プラグインContact Form 7の設定と使い方をまとめています。
ショートコードでお問合せページを作成できるプラグインです。難しい設定がなく、このブログで設置している様なお問い合わせページを簡単に設置できます。
設定と使い方
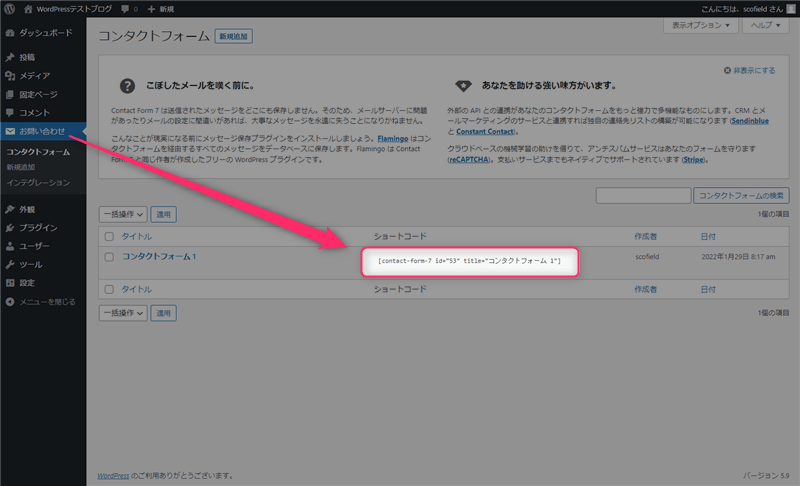
プラグインを有効化すると、管理画面に「お問い合わせ」が追加されます。
最初からコンタクトフォーム1が作成されているので、ショートコードを任意のページに貼り付けて下さい。

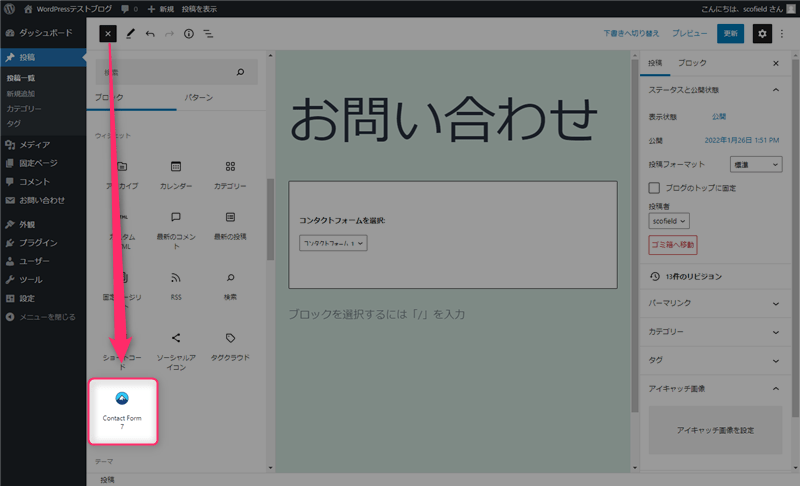
ブロックエディターの場合は、専用ブロックから挿入することもできます。

ショートコード及び専用ブロックを挿入できたら、お問い合わせページの作成は完了です。

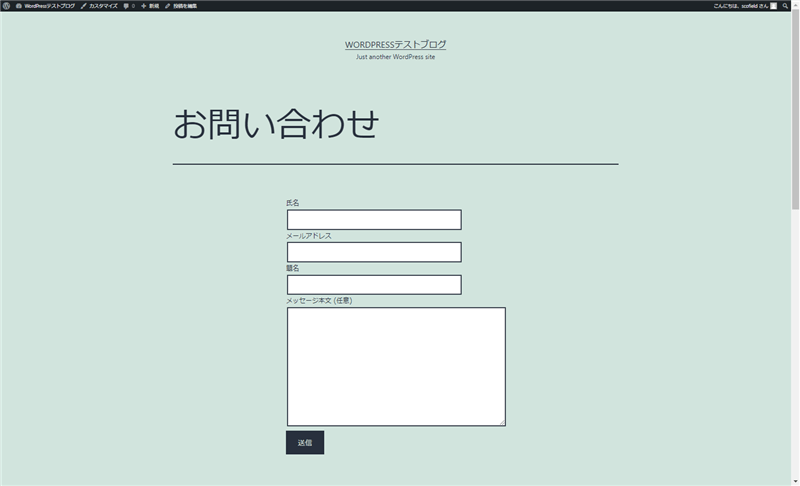
ページを開いて問題なく表示されていることを確認して下さい。
カスタマイズが必要なければ、お問い合わせページの設置は完了です。お問い合わせから送信されたメールは、WordPressの管理者メールアドレスに届きます。
自動返信メールの設定
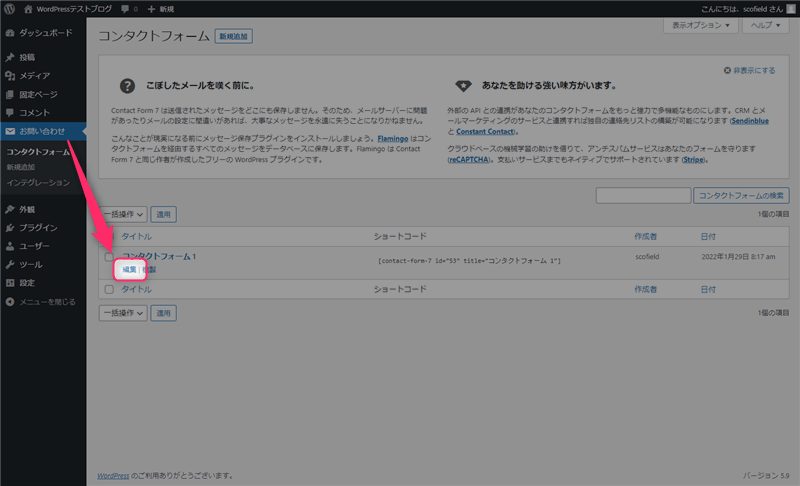
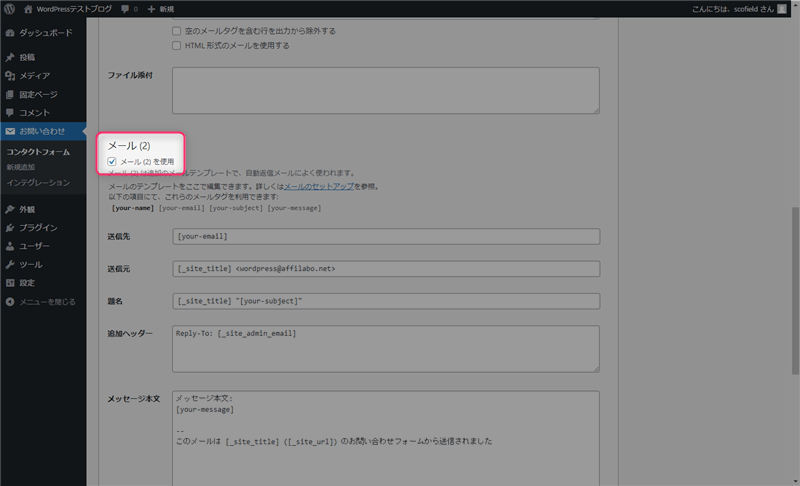
お問い合わせ管理画面を開いて、コンタクトフォームの「編集」をクリックします。

上端タブのメール項目を開いて、ページ下部の「メール(2)」にチェックを入れます。

これでメッセージが送信された際に相手に自動返信してくれます。
必要であれば、メッセージ本文等を編集して下さい。
reCAPTCHA (v3)
reCAPTCHAインテグレーションモジュールを使えば、スパムボットによる不正なフォーム送信を遮断できます。
登録と設定
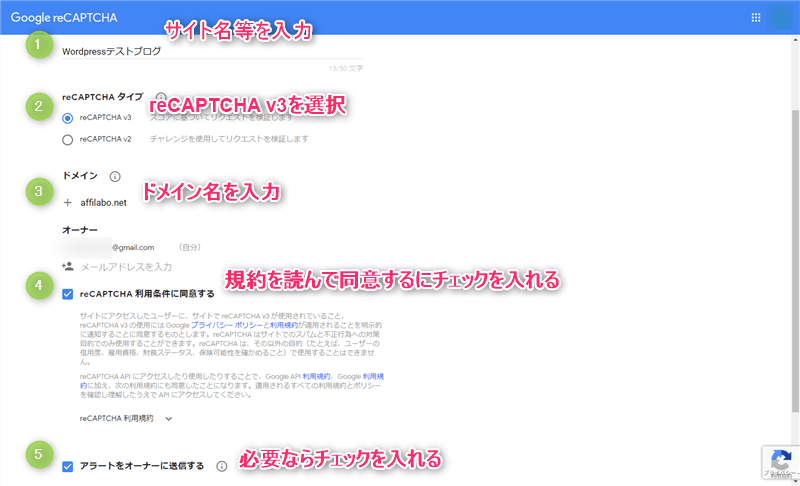
MyreCAPTCHAの登録フォームを全て入力して、「送信」をクリックします(Googleアカウントが必要)。

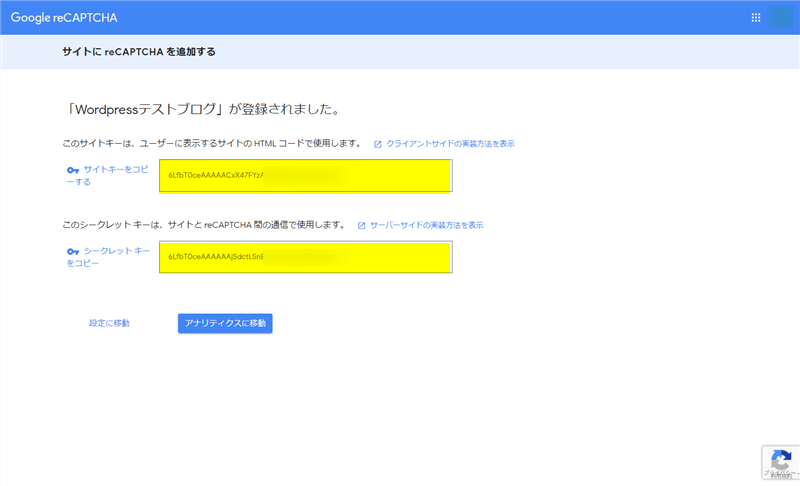
表示された「サイトキー(公開可能キー)」と「シークレットキー」をコピーします。

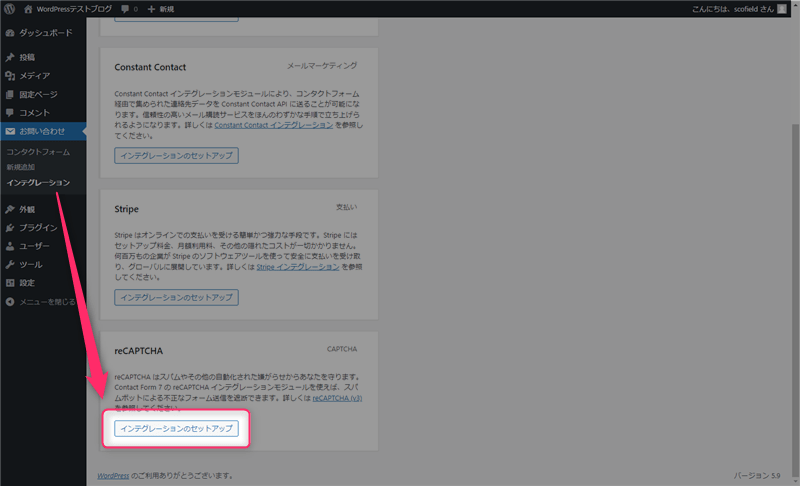
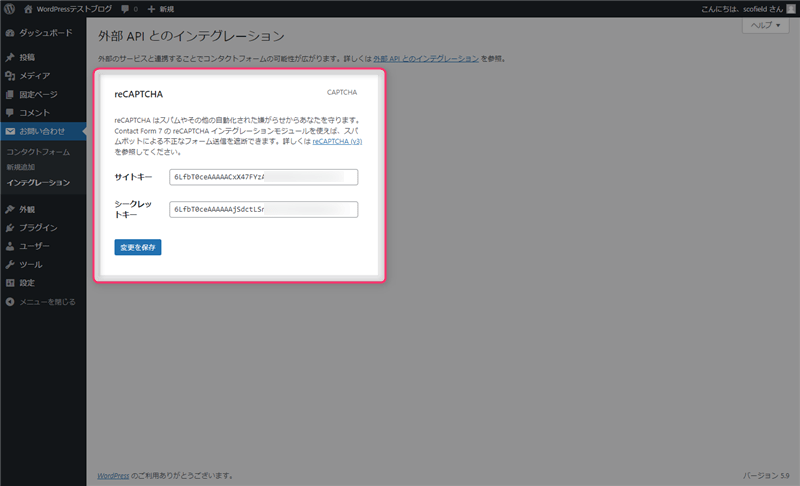
WordPressに戻って、reCAPTCHAの「インテグレーションのセットアップ」をクリックします。

先程の「サイトキー」と「シークレットキー」を入力して、「設定を保存」をクリックしたら設定完了です。

reCAPTCHAのロゴ(バッジ)を非表示にする
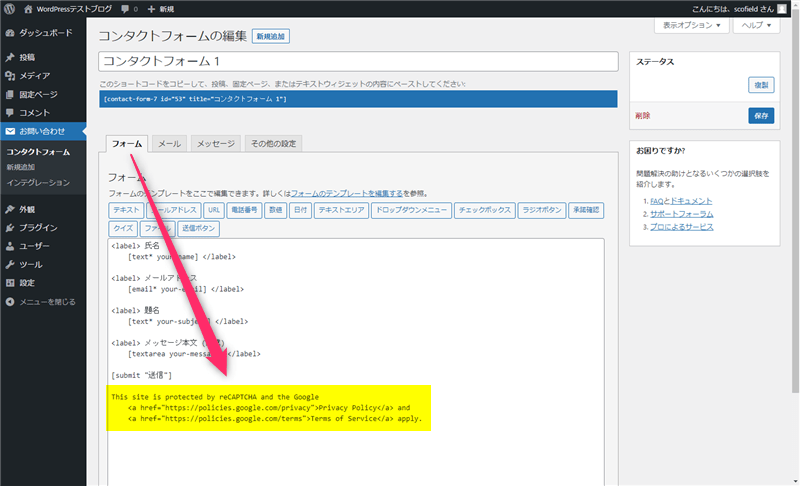
お問い合わせページに下記の内容を表記すれば、reCAPTCHAのロゴを非表示にすることが許可されています。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.コードをコピーして、お問い合わせフォームの一番下に貼り付けます(視認できる場所ならどこでもOK)。

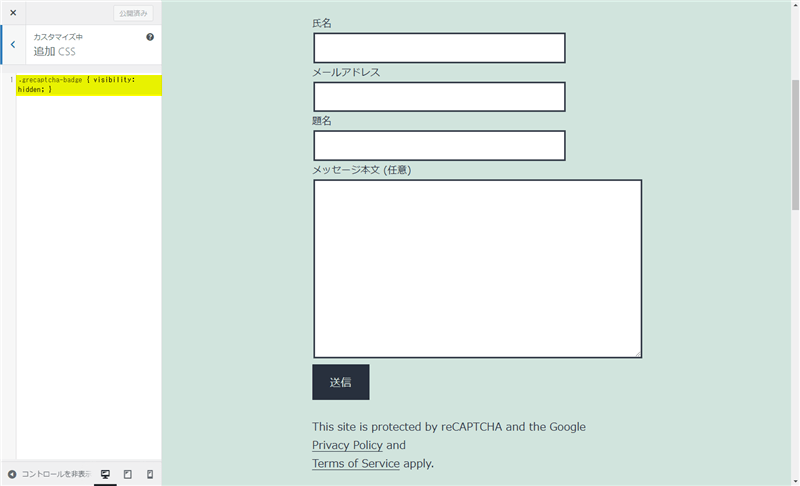
次に、ロゴを非表示する下記CSSをカスタマイザーの「追加CSS」に追加します。
.grecaptcha-badge { visibility: hidden; }
画面右下のreCAPTCHAのロゴが非表示になれば設定完了です。
最後に
もっと細かくカスタマイズすることもできますが、個人的には「自動返信メールの設定」と「スパムボットによる不正なフォーム送信の遮断」だけでも十分だと思います。必要であれば、ご自身で編集して下さい。
最後に、コンタクトフォームを編集した後は、メールが問題なく送信されるか必ずテスト送信をして下さい。












コメント