するか確認してみて下さい。















コメント