SWELLの「ABテスト」ブロックの使い方をまとめています。
ABテストブロックとは?
SWELL専用「ABテスト」ブロックは、2つのブロックをランダムに表示させる機能です。
2つのブロック(コンテンツ)をランダムで表示させたり、SWELL専用「広告タグ」や「SWELLボタン」ブロックと併用して、クリック率を計測する等、比較検証したい時にも使えます。
- 2つの広告やコンテンツをランダムで表示したい
- 2つの広告のクリック率を計測したい(どちらがクリックされやすいのか検証したい)
ABテストブロックの使い方
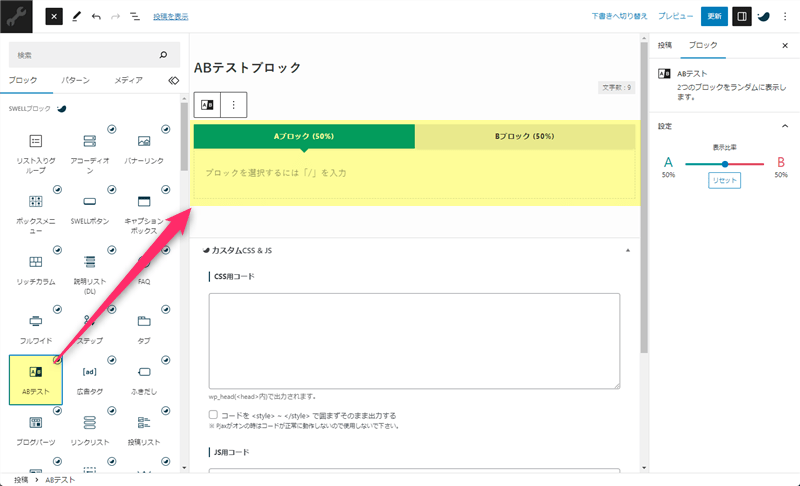
編集画面で「ABテスト」ブロックを追加します。

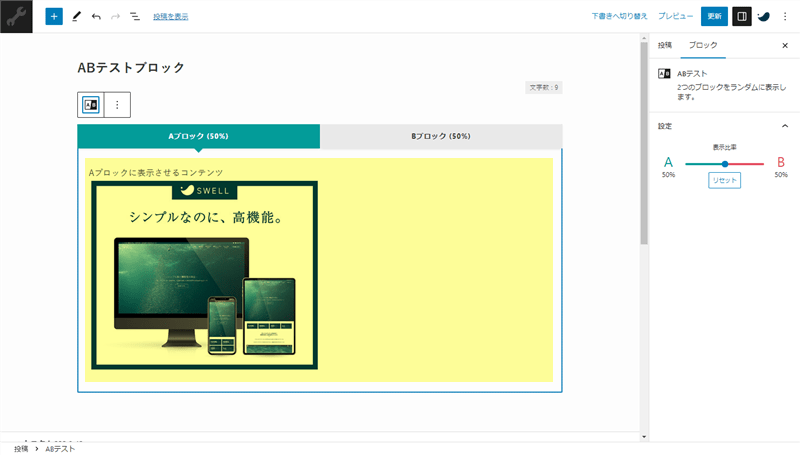
AブロックとBブロックにそれぞれ任意のブロックを追加して、表示させたいコンテンツを編集します。

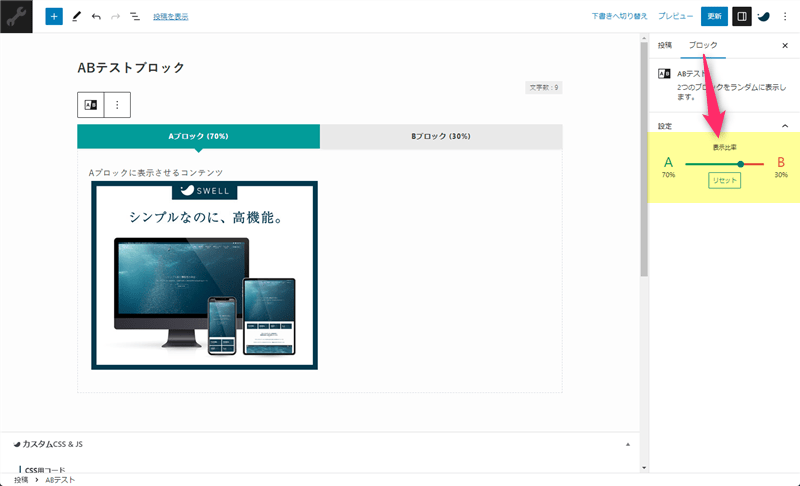
最後にブロックオプションから「表示比率」を設定して完了です(初期設定はそれぞれ50%)。

ver. 2.7.7から「同期モード」の機能が追加されました。同一ページ内に同じABテストブロックを配置している場合、「同期モードをONにする」にチェックを入れると、AorBの判定が同期され、同じブロックが表示されます。
2つの広告のクリック率を計測する
広告の表示回数やクリック率を計測したい時は、「広告タグ」及び「SWELLボタン」を使用します。
| 広告 | 使い方 |
|---|---|
| バナー広告 | 広告タグに登録して広告タグブロックで呼び出す |
| テキスト広告 | SWELLボタンを追加してボタンの計測設定をONにする |
テキスト広告を広告タグに登録して、ショートコードで呼び出す方法でもテキスト広告を計測できます。
バナー広告
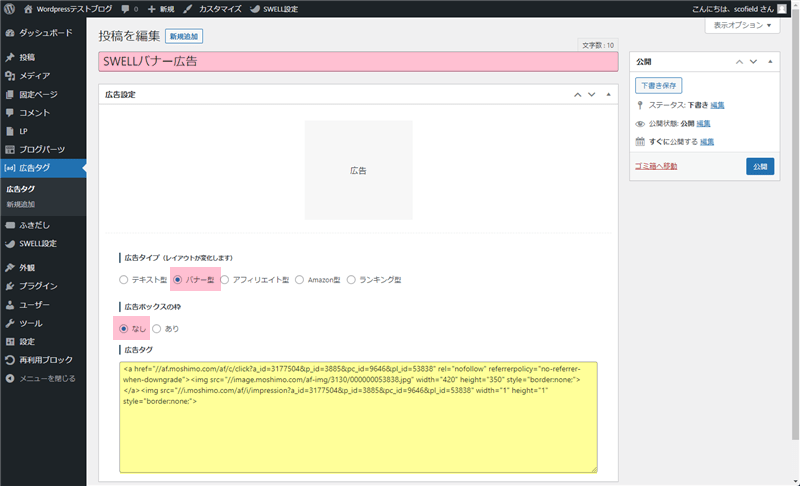
バナー広告は広告タグに登録して使います。
任意の名前を付けて、広告タグの欄にはバナー広告のアフィリエイトコードをそのまま貼り付けて下さい。

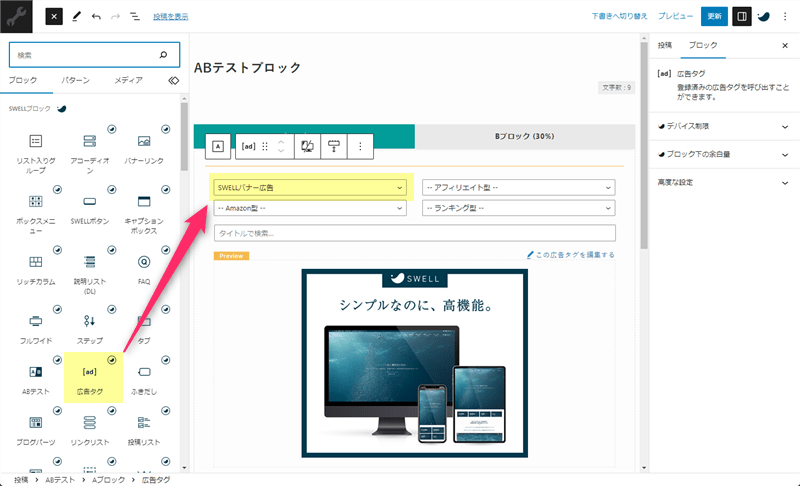
編集画面で「広告タグ」ブロックを追加して、登録した広告を呼び出します。

バナー広告の表示回数とクリック率は、管理画面の「広告タグ」一覧ページで確認することができます。
テキスト広告
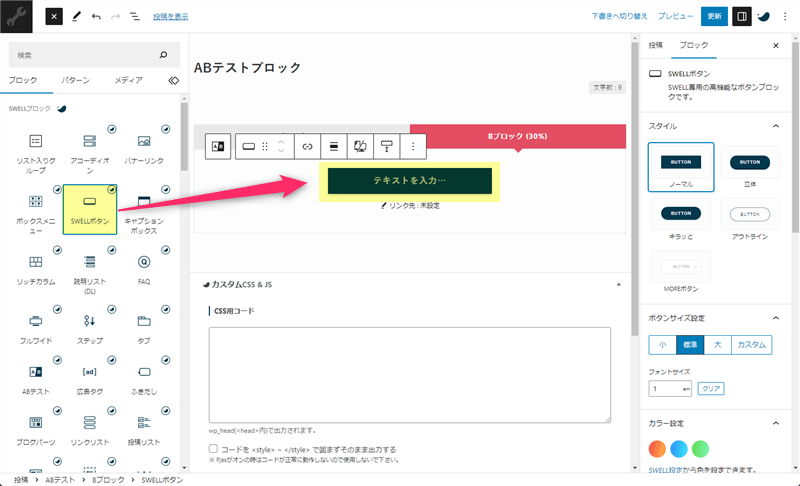
テキスト広告は、「SWELLボタン」ブロックで挿入します。

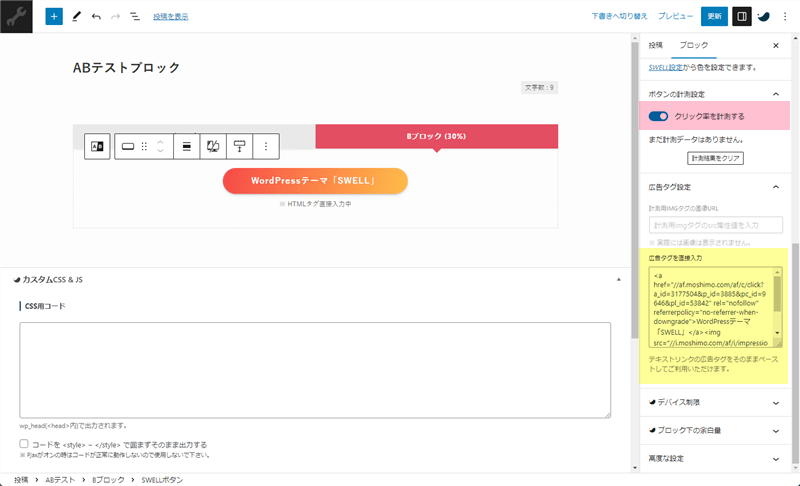
ブロックオプションの「ボタン計測設定」をONにして、「広告タグを直接入力」の欄にテキスト広告のアフィリエイトコードをそのまま貼り付けます。カラーやデザインは自由に変更して下さい。

テキスト広告の表示回数とクリック率は、編集画面でSWELLボタンを選択して、サイドバーで確認できます。
最後に
ABテストは、2つの異なるコンテンツをランダムで表示させる機能です。
SWELL専用の「広告タグ」や「SWELLボタン」と併用することで、広告の表示回数やクリック数も計測できるので、選択肢が複数あって迷っている時は、ABテストで検証してみて下さい。
また、複数の記事で使いまわしたい時は、「同期パーツ」や「ブログパーツ」に登録して使うと便利ですが、SWELLボタンの計測機能が使えなくなる点にだけ注意して下さい。














コメント