SWELLの<head>セクションにHTMLタグを挿入する方法をまとめています。
<head>セクションにHTMLタグを挿入
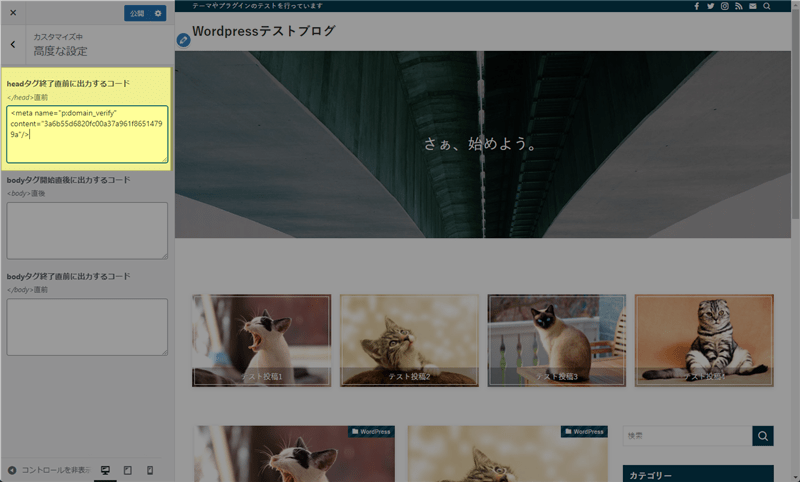
<head>セクションにHTMLタグを挿入したい時は、カスタマイザーの「高度な設定」から設定します。

ここに入力したコードは、</head>の直前にそのまま出力されます。
テーマヘッダーheader.phpを編集しなくても、<head>セクションにHTMLタグを挿入できるのがこの編集方法のメリットです。テーマのアップデートで初期化されることもありません。
コードの2重出力に注意
アクセス解析ツールの所有権確認や外部サイトのアカウント認証に使うことがほとんどだと思いますが、SEO系のプラグインを導入されている方は、コードの2重出力には注意して下さい。
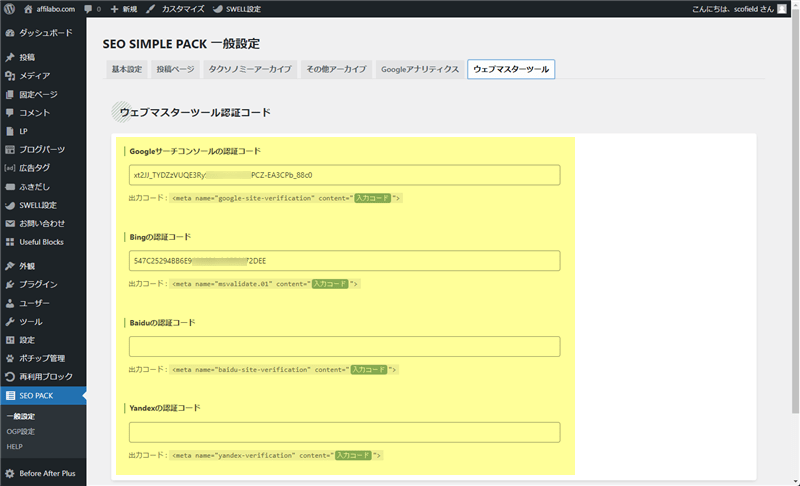
例えば、僕が使っているSEO SIMPLE PACKは、プラグインから下記ツールの認証が可能です。

- Google Analytics
- Google Search Console
- Bing Webmaster tools
- Baidu
- Yandex
カスタマイザーの高度な設定及びプラグインのどちらで設定しても構いませんが、必ずどちらか一つにして下さい。両方で設定すると、コードが2重出力されるので、アクセスが2重計測される可能性があります。
テーマをSWELLに乗り換えた方やSEO系のプラグインを変更した時は、チェックを忘れないで下さい。


最後に
SWELLの高度な設定は、<head>セクションの編集が必要な時に使うと便利な機能です。
テーマヘッダーheader.phpを直接編集する方法もありますが、子テーマで編集しなければ、テーマをアップデートした際に初期化されます。また、編集ミスで重大なエラーが発生する可能性もあるので注意して下さい。












コメント